这篇文章主要介绍“BootStrap glyphicons字体图标如何实现”,在日常操作中,相信很多人在BootStrap glyphicons字体图标如何实现问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”BootStrap glyphicons字体图标如何实现”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
先给大家说下什么是字体图标?
字体图标是在 Web 项目中使用的图标字体。虽然,Glyphicons Halflings 需要商业许可,但是您可以通过基于项目的 Bootstrap 来免费使用这些图标。
为了表示对图标作者的感谢,希望您在使用时加上 GLYPHICONS 网站的链接。
使用bootstrap很久了,内置的 glyphicons 图标,足以满足 小型项目的需求。只需要使用一个样式,即可调出图标。虽然感觉很神奇,一直没有分析他是怎么实现的,通过Chrome 开发者工具,定位到 对应的elment 后,得知他是使用的 CSS 伪元素技术。
<span class="glyphicons glyphicon-eur"></span>
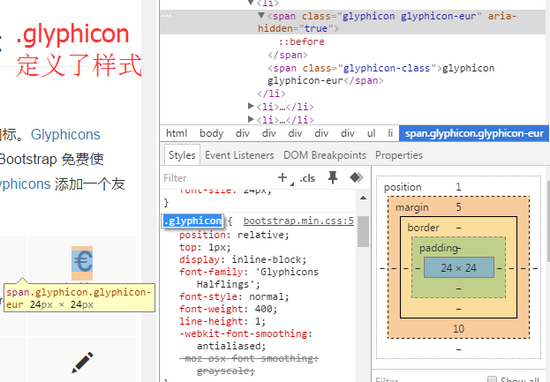
.glyphicons 定义了 所有 glyphicons 图标字体的样式

.glyphicons{
position: relative;
top: 1px;
display: inline-block;
font-family: 'Glyphicons Halflings';
font-style: normal;
font-weight: 400;
line-height: 1;
-webkit-font-smoothing:
}显示的内容由另一个 类定义的子类定义,比如:glyphicon-eur:before

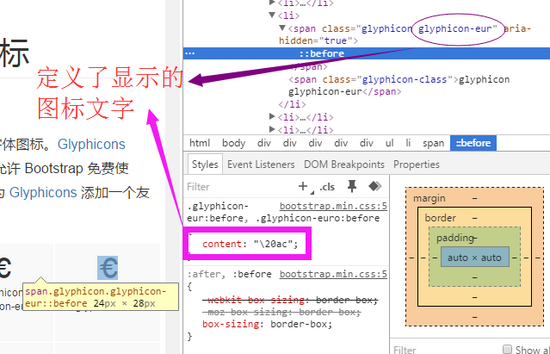
.glyphicon-eur:before, .glyphicon-euro:before{
content: "\20ac";
}查阅文档,发现除了:before(CSS2实现:在元素之前添加内容),还有:first-letter(CSS1实现,向文本的第一个字母添加特殊样式,display设置为block时有效)、:first-line(CSS1实现,向文本的首行添加特殊样式,display设置为block时有效)、:after(CSS2实现:在元素之后添加内容)。
明白了原理,代码就简单了,具体代码如下所示:

<!doctype html>
<head lang="zh-CN">
<head>
<meta charset="GB2312">
<title>DEMO of miaoqiyuan.cn</title>
<style type="text/css">
body{background:#CCC;font-family:'Microsoft Yahei';}
.container{background:#FFF;width:800px;margin:50px auto;border:solid 1px #0096D7;border-radius:10px;}
.container h3{font-size:16px;font-width:200;color:#FFF;background:#0096D7;margin:0;padding:5px 15px;}
.container h3 a{color:#FFF;}
.container ul{list-style:none;padding:0;margin:0;}
ul.me{padding:5px;}
ul.me li{margin:5px 10px;background:#EEE;height:40px;line-height:40px;text-indent:5px;border:solid 1px #DDD;border-radius:10px;}
.font-icon:before,.font-icon:after{font-family:'Impact';font-size:16px;color:#0096D7;padding:4px 6px;background:#CDF;border:solid 1px #0096D7;border-radius:10px;margin-right:5px;}
/* 伪元素对 元素样式没有影响 */
.font-icon{color:#090;font-family:'Airal';}
.web:before{content:'Home';}
.qq:before{content:'QQ';}
.wechat:before{content:'WeChat';color:#090;border-color:#090;background:#99F760;}
.chat:before{color:#C00;}
h3:first-letter{font-size:20px;color:#C00;}
.chat:after{content:'ChatMe!';background:#FDC;color:#D76900;border-color:#D76900;margin-left:5px;}
</style>
</head>
<body>
<div class="container">
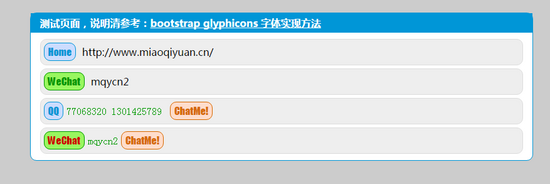
<h3>测试页面,说明清参考:<a href="http://www.miaoqiyuan.cn/p/bootstrap-glyphicons-font-how-to-achieve/">bootstrap glyphicons 字体实现方法</a></h3>
<div>
<ul class="me">
<!-- glyphicons 方式 -->
<li><span class="font-icon web"></span> http://www.miaoqiyuan.cn/</li>
<!-- 放入内部的效果 -->
<li><span class="font-icon wechat"></span> mqycn2 </li>
<!-- glyphicons 方式 前后放置 -->
<li><span class="font-icon qq">77068320 1301425789 </span> <span class="font-icon chat"></span></li>
<!-- 放入内部的效果,样式叠加,和普通样式一样,后设置的也会把前设置的覆盖掉 -->
<li><span class="font-icon wechat chat">mqycn2</span></li>
</ul>
</div>
</div>
</body>
</html>到此,关于“BootStrap glyphicons字体图标如何实现”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注亿速云网站,小编会继续努力为大家带来更多实用的文章!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。