近日,使用jquery validateion的时候用remote校验发现效果怎么也出不来,于是看了一下其js代码并反复读文档,终于被我发现了。话不多说,上图:

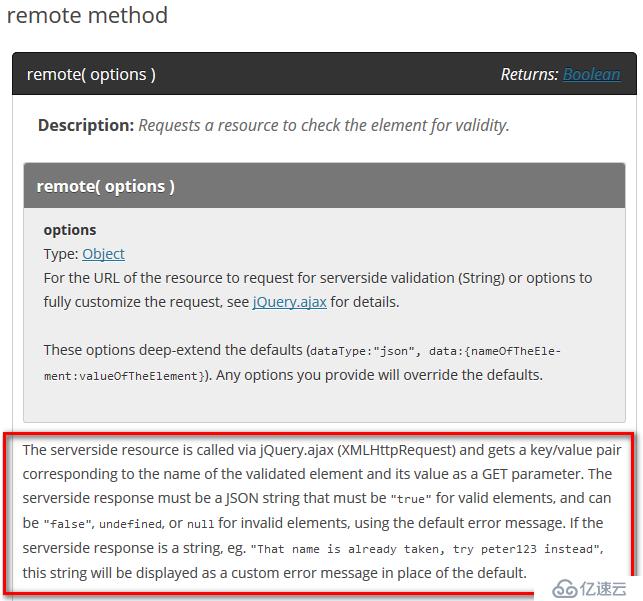
文档中说,通过ajax来访问服务端资源,并且在调用的时候会传一个键值对参数,这个参数就是被校验 元素的name和它的value。服务端必须返回一个JSON字符串,返回"true"表示校验通过,返回"false",undefined或者null表示校验不通过,并且使用默认的错误提示,如果服务端返回的是"That name is already taken, try peter123 instead"这样的字符串,那么这个字符串会被当作自定义错误消息显示在默认位置。

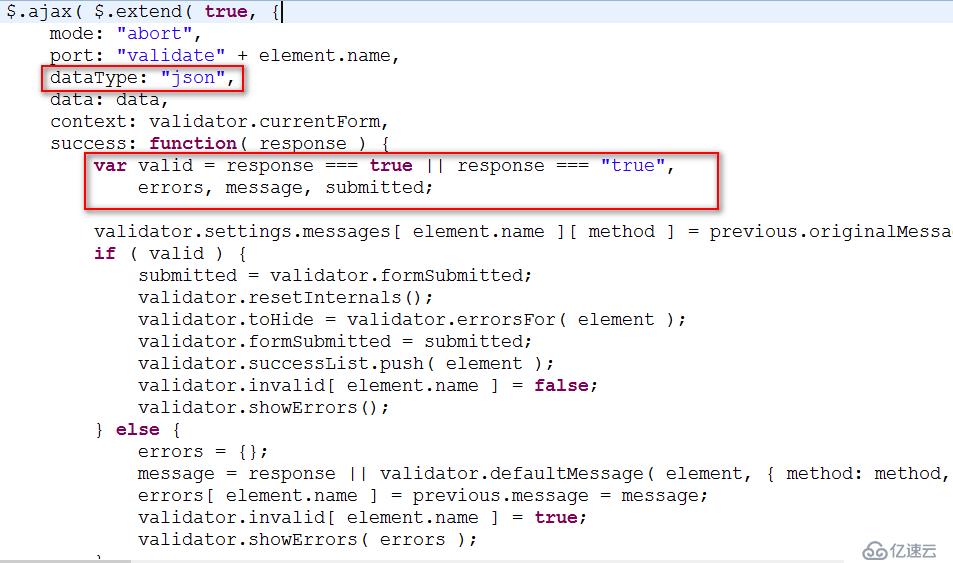
查看代码我们发现,dataType="json",也就是说期望服务端返回的是json,如果不是的都不会走success函数。

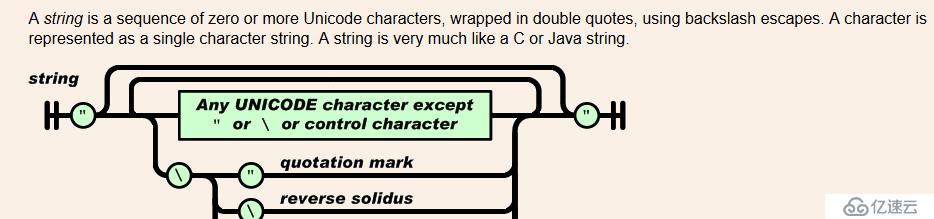
JSON中,一个字符串是被包含在双引号中的0个或多个Unicode字符序列。



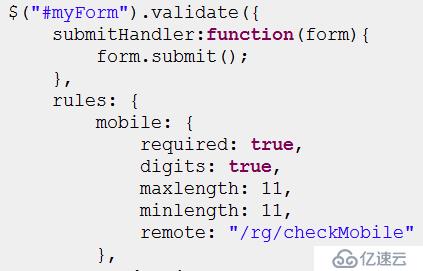
当然,为了达到校验效果并非一定要用remote,可以自定义校验规则。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。