html表单的创建
表单:
表单用于获取不同类型的用户输入
常用标签:http://www.w3school.com.cn/tags/html_ref_byfunc.asp

<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title></title> </head> <body> <form> 用户名 <input type="text"> 密码 <input type="password"> <br/> <br/> fruit <br/> <input type="checkbox">apple <input type="checkbox">banana <input type="checkbox">pear <br/> 性别 <br/> 男<input type="radio" name="sex"> 女<input type="radio" name="sex"> <br/> city <select> <option>xiamen</option> <option>lanzhou</option> <option>fuzhou</option> </select> <br/> <input type="button" value="button"> <input type="submit" value="提交"> </form> <textarea cols="30" rows="20">info:</textarea> </body> </html>
PHP环境搭建:
具体搭建方法参考PHPeclipse的安装。网上可以搜到
html5表单和php交互
定义一个表单提交:
index.html中:
<!DOCTYPE html> <html> <head lang="zh"> <meta charset="UTF-8"> <title></title> </head> <body> <form action="http://localhost/myservice/service.php" method="get"> 用户名 <input type="text" name="name"> 密码 <input type="password" name="password"> <br/> <input type="submit" value="提交"> </form> </body> </html>
service.php
<?php /* * Created on 2015-6-23 * * To change the template for this generated file go to * Window - Preferences - PHPeclipse - PHP - Code Templates */ echo "username".$_GET['name']."<br>password".$_GET['password']; ?>
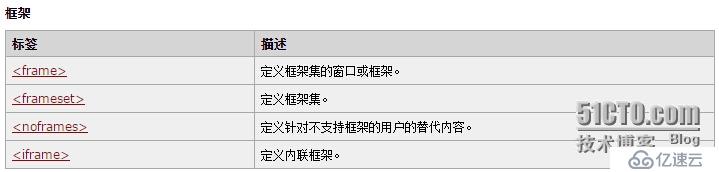
html5的框架,背景和实体-框架
html框架:
框架标签(frame): 框架对于页面的设计有着很大的作用
框架集标签(<framset>)\
内联框架:iframe:
http://www.w3school.com.cn/tags/html_ref_byfunc.asp

创建三个框架framea.html framec.html
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title></title> </head> <body bgcolor="#faebd7"> framea <br/> <!--<iframe src="framec.html" frameborder="0" width="800px" height="800px"></iframe>--> <a href="http://www.baidu.com" target="_top">baidu</a> </body> </html>
frameb.html,
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title></title> </head> <body bgcolor="#8a2be2"> frameb <br/> <iframe src="framea.html" width="400px" height="400px"></iframe> </body> </html>
framec.html
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title></title> </head> <body bgcolor="#f0ffff"> frameb <br/> <iframe src="frameb.html" width="600px" height="600px"></iframe> </body> </html>
在index.html中
<!DOCTYPE html> <frame> <head lang="en"> <meta charset="UTF-8"> <title></title> </head> <!--<a href="http://www.baidu.com" target="_self">baidu</a>--> <br/> <iframe src="framec.html" frameborder="0" width="400px" height="400px"> </iframe> </html>
html 背景
1.背景标签
background
2.背景颜色:
bgcolor
html实体:
http://www.w3school.com.cn/tags/html_ref_ascii.asp
<body> abc<html> </body>
极客学院:http://www.jikexueyuan.com/course/139.html
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。