жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҰҒдҪҝз”ЁHexoпјҢйңҖиҰҒеңЁдҪ зҡ„зі»з»ҹдёӯж”ҜжҢҒNodejsд»ҘеҸҠGitпјҢеҰӮжһңиҝҳжІЎжңүпјҢйӮЈе°ұејҖе§Ӣе®үиЈ…еҗ§пјҒ
дёәд»Җд№ҲиҰҒй…ҚзҪ®иҝҷдёӘе‘ўпјҹеӣ дёәдҪ жҸҗдәӨд»Јз ҒиӮҜе®ҡиҰҒжӢҘжңүдҪ зҡ„githubжқғйҷҗжүҚеҸҜд»ҘпјҢдҪҶжҳҜзӣҙжҺҘдҪҝз”Ёз”ЁжҲ·еҗҚе’ҢеҜҶз ҒеӨӘдёҚе®үе…ЁдәҶпјҢжүҖд»ҘжҲ‘们дҪҝз”Ёssh keyжқҘи§ЈеҶіжң¬ең°е’ҢжңҚеҠЎеҷЁзҡ„иҝһжҺҘй—®йўҳгҖӮ
#жЈҖжҹҘжң¬жңәе·ІеӯҳеңЁзҡ„sshеҜҶй’Ҙ
$ cd ~/. ssh еҰӮжһңжҸҗзӨәпјҡNo such file or directory иҜҙжҳҺдҪ жҳҜ第дёҖж¬ЎдҪҝз”ЁgitгҖӮ
#з”ҹжҲҗ ssh key
ssh-keygen -t rsa -C "йӮ®д»¶ең°еқҖ"然еҗҺиҝһз»ӯ3ж¬ЎеӣһиҪҰпјҢжңҖз»Ҳдјҡз”ҹжҲҗдёҖдёӘж–Ү件еңЁз”ЁжҲ·зӣ®еҪ•дёӢпјҢжү“ејҖз”ЁжҲ·зӣ®еҪ•пјҢжүҫеҲ°.ssh\id_rsa.pubж–Ү件пјҢи®°дәӢжң¬жү“ејҖ并еӨҚеҲ¶йҮҢйқўзҡ„еҶ…е®№пјҢжү“ејҖдҪ зҡ„githubдё»йЎөпјҢиҝӣе…ҘдёӘдәәи®ҫзҪ® -> SSH and GPG keys -> New SSH keyпјҡ
е°ҶеҲҡеӨҚеҲ¶зҡ„еҶ…е®№зІҳиҙҙеҲ°keyйӮЈйҮҢпјҢtitleйҡҸдҫҝеЎ«пјҢдҝқеӯҳгҖӮ
$ ssh -T git@github.com # жіЁж„ҸйӮ®з®ұең°еқҖдёҚз”Ёж”№еҰӮжһңжҸҗзӨәAre you sure you want to continue connecting (yes/no)?пјҢиҫ“е…ҘyesпјҢ然еҗҺдјҡзңӢеҲ°пјҡ
Hi liuxianan! You've successfully authenticated, but GitHub does not provide shell access.зңӢеҲ°иҝҷдёӘдҝЎжҒҜиҜҙжҳҺSSHе·Ій…ҚзҪ®жҲҗеҠҹпјҒеҰӮеӣҫжүҖзӨәпјҡ
жӯӨж—¶дҪ иҝҳйңҖиҰҒй…ҚзҪ®пјҡ
$ git config --global user.name "hadoopBeginner" #дҪ зҡ„githubз”ЁжҲ·еҗҚпјҢйқһжҳөз§°
$ git config --global user.email "xxx@qq.com" #еЎ«еҶҷдҪ зҡ„githubжіЁеҶҢйӮ®з®ұalias cnpm="npm --registry=https://registry.npm.taobao.org \
