这篇文章主要介绍了typescript提示Object is possibly'null'怎么解决的相关知识,内容详细易懂,操作简单快捷,具有一定借鉴价值,相信大家阅读完这篇typescript提示Object is possibly'null'怎么解决文章都会有所收获,下面我们一起来看看吧。
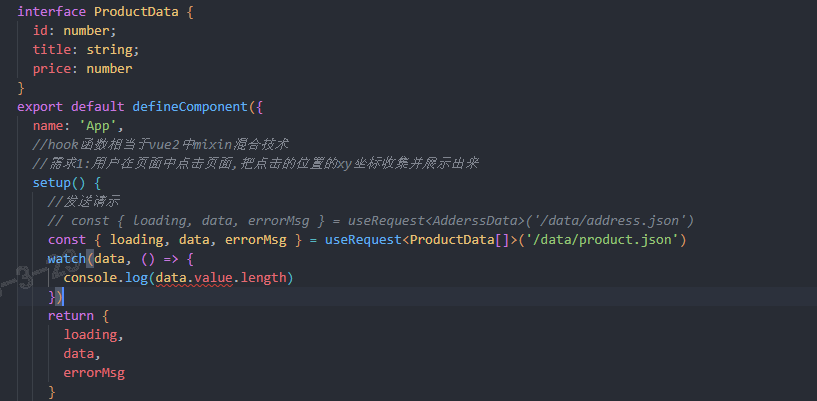
用watch监听某个一个数组数据,获取其length时,提示Object is possibly ‘null‘ .具体如下:


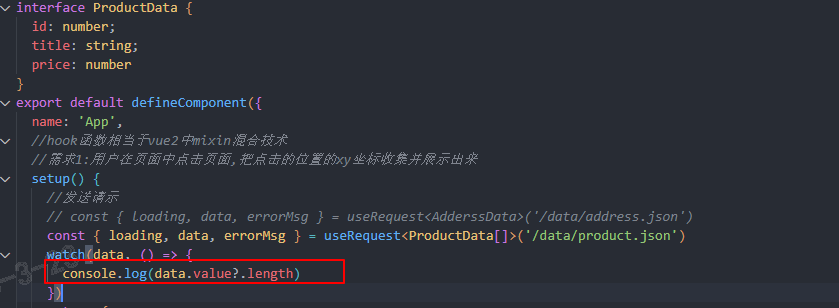
解决方法如下:就是加null的判断

最正确的解决方案,就是加null的判断
const table = document.querySelector('.main-table');
if (table) {
table.setAttribute('height', '300px');
}使用断言方式,当然这是你能保证元素必定存在的情况
(document.querySelector('.main-table') as Element).setAttribute('height', '300px');这和解决方案原理一样,要判断null情况,但写法简单点,当然这是关闭eslint的情况下,否则eslint会提示错误
document.querySelector('.main-table')?.setAttribute('height', '300px');这里使用了?.符号,相当于&&,意思是先判断?前面的对象是否存在,存在情况下再执行后面的方法;
使用下面代码也是可以的:
const table = document.querySelector('.main-table');
table && table.setAttribute('height', '300px');关于“typescript提示Object is possibly'null'怎么解决”这篇文章的内容就介绍到这里,感谢各位的阅读!相信大家对“typescript提示Object is possibly'null'怎么解决”知识都有一定的了解,大家如果还想学习更多知识,欢迎关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。