一.使用bootstrap主题的jQuery日期选择插件
bootstrap-datepicker.js
二.jQuery UI jQuery日期选择插件
datepicker,集成在jquery-ui.js内.
http://api.jqueryui.com/datepicker/
三.扩展了jQuery的datepicker插件,可以选择时间
jquery-ui-timepicker-addon.js
要先导入jquery-ui.js
https://github.com/trentrichardson/jQuery-Timepicker-Addon

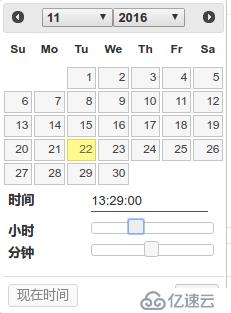
四.jquery-ui-timepicker-addon 用法
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link type="text/css" href="/static/app1/css/jquery-ui.css" rel="stylesheet"/>
<link type="text/css" href="/static/app1/css/jquery-ui-timepicker-addon.css" rel="stylesheet"/>
<script src="/static/app1/js/jquery-3.1.0.js"></script>
<script type="text/javascript" src="/static/app1/js/jquery-ui.js"></script>
<script type="text/javascript" src="/static/app1/js/jquery-ui-timepicker-addon.js"></script>
<script type="text/javascript" src="/static/app1/js/jquery-ui-timepicker-zh-CN.js"></script>
</head>
<body>
<form>
<input title="你好" id="timepicker" value="点击弹出选择框">
</form>
<script>
var conf = {
//buttonImageOnly: true,
changeYear: true,
changeMonth: true,
selectOtherMonths: false,
showSecond: false,
dateFormat: 'yy-mm-dd',
timeFormat: 'HH:mm:ss',
stepHour: 1,
stepMinute: 1,
hourMax: 20,
hourMin: 9
};
$('#timepicker').datetimepicker(conf);
</script>
</body>
</html>
jquery-ui-timepicker-zh-CN.js 汉化新加了monthNamesShort和monthNames,
(function($) {
$.timepicker.regional['zh-CN'] = {
timeOnlyTitle: '选择时间',
timeText: '时间',
hourText: '小时',
minuteText: '分钟',
secondText: '秒钟',
millisecText: '毫秒',
microsecText: '微秒',
timezoneText: '时区',
currentText: '现在时间',
closeText: '确认',
timeFormat: 'HH:mm',
timeSuffix: '',
amNames: ['AM', 'A'],
pmNames: ['PM', 'P'],
isRTL: false,
monthNamesShort: [ "01", "02", "03", "04", "05", "06", "07", "08", "09", "10", "11", "12" ],
monthNames: [ "01", "02", "03", "04", "05", "06", "07", "08", "09", "10", "11", "12" ]
};
$.timepicker.setDefaults($.timepicker.regional['zh-CN']);
})(jQuery);
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。