--cache=$HOME/.npm/.cache/cnpm \
--disturl=https://npm.taobao.org/dist \
--userconfig=$HOME/.cnpmrc"е®үиЈ…е®Ңд№ӢеҗҺйӘҢиҜҒпјҢиҫ“е…Ҙпјҡcnpm info express,иӢҘеҮәзҺ°дёҖеӨ§е ҶдҝЎжҒҜеҲҷиЎЁжҳҺжҲҗеҠҹдәҶгҖӮ
2. е®үиЈ… hexo е‘Ҫд»Ө
$ cnpm install -g hexoеңЁиҝҷйҮҢдјҡжңү дёҖж®өж—¶й—ҙзӯүеҫ…пјҢиҜ·зЁҚзӯү
3. е®үиЈ…дёӘдәәеҚҡе®ў
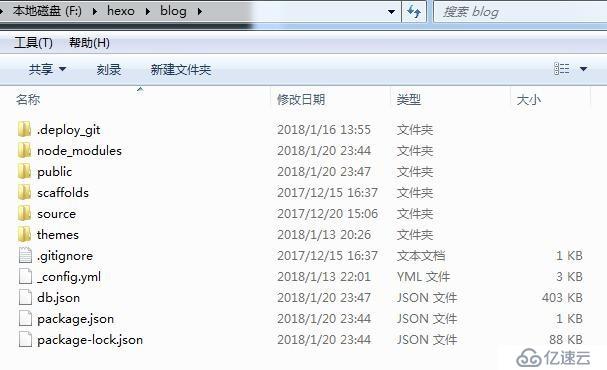
иҝӣе…ҘеҲ° дҪ жң¬ең°зҡ„еҚҡе®ўеӯҳж”ҫи·Ҝеҫ„пјҢдҫӢеҰӮ F:\hexo\blog
# иҝӣе…Ҙжң¬ең°еҚҡе®ўеӯҳж”ҫзӣ®еҪ•
$ cd f:
$ cd hexo/blog/
# еҲқе§ӢеҢ– дёӘдәәеҚҡе®ў
$ hexo init #зӯүеҫ…дёҖж®өж—¶й—ҙеҲқе§ӢеҢ–е®ҢжҲҗд»ҘеҗҺпјҢдјҡз”ҹжҲҗд»ҘдёӢзӣ®еҪ•пјҡ
$ hexo g
з”ҹжҲҗйқҷжҖҒзҪ‘йЎө
$ hexo s
жү§иЎҢе®Ңд»ҘеҗҺпјҢдҪ е°ұеҸҜд»ҘеҺ»жү“ејҖ http://localhost:4000/ зңӢжң¬ең°зүҲзҡ„еҚҡе®ўж•ҲжһңдәҶгҖӮдёӘдәәжҜ”иҫғе–ңж¬ў next иҝҷж¬ҫдё»йўҳгҖӮеҹәжң¬е‘ўе°ұжҳҜиҝҷдёӘж•ҲжһңдёӘдәәеҚҡе®ў
$ hexo clean
$ git clone https://github.com/iissnan/hexo-theme-next.git themes/next1. дҝ®ж”№Hexoзӣ®еҪ•дёӢзҡ„_config.ymlй…ҚзҪ®ж–Ү件дёӯзҡ„themeеұһжҖ§пјҢе°Ҷе…¶и®ҫзҪ®дёәnext
2.з”ҹжҲҗ йқҷжҖҒйЎөйқў
hexo clean --config source/_data/next.yml && hexo g --config source/_data/next.yml
#жң¬ең° йў„и§Ҳ
hexo sй”ҷиҜҜпјҡжүҫдёҚеҲ°жЁЎеқ—'hexo-util' й—®йўҳпјҢиҜ·жЈҖжҹҘжӮЁзҡ„NPMзүҲжң¬гҖӮ
дҝ®ж”№з«ҷзӮ№зӣ®еҪ•зҡ„ _config.yml ж–Ү件пјҢеңЁжңҖеҗҺж·»еҠ
deploy:
type: git
repo: git@github.com:hadoopBeginner/hadoopbxxxxxxxxxxx #иҝҷйҮҢеЎ«дҪ иҮӘе·ұзҡ„githubең°еқҖ
branch: master然еҗҺеңЁе‘Ҫд»ӨиЎҢдёӯжү§иЎҢ
#жҸҗдәӨеҲ°github
$ hexo d
