定义和用法:
vertical-align 属性设置元素的垂直对齐方式。
浏览器支持:
所有浏览器都支持 vertical-align 属性。
注释:任何的版本的 Internet Explorer (包括 IE8)都不支持属性值 "inherit"。
语法:
vertical-align : baseline | sub | super | top | text-top | middle | bottom | text-bottom | <百分比> | <长度> | inherit
参数:
| 值 | 描述 |
| baseline | 默认。元素放置在父元素的基线上 |
| sub | 垂直对齐文本的下标 |
| super | 垂直对齐文本的上标 |
| top | 把元素的顶端与行中最高元素的顶端对齐 |
| text-top | 把元素的顶端与父元素字体的顶端对齐 |
| middle | 把此元素放置在父元素的中部 |
| bottom | 把元素的顶端与行中最低的元素的顶端对齐 |
| text-bottom | 把元素的底端与父元素字体的底端对齐 |
| % | 使用 "line-height" 属性的百分比值来排列此元素。允许使用负值 |
| inherit | 规定应该从父元素继承 vertical-align 属性的值 |
适用于:行内元素 和 单元格(table-cell)元素
1、用于行内元素
<div><img src="http://pic2.58.com/ui7/job/hire/pic4.png" />看看我的位置</div>
img{ vertical-align:middle;}
img和span一起出现,要想文字对齐图片的中间位置,就需要为图片添加img{vertical-align:middle;} 再比如input和span连用时,谷歌火狐IE8以上版本里默认的是span在input的中间位置,但ie6/ie7里,span底部和input底部对齐,实现统一的办法就是给input添加input{vertical-align:middle;},要想它们垂直方向上的中线对齐,就同时也为span设置span{vertical-align