
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<style type="text/css">
body{font-size:12px;}
.selectItemcont{padding:8px;}
#selectItem{border:1px solid #f00;background:#FFF;position:absolute;top:0px;left:center;overflow:hidden;width:240px;z-index:1000;}
.selectItemhidden{display:none;}
</style>
<script type="text/javascript" src="引入jquery库"></script>
<script>
(function($){
$.fn.bgIframe=$.fn.bgiframe = function(s){
return this;
};
})(jQuery);
jQuery.fn.selectCity = function(targetId) {
var _seft = this;
var targetId = $(targetId);
this.click(function(){
var A_top = $(this).offset().top + $(this).outerHeight(true); // 1
var A_left = $(this).offset().left;
targetId.bgiframe();
targetId.show().css({"position":"absolute","top":A_top+"px" ,"left":A_left+"px"});
});
targetId.find("#selectSub :checkbox").click(function(){
targetId.find(":checkbox").attr("checked",false);
$(this).attr("checked",true);
_seft.val( $(this).val() );
targetId.hide();
});
$(document).click(function(event){
if(event.target.id!=_seft.selector.substring(1)){
targetId.hide();
}
});
targetId.click(function(e){
e.stopPropagation(); // 2
});
return this;
}
$(document).ready(function(){
$("#address").selectCity("#selectItem");
})
</script>
</head>
<body>
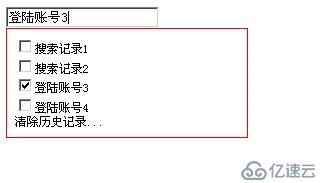
<input type="text" name="address" id="address" >
<div id="selectItem" class="selectItemhidden">
<div id="selectItemCount" class="selectItemcont">
<div id="selectSub">
<input type="checkbox" name="cr01" id="cr01" value="搜索记录1"/><label for="cr01">搜索记录1</label><br />
<input type="checkbox" name="cr02" id="cr02" value="搜索记录2"/><label for="cr02">搜索记录2</label><br />
<input type="checkbox" name="cr03" id="cr03" value="登陆账号3"/><label for="cr03">登陆账号3</label><br />
<input type="checkbox" name="cr04" id="cr04" value="登陆账号4"/><label for="cr04">登陆账号4</label><br />
清除历史记录...
</div>
</div>
</div>
</body>
</html>免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。