这篇文章主要介绍“Vue3后台管理系统之怎么创建和配置项目”的相关知识,小编通过实际案例向大家展示操作过程,操作方法简单快捷,实用性强,希望这篇“Vue3后台管理系统之怎么创建和配置项目”文章能帮助大家解决问题。
创建一个Web端后台管理系统
# 创建vue3 vue create vue-manage-system
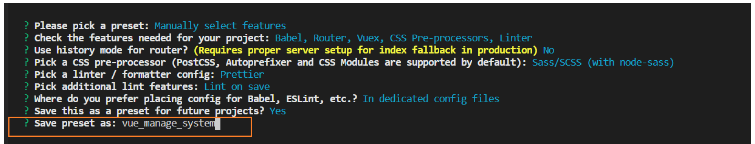
选择手动配置模式

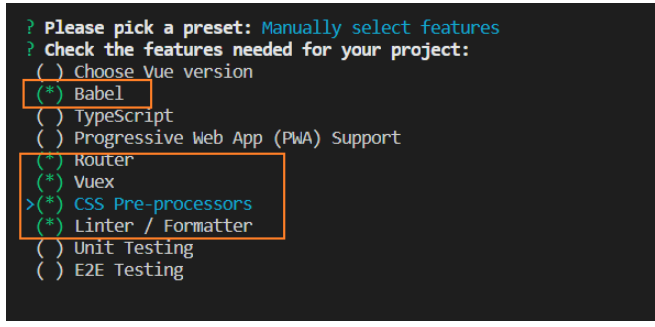
选择插件

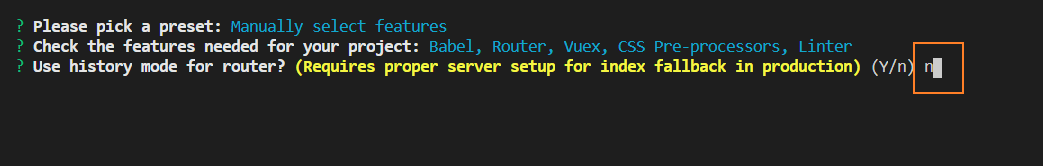
问我们是否使用history模式,我们输入n。选择hash模式

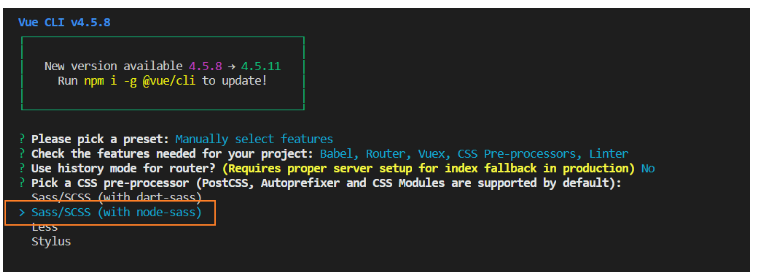
选择node-sass

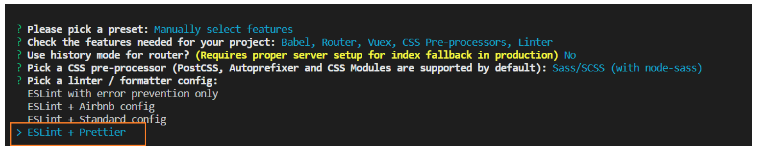
选择ESLint+Prettier 代码格式化

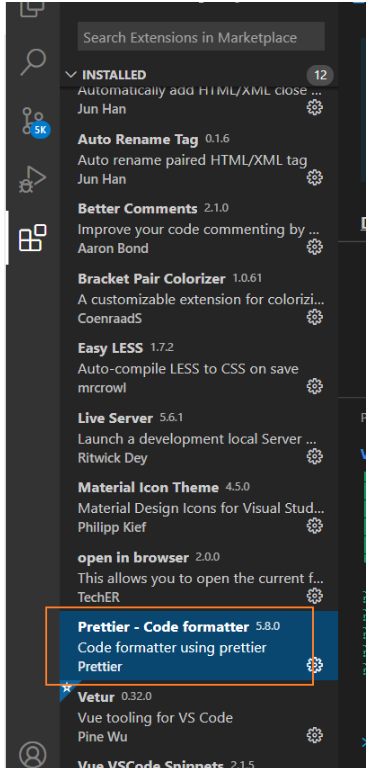
ESLint+Prettier格式化规范可以结合这个插件使用

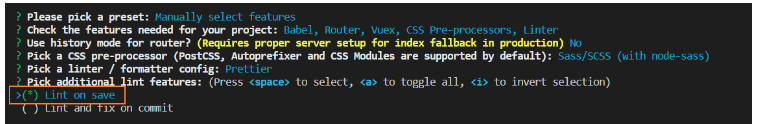
选择格式化选项

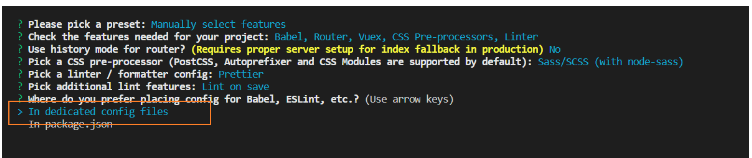
选择独立的配置文件

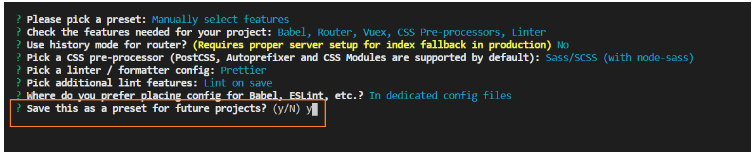
