本篇内容介绍了“CSS3中怎么使用fit-content实现水平居中”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!
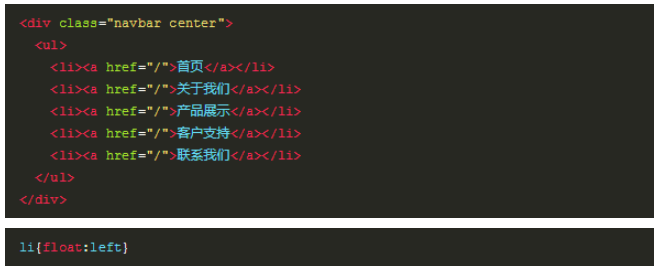
在不设置宽度,并且元素中含用float:left情况下居中,先看一段代码:

如此这个导航是不会居中的,当我们通过设置fit-content加上margin来做到居中。

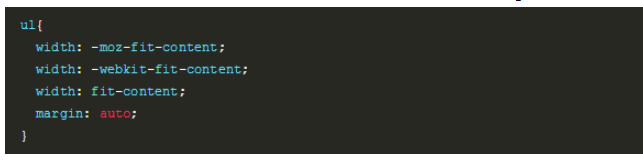
目前这个属性只支持Chrome和Firefox浏览器,下面是居中的代码:

css的选择器可以分为三大类,即id选择器、class选择器、标签选择器。它们之间可以有多种组合,有后代选择器、子选择器、伪类选择器、通用选择器、群组选择器等等
“CSS3中怎么使用fit-content实现水平居中”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识可以关注亿速云网站,小编将为大家输出更多高质量的实用文章!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。