#жіЁж„ҸйңҖиҰҒжҸҗеүҚе®үиЈ…дёҖдёӘжү©еұ•пјҡ
$ cnpm install hexo-deployer-git --saveеҲ°жӯӨе‘ўпјҢдҪ зҡ„еҚҡе®ўеҹәжң¬е°ұжҗӯе»әе®ҢжҜ•дәҶгҖӮ
иҝҷдёӘжҳҜдёӘдәәеҚҡе®ўзҡ„第дёүж–№жҸ’件пјҢдёҖдёӘеҚҡе®ўжҗңзҙўжҸ’件пјҢдёҖдёӘиҜ„и®әжҸ’件гҖӮ



е°Ҷ # Algolia Search дёӢзҡ„
algolia_search:
enable: true ---ж”№дёәtrue#з«ҷеҶ…жҗңзҙўпјҡ
algolia:
applicationID: 'ZMNZVONxxx' #Application ID еҜ№еә”зҡ„еҖј
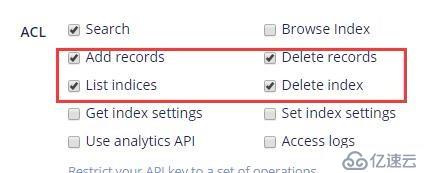
apiKey: 'a3b6cc86714b99e25e614968b07xxxxx' # иҝҷйҮҢеЎ«дҪ ж–°е»әзҡ„ api key еҜ№еә”зҡ„еҖј
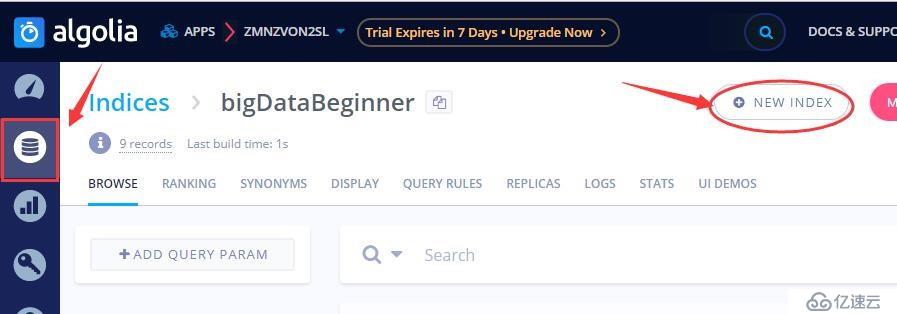
indexName: 'bigDataBeginner' #иҝҷйҮҢеЎ«дҪ еҲӣе»әзҡ„зҙўеј•еҗҚз§°
chunkSize: 5000 #иҝҷдёӘеҖјдёҚеҠЁ$ export HEXO_ALGOLIA_INDEXING_KEY=a3b6cc86714b99e25e614968b073f442 # keyеҖјеҜ№дәҺдҪ ж–°е»ә api keyзҡ„еҖј
$ hexo algoliaеҰӮжһңжҠҘй”ҷ жү§иЎҢ hexo clean еҗҺпјҢйҮҚиҜ•гҖӮ然еҗҺйў„и§ҲгҖӮ


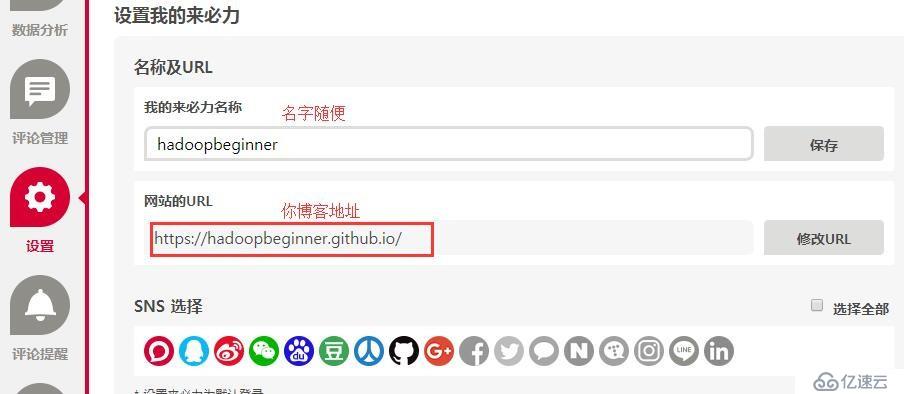
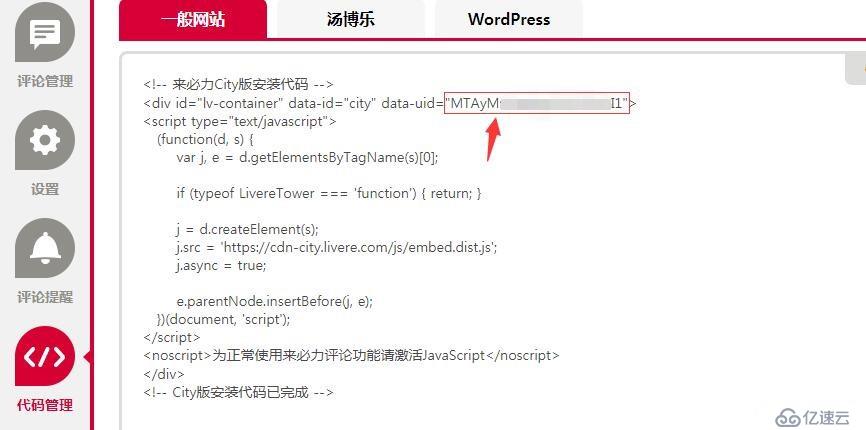
livere_uid: "MTAyMC8zMjg2xxxxxx" ---иҝҷйҮҢеЎ«е…ҘдҪ еӨҚеҲ¶зҡ„idеҖјжё…з©әзј“еӯҳпјҢйҮҚж–°з”ҹжҲҗйқҷжҖҒйЎөйқўйў„и§Ҳе°ұзңӢеҲ°ж•ҲжһңдәҶгҖӮ
$ hexo clean жё…йҷӨжң¬ең°зј“еӯҳ
$ hexo g # жҲ–иҖ…hexo generateпјҢз”ҹжҲҗйқҷжҖҒйЎөйқў
$ hexo s # жҲ–иҖ…hexo serverпјҢеҸҜд»ҘеңЁhttp://localhost:4000/ жҹҘзңӢ
$ hexo new "postName" #ж–°е»әж–Үз«
$ hexo new page "pageName" #ж–°е»әйЎөйқў
$ hexo d # д»Јз ҒеҗҢжӯҘеҲ°githubдёҠеҘҪдәҶпјҢжң¬ж–ҮеҲ°жӯӨз»“жқҹгҖӮдҪ еҚҡе®ўжҗӯе»әеҘҪдәҶеҗ—?
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