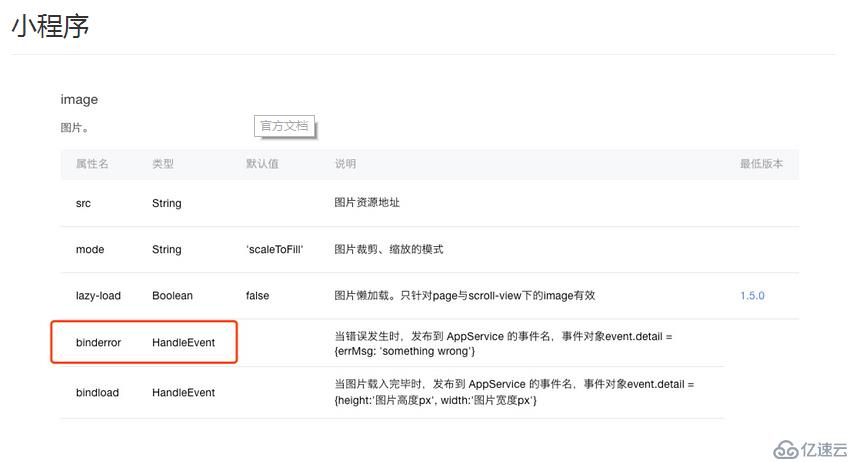
需求
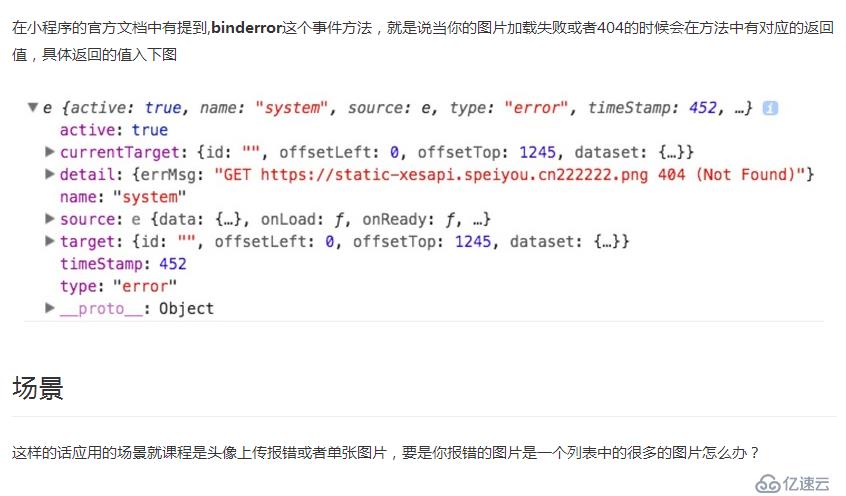
前端请求后台的接口的时候回,数据会返回图片的url地址,但是有的时候可能是数据字段的错误,或者是返回的链接中信息是404,那么前端这边怎么处理。



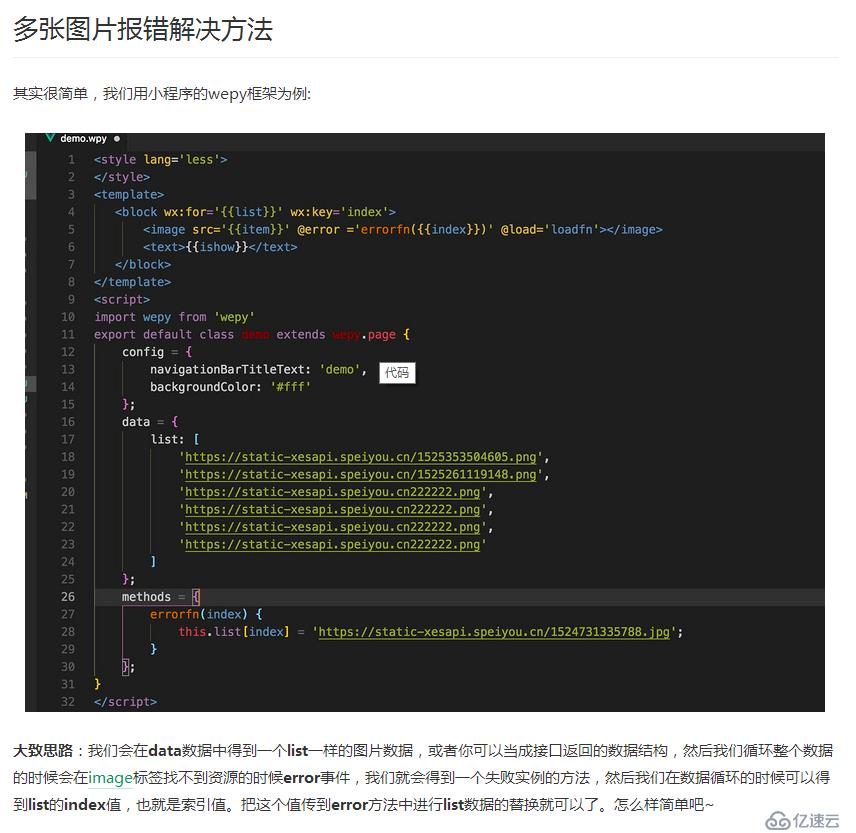
大致思路:我们会在data数据中得到一个list一样的图片数据,或者你可以当成接口返回的数据结构,然后我们循环整个数据的时候会在image标签找不到资源的时候error事件,我们就会得到一个失败实例的方法,然后我们在数据循环的时候可以得到list的index值,也就是索引值。把这个值传到error方法中进行list数据的替换就可以了。怎么样简单吧~
其他
因为小程序比较特殊,就拿H5为例,其实在原生的HTML标签中是有这个onerror这个方法的。
<img src="404" width="60" height="60" onerror="this.src='默认报错替换的图片'>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。