жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« дё»иҰҒд»Ӣз»ҚвҖңvue-router3.xе’Ңvue-router4.xзӣёдә’еҪұе“Қй—®йўҳжҖҺд№Ҳи§ЈеҶівҖқпјҢеңЁж—Ҙеёёж“ҚдҪңдёӯпјҢзӣёдҝЎеҫҲеӨҡдәәеңЁvue-router3.xе’Ңvue-router4.xзӣёдә’еҪұе“Қй—®йўҳжҖҺд№Ҳи§ЈеҶій—®йўҳдёҠеӯҳеңЁз–‘жғ‘пјҢе°Ҹзј–жҹҘйҳ…дәҶеҗ„ејҸиө„ж–ҷпјҢж•ҙзҗҶеҮәз®ҖеҚ•еҘҪз”Ёзҡ„ж“ҚдҪңж–№жі•пјҢеёҢжңӣеҜ№еӨ§е®¶и§Јзӯ”вҖқvue-router3.xе’Ңvue-router4.xзӣёдә’еҪұе“Қй—®йўҳжҖҺд№Ҳи§ЈеҶівҖқзҡ„з–‘жғ‘жңүжүҖеё®еҠ©пјҒжҺҘдёӢжқҘпјҢиҜ·и·ҹзқҖе°Ҹзј–дёҖиө·жқҘеӯҰд№ еҗ§пјҒ
йЎ№зӣ®дёӯжңүдёҖдёӘзі»з»ҹдҪҝз”Ёзҡ„еҫ®еүҚз«ҜпјҢдё»з«ҷдҪҝз”ЁжҳҜvue2е®һзҺ°зҡ„пјҢдҪҝз”Ёзҡ„жҳҜvue-router3.xгҖӮеӯҗеә”з”ЁжңүдҪҝз”Ёvue3е®һзҺ°зҡ„пјҢдҪҝз”Ёзҡ„дёәvue-router4.xгҖӮ
иҜҘеӯҗеә”з”Ёдёӯзҡ„йЎөйқўAжңүйҖҡиҝҮж“ҚдҪңжҢүй’®и§ҰеҸ‘и·іиҪ¬еҲ°е…¶д»–еӯҗеә”з”ЁйЎөйқўBзҡ„йңҖжұӮпјҢжӯӨж—¶дҪҝз”Ёзҡ„жҳҜvue-router4.xзҡ„зј–зЁӢејҸеҜјиҲӘAPIгҖӮ
еҪ“йҖҡиҝҮзӮ№еҮ»дё»з«ҷзҡ„TabеҲҮжҚўеӣһBзҡ„ж—¶еҖҷпјҢдҪҝз”Ёзҡ„жҳҜдё»з«ҷзҡ„vue-router.3.xпјҢеҲ°зӣ®еүҚдёәжӯўпјҢйғҪеҫҲжӯЈеёёгҖӮ
дҪҶеҶҚж¬ЎйҖҡиҝҮAзҡ„жҢүй’®и§ҰеҸ‘и·іиҪ¬еҲ°Bж—¶пјҢе°ұдјҡеҮәзҺ° http://xxxxxundefinedи·Ҝеҫ„пјҢеҜјиҮҙйЎөйқўз©әзҷҪгҖӮ
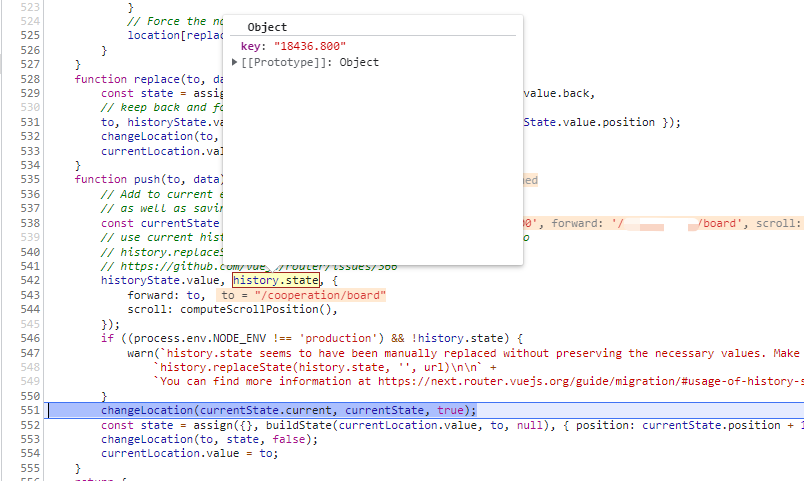
йҖҡиҝҮдёҖжӯҘжӯҘж–ӯзӮ№пјҢиҝҪиёӘй—®йўҳгҖӮ
第дёҖж¬Ўи§ҰеҸ‘и·іиҪ¬ж—¶

第дәҢж¬Ўи§ҰеҸ‘и·іиҪ¬ж—¶

еҪ“vue-router4.xиҝӣиЎҢеҜјиҲӘж—¶пјҢдјҡе…Ҳд»Һhistory.stateдёӯиҺ·еҸ–дёҖдёӘcurrentеӯ—ж®өпјҢиҖҢvue-router3.xеҲҮжҚўж—¶пјҢеҜјиҮҙиҜҘеӯ—ж®өдёўеӨұдәҶпјҢжүҖд»ҘжңҖз»Ҳpushзҡ„и·Ҝеҫ„дёәundefinedгҖӮ
еңЁvue3зҡ„еӯҗеә”з”ЁдёӯеўһеҠ д»ҘдёӢеҜјиҲӘе®ҲеҚ«,жүӢеҠЁеўһеҠ currentеӯ—ж®өгҖӮ
router.beforeEach(() => {
// дҝ®еӨҚйҖҡиҝҮиҸңеҚ•еҲҮжҚўеҗҺпјҲдё»з«ҷдҪҝз”Ёзҡ„дёәvue-router3.xпјүеҜјиҮҙ history.stateдёӯдёўеӨұе…ій”®дҝЎжҒҜ
// еҶҚж¬ЎйҖҡиҝҮvue-router4.x зҡ„ routerиҝӣиЎҢеҲҮжҚўж—¶пјҢи·іиҪ¬еҲ° xxxxundefined/и·Ҝеҫ„зҡ„й—®йўҳ
if (!history.state.current) {
history.state.current = window.location.pathname;
}
});еҲ°жӯӨпјҢе…ідәҺвҖңvue-router3.xе’Ңvue-router4.xзӣёдә’еҪұе“Қй—®йўҳжҖҺд№Ҳи§ЈеҶівҖқзҡ„еӯҰд№ е°ұз»“жқҹдәҶпјҢеёҢжңӣиғҪеӨҹи§ЈеҶіеӨ§е®¶зҡ„з–‘жғ‘гҖӮзҗҶи®әдёҺе®һи·өзҡ„жҗӯй…ҚиғҪжӣҙеҘҪзҡ„её®еҠ©еӨ§е®¶еӯҰд№ пјҢеҝ«еҺ»иҜ•иҜ•еҗ§пјҒиӢҘжғіз»§з»ӯеӯҰд№ жӣҙеӨҡзӣёе…ізҹҘиҜҶпјҢиҜ·з»§з»ӯе…іжіЁдәҝйҖҹдә‘зҪ‘з«ҷпјҢе°Ҹзј–дјҡ继з»ӯеҠӘеҠӣдёәеӨ§е®¶еёҰжқҘжӣҙеӨҡе®һз”Ёзҡ„ж–Үз« пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