保存模板

自定义模板名称

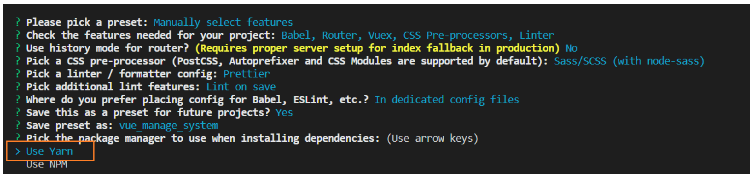
选择yarn包管理器

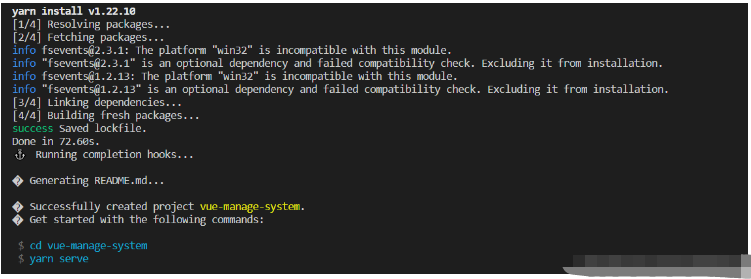
项目创建完成

在项目根路径下新建vue.config.js文件

vue.config.js文件配置内容
module.exports = {
devServer: {
// 配置项目端口
port: 8868,
// 启动项目自动打开浏览器
open: true
}
}启动项目命令
# 1.进入项目根路径 cd .\vue-manage-system\ # 2.启动项目 npm run serve
启动项目效果

安装三个插件
安装ESLint插件
安装Vetur插件
安装Prettier-Code formatter插件
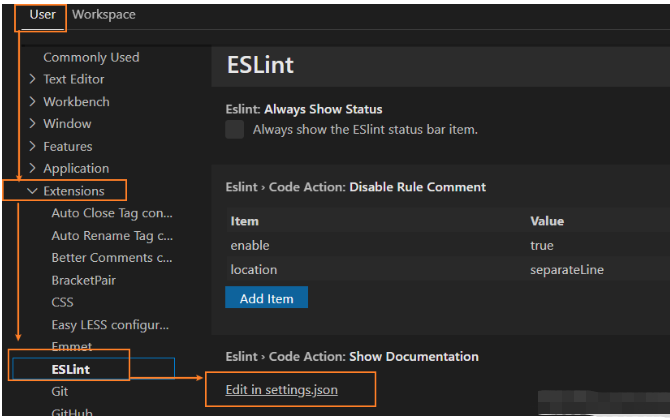
ESLint插件设置

1.打开设置-扩展-ESLint

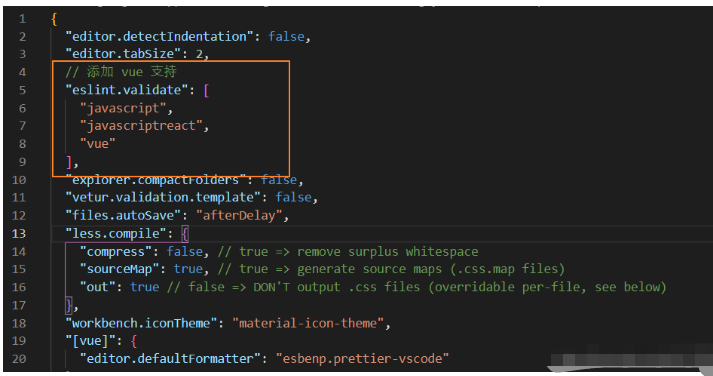
2.粘贴内容到ESLint的json中

// 添加 vue ⽀持 "eslint.validate": [ "javascript", "javascriptreact", "vue" ],
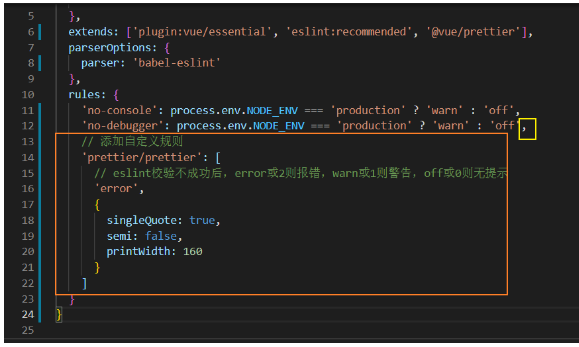
3.在.eslintrc.js文件中配置ESLint格式化规则

