一、nodejs安装—npm安装
1.nodejs安装
①下载对应系统版本的Node.js:https://nodejs.org/en/download/
② 运行程序开始安装,一路next最终install即可
2.npm安装(新版Node.js已自带npm)
③检测是否安装成功。快捷键win+R,输入cmd回车打开cmd窗口
node -v 查看node.js的版本号
npm -v 查看node.js自带的npm的版本号
3.配置环境变量
【说明:这里的环境配置主要配置的是npm安装的全局模块所在的路径,以及缓存cache的路径,之所以要配置,是因为以后在执行类似:npm install express [-g] (后面的可选参数-g,g代表global全局安装的意思)的安装语句时,会将安装的模块安装到【C:\Users\用户名\AppData\Roaming\npm】路径中,占C盘空间。】
【而这个安装路径 可以 通过配置环境变量 来设置】
例如:我希望将全模块所在路径和缓存路径放在我node.js安装的文件夹中,则
4.在我安装的文件夹【D:\nodejs】下创建两个文件夹【node_global】及【node_cache】
cmd窗口输入命令:
npm config set prefix"D:\nodejs\node_global"
npm config set cache "D:\nodejs\node_cache"
5.系统配置环境变量,“我的×××”——“右键”——“属性”——“高级系统设置”——“高级”——“环境变量”
在弹出的对话框,
①点击“新建” NODE_PATH D:\nodejs\node_global\node_modules
②“编辑” 改 PATH C:\Users\Administrator\AppData\Roaming\npm;
为 PATH D:\nodejs\node_global;
③把D:\nodejs文件夹下node.exe文件放入PATH目录,把 D:\nodejs\node_modules下的npm文件夹复制到D:\nodejs\node_global\node_modules目录下;
6.测试配置是否正确,通过安装个module测试下,如express模块
cmd窗口输入命令:
npm install express -g 安装完可看到文件路径在配置的环境变量路径中
二、vue.js开发环境搭建
1.基于node.js,利用淘宝npm镜像安装相关依赖
在cmd里直接输入:npm install -g cnpm --registry=https://registry.npm.taobao.org,回车,等待安装...
2.安装全局vue-cli脚手架,用于帮助搭建所需的模板框架
在cmd里:
1)输入:cnpm install -g vue-cli,回车,等待安装...
2)输入:vue,回车,若出现vue信息说明表示成功
3.创建项目
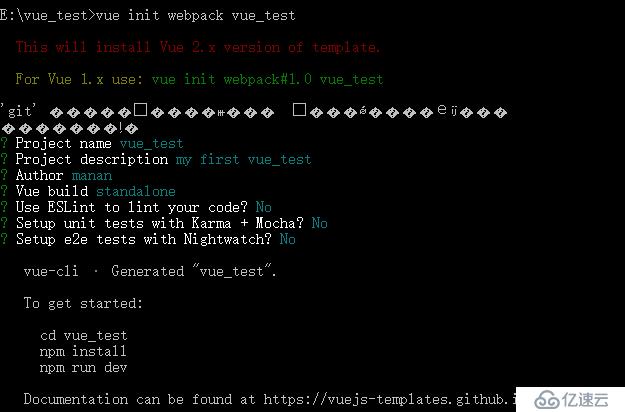
在cmd里输入:vue init webpack vue_test(项目文件夹名),回车,等待一小会儿,依次出现‘git’下的项,可按下图操作
4.安装依赖
在cmd里:
1)输入:cd vue_test(项目名),回车,进入到具体项目文件夹
2)输入:cnpm install,回车,等待一小会儿
回到项目文件夹,会发现项目结构里,多了一个node_modules文件夹(该文件里的内容就是之前安装的依赖)
5.测试环境是否搭建成功
方法1:在cmd里输入:先进入项目文件目录,再输入 cnpm run dev
方法2:在浏览里输入:localhost:8080(默认端口为8080)
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。