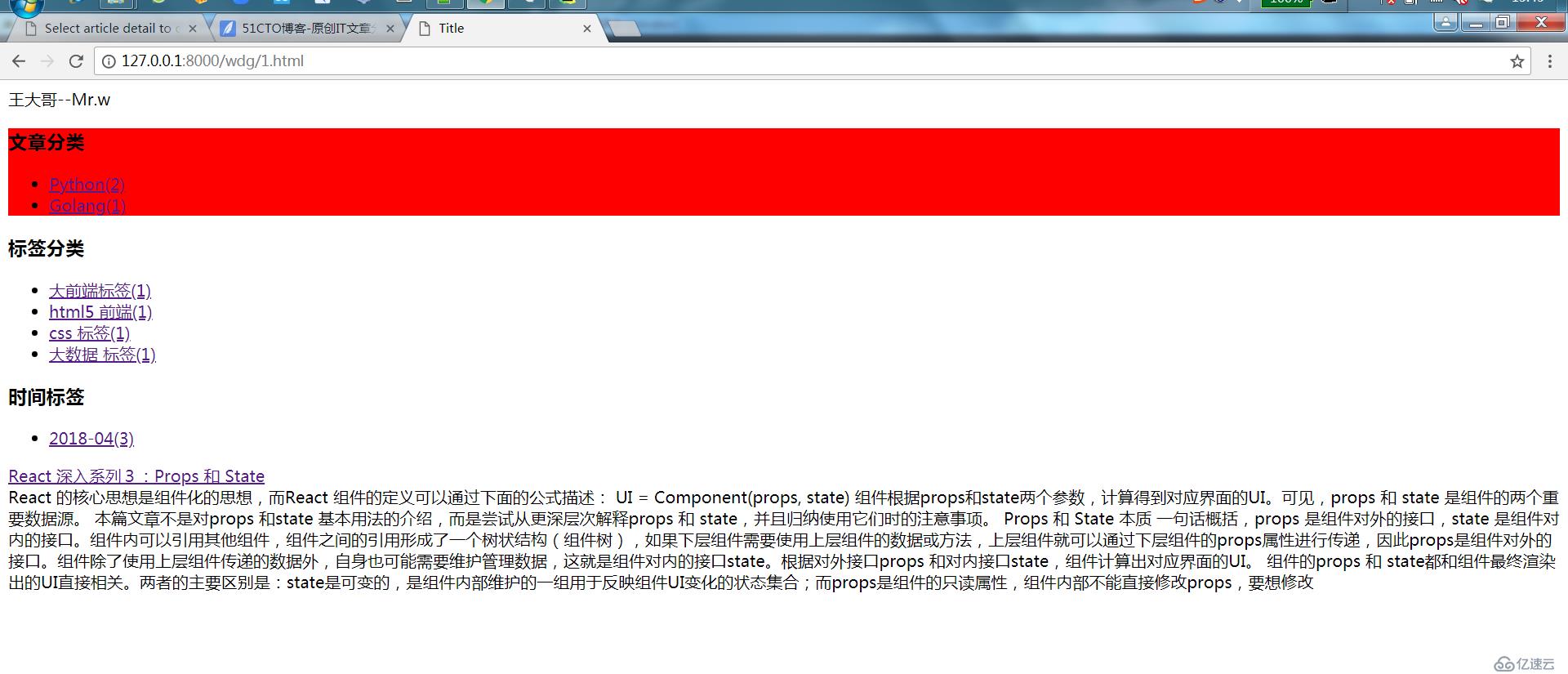
文章最终页,就是点击链接标题后,显示文章的具体内容
从上一篇博文,我们已经做好个人主页的筛选,下面是通过点击筛选后的文章,显示文章最终页面
url设置如下:
url(r'^(?P<site>\w+)/(?P<nid>\d+).html$', views.article),之所以是这个url路由是,前端home页面配置录入下的title,a标签传递参数的时候就传递了2个参数
<div>
{% for article in article_list %}
<div>
<a href="/{{ blog.site }}/{{ article.nid }}.html">{{ article.title }}</a>
<div>{{ article.summary }}</div>
</div>
{% endfor %}
</div>后台的代码
def article(request,site,nid):
blog=models.Blog.objects.filter(site=site).first()
if not blog:
return redirect('/')
#分类
category_list = models.Article.objects.filter(blog=blog).values('category_id','category__title').annotate(ct=Count('nid'))
#标签
tag_list = models.Article2Tag.objects.filter(article__blog=blog).values('tag_id','tag__title').annotate(ct=Count('id'))
#时间
date_list = models.Article.objects.filter(blog=blog).extra(
select={'ctime': "strftime('%%Y-%%m',create_time)"}).values('ctime').annotate(ct=Count('nid')
)
#文章列表
obj = models.Article.objects.filter(blog=blog,nid=nid).first()
return render(
request,
'article.html',
{
'blog':blog,
'category_list':category_list,
'tag_list':tag_list,
'date_list':date_list,
'obj':obj,
}
)
前端页面代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="/static/css/theme/{{ blog.theme }}.css">
</head>
<body>
<div>{{ blog.title }}--{{ blog.user.nickname }}</div>
<div class="c1">
<h4>文章分类</h4>
<ul>
{% for category in category_list %}
<li><a href="/{{ blog.site }}/category/{{ category.category_id }}">{{ category.category__title }}({{ category.ct }})</a></li>
{% endfor %}
</ul>
</div>
<div class="c2">
<h4>标签分类</h4>
<ul>
{% for tag in tag_list %}
<li><a href="/{{ blog.site }}/tag/{{ tag.tag_id }}">{{ tag.tag__title }}({{ tag.ct }})</a></li>
{% endfor %}
</ul>
</div>
<div>
<h4>时间标签</h4>
<ul>
{% for date in date_list %}
<li><a href="/{{ blog.site }}/date/{{ date.ctime }}">{{ date.ctime }}({{ date.ct }})</a></li>
{% endfor %}
</ul>
</div>
<div>
{% for article in article_list %}
<div>
<a href="/{{ blog.site }}/{{ article.id }}">{{ article.title }}</a>
{# <div>{{ article.summary }}</div>#}
</div>
{% endfor %}
</div>
<div>
<a href="">{{ obj.title }}</a>
<br>
{{ obj.articledetail.content|safe }}
</div>
</body>
</html>结果
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。