{
"editor.detectIndentation": false,
"editor.tabSize": 2,
// 添加 vue ⽀持
"eslint.validate": [
"javascript",
"javascriptreact",
"vue"
],
"explorer.compactFolders": false,
"files.autoSave": "afterDelay",
"less.compile": {
"compress": false, // true => remove surplus whitespace
"sourceMap": true, // true => generate source maps (.css.map files)
"out": true // false => DON'T output .css files (overridable per-file, see below)
},
"workbench.iconTheme": "material-icon-theme",
"[vue]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"eslint.codeAction.showDocumentation": {
"enable": true
},
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true
},
"[jsonc]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[javascript]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"editor.fontLigatures": false,
"vetur.validation.template": false,
"vetur.grammar.customBlocks": {
"docs": "md",
"i18n": "json"
},
"vetur.ignoreProjectWarning": true,
"[json]": {
"editor.quickSuggestions": {
"strings": true
},
"editor.suggest.insertMode": "replace"
},
"vetur.validation.script": false,
"vetur.validation.style": false
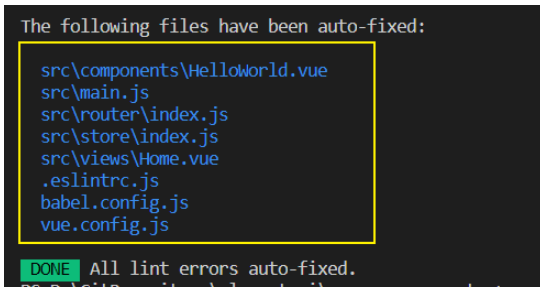
}4.执行ESLint格式化全部文件
# 进入项目根路径 cd vue-manage-system # 执行全部文件代码格式化 npm run lint
5.结果显示不符合规则的代码全部格式化完毕

Vetur插件

Prettier-Code formatter插件

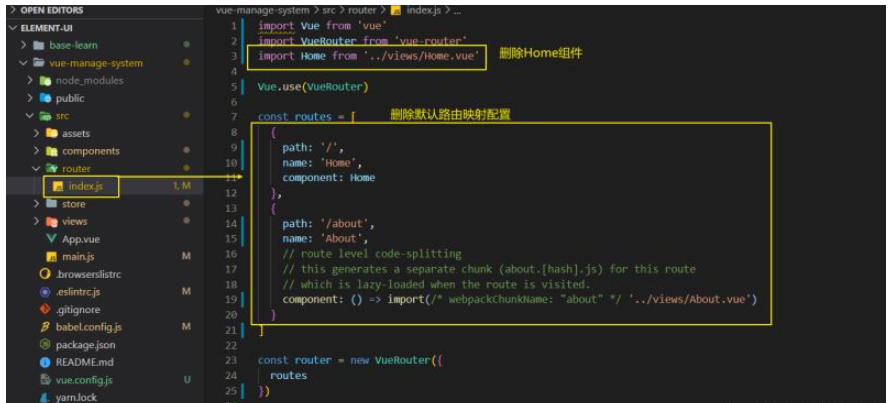
删除路由映射

删除Home和About组件

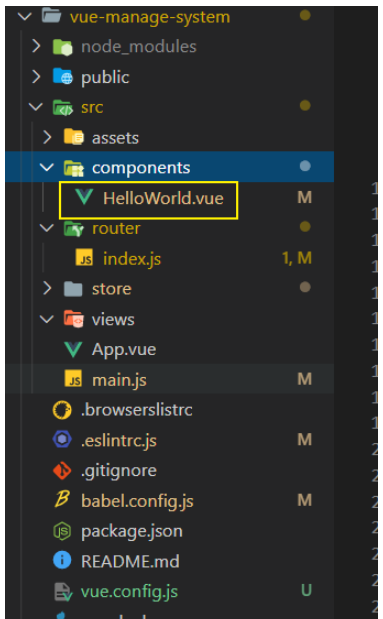
删除HelloWorld组件

删除logo

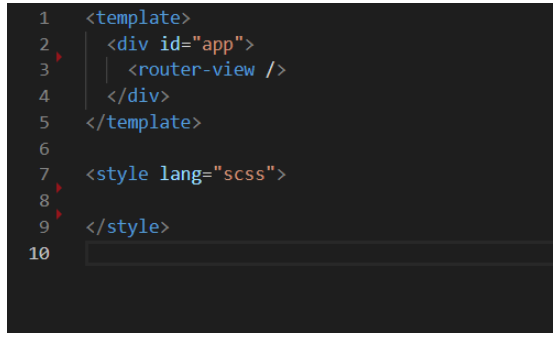
App组件删除内容后

格式化代码
# 进入项目根路径 cd vue-manage-system # 执行全部文件代码格式化 npm run lint
启动项目
# 进入项目根路径 cd vue-manage-system # 执行全部文件代码格式化 npm run serve
启动项目效果展示

关于“Vue3后台管理系统之怎么创建和配置项目”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识,可以关注亿速云行业资讯频道,小编每天都会为大家更新不同的知识点。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。