一 环境搭建
首先是常规的spring mvc环境搭建,不用多说,需要注意的是,这里需要引入jackson相关jar包,然后在spring配置文件“springmvc-servlet.xml”中添加json解析相关配置,我这里的完整代码如下:
<?xml version="1.0" encoding="UTF-8"?> <beans xmlns="http://www.springframework.org/schema/beans" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns:context="http://www.springframework.org/schema/context" xmlns:mvc="http://www.springframework.org/schema/mvc" xsi:schemaLocation="http://www.springframework.org/schema/beans http://www.springframework.org/schema/beans/spring-beans-4.0.xsd http://www.springframework.org/schema/context http://www.springframework.org/schema/context/spring-context-4.0.xsd http://www.springframework.org/schema/mvc http://www.springframework.org/schema/mvc/spring-mvc-4.0.xsd"> <!-- 避免IE执行AJAX时,返回JSON出现下载文件 --> <bean id="mappingJacksonHttpMessageConverter" class="org.springframework.http.converter.json.MappingJacksonHttpMessageConverter"> <property name="supportedMediaTypes"> <list> <value>text/html;charset=UTF-8</value> <value>application/json;charset=UTF-8</value> </list> </property> <property name="objectMapper"> <bean class="org.codehaus.jackson.map.ObjectMapper"> <property name="dateFormat"> <bean class="java.text.SimpleDateFormat"> <constructor-arg type="java.lang.String" value="yyyy-MM-dd HH:mm:ss"></constructor-arg> </bean> </property> </bean> </property> </bean> <!-- 启动Spring MVC的注解功能,完成请求和注解POJO的映射 --> <bean class="org.springframework.web.servlet.mvc.annotation.AnnotationMethodHandlerAdapter"> <property name="messageConverters"> <list> <ref bean="mappingJacksonHttpMessageConverter" /><!-- json转换器 --> </list> </property> </bean> <mvc:annotation-driven content-negotiation-manager="contentNegotiationManager" /> <bean id="contentNegotiationManager" class="org.springframework.web.accept.ContentNegotiationManagerFactoryBean"> <!-- true,开启扩展名支持,false关闭支持 --> <property name="favorPathExtension" value="false" /> <!-- 用于开启 /userinfo/123?format=json的支持 --> <property name="favorParameter" value="true" /> <!-- 设置为true以忽略对Accept Header的支持 --> <property name="ignoreAcceptHeader" value="false" /> <property name="mediaTypes"> <value> atom=application/atom+xml html=text/html json=application/json xml=application/xml *=*/* </value> </property> </bean> <context:annotation-config /> <!-- 启动自动扫描该包下所有的Bean(例如@Controller) --> <context:component-scan base-package="cn.zifangsky.controller" /> <mvc:default-servlet-handler /> <!-- 定义视图解析器 --> <bean id="jspViewResolver" class="org.springframework.web.servlet.view.InternalResourceViewResolver"> <property name="requestContextAttribute" value="rc" /> <property name="viewClass" value="org.springframework.web.servlet.view.JstlView" /> <property name="prefix" value="/WEB-INF/jsp/" /> <property name="suffix" value=".jsp" /> <property name="order" value="1"></property> </bean> </beans>
项目结构:

注:我这里测试使用的完整jar包:http://pan.baidu.com/s/1dEUwdmL
仅供参考
二 测试实例
(1)在WEB-INF/jsp目录下新建了一个index.jsp文件,包含了简单的jQuery的ajax请求,请求数据的格式是JSON,具体代码如下:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme() + "://" + request.getServerName() + ":" + request.getServerPort()
+ path + "/";
%>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<base href="<%=basePath%>">
