今天小编给大家分享一下vue项目遇见事件冒泡该怎么处理的相关知识点,内容详细,逻辑清晰,相信大部分人都还太了解这方面的知识,所以分享这篇文章给大家参考一下,希望大家阅读完这篇文章后有所收获,下面我们一起来了解一下吧。
Win 10
element-ui "2.8.2"
Vue 2.9.6
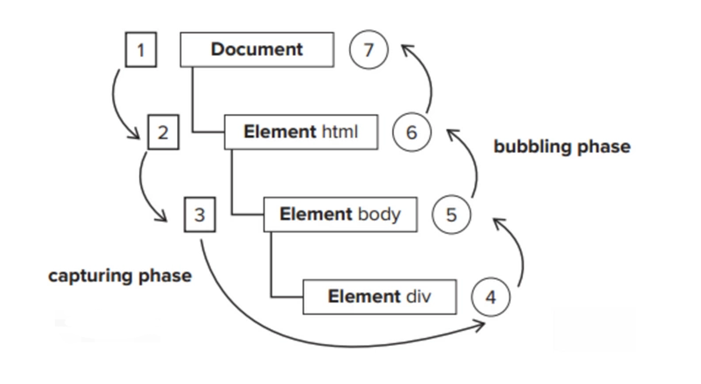
如下图,当我们点击页面某个元素时,会产生点击事件,事件由外到内,逐层递进(事件捕获阶段,途中的1->2->3->4),当目标元素捕捉到目标事件时,会响应事件,并由内到外,逐层往外传递(事件冒泡阶段,图中的4->5->6->7),这便是事件冒泡。正式因为冒泡机制,当用户点击图中目标元素div时,5,6,7事件区的元素都会响应点击事件(如果具备响应事件能力的话)

<template>
<div>
<div id="app" @click="fun1" >
div1
<div @click="fun2" >
div2
<div @click="fun3" >
div3
<div @click="fun4" >div4</div>
</div>
</div>
</div>
</div>
</template>
<script>
export default {
methods: {
fun1() {
console.log("点击了div1");
},
fun2() {
console.log("点击了div2");
},
fun3() {
console.log("点击了div3");
},
fun4() {
console.log("点击了div4");
}
}
};
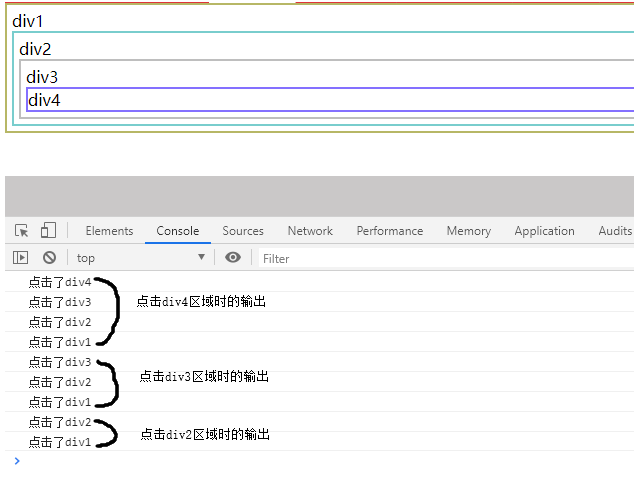
</script>实验结果如下:

实验1的基础上,修改下代码,如下,@click ="fun3"改成@click.stop="fun3"
<div id="app" @click="fun1" > div1 <div @click="fun2" > div2 <div @click.stop="fun3" > div3 <div @click="fun4" >div4</div> </div> </div> </div>
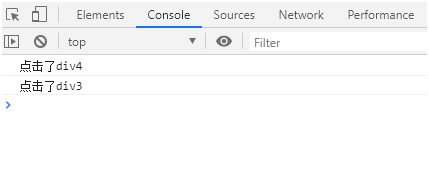
实验结果:
点击div4,输出如下:

实验1的基础上,修改下代码,如下,@click="fun4"改成@click.stop="fun4"
<div id="app" @click="fun1" > div1 <div @click="fun2" > div2 <div @click="fun3" > div3 <div @click.stop="fun4" >div4</div> </div> </div> </div>
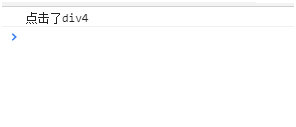
实验结果:

以上就是“vue项目遇见事件冒泡该怎么处理”这篇文章的所有内容,感谢各位的阅读!相信大家阅读完这篇文章都有很大的收获,小编每天都会为大家更新不同的知识,如果还想学习更多的知识,请关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。