<script type="text/javascript" src="scripts/jquery/jquery-1.6.2.min.js"></script>
<script type="text/javascript" src="scripts/jquery/jquery.i18n.properties-min-1.0.9.js"></script>
<script type="text/javascript" src="scripts/jquery/jquery.autocomplete.js"></script>
<script type="text/javascript" src="scripts/jquery/jquery.loadmask.js"></script>
<script type="text/javascript" src="scripts/jquery/jquery.form.js"></script>
<script type="text/javascript" src="scripts/jquery/jquery.timers.js"></script>
<title>jQuery i18n</title>
<script type="text/javascript">
$().ready(
function() {
$("#sub").click(
function() {
var name = $("#username").val();
var age = 18;
var user = {"username":name,"age":age};
$.ajax({
url : 'hello.json',
type : 'POST',
data : JSON.stringify(user), // Request body
contentType : 'application/json; charset=utf-8',
dataType : 'json',
success : function(response) {
//请求成功
alert("你好" + response.username + "[" + response.age + "],当前时间是:" + response.time + ",欢迎访问:http://www.zifangsky.cn");
},
error : function(msg) {
alert(msg);
}
});
});
});
</script>
</head>
<body>
<input type="text" id="username"
>
<input type="button" id="sub" value="Go"
>
<br>
</body>
</html>(2)一个简单的model类User,代码如下:
package cn.zifangsky.controller;
public class User {
private String username;
private int age;
public String getUsername() {
return username;
}
public void setUsername(String username) {
this.username = username;
}
public int getAge() {
return age;
}
public void setAge(int age) {
this.age = age;
}
}(3)controller类TestController.java:
package cn.zifangsky.controller;
import java.text.Format;
import java.text.SimpleDateFormat;
import java.util.Date;
import java.util.HashMap;
import java.util.Map;
import org.springframework.context.annotation.Scope;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestBody;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.bind.annotation.ResponseBody;
import org.springframework.web.servlet.ModelAndView;
@Controller
@Scope("prototype")
public class TestController {
/**
* 转到页面
*/
@RequestMapping(value = "/hello.html")
public ModelAndView list() {
ModelAndView view = new ModelAndView("index");
return view;
}
/**
* ajax异步请求, 请求格式是json
*/
@RequestMapping(value = "/hello.json", method = { RequestMethod.POST })
@ResponseBody
public Map<String, String> hello(@RequestBody User user) {
// 返回数据的Map集合
Map<String, String> result = new HashMap<String, String>();
Format format = new SimpleDateFormat("yyyy-MM-dd HH:mm:ss");
// 返回请求的username
result.put("username", user.getUsername());
// 返回年龄
result.put("age", String.valueOf(user.getAge()));
// 返回当前时间
result.put("time", format.format(new Date()));
return result;
}
}关于具体的执行步骤我简单说一下:
i)项目启动后,在浏览器中访问:http://localhost:8089/SpringDemo/hello.html,然后会转到执行controller中的list方法,接着会转到/WEB-INF/jsp/index.jsp(PS:在controller中返回的是逻辑视图,跟在springmvc-servlet.xml文件中定义的路径前缀和后缀进行拼接后合成文件的真正路径)
ii)在index.jsp页面输入文字然后点击按钮,将会触发ajax请求,这个请求会获取输入框中的数据和默认的“age”参数拼接成json格式字符串最后提交到“hello.json”这个请求,也就是执行controller中的hello方法
iii)hello方法执行完毕后会返回一系列数据最后在页面中显示出来
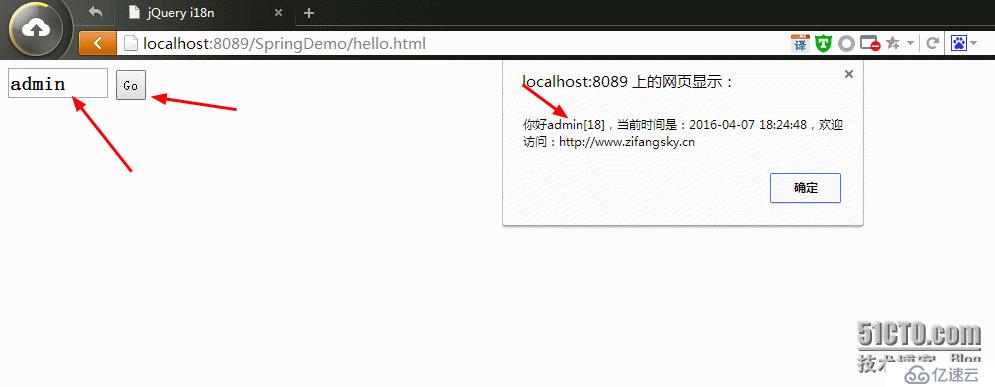
(4)效果如下:

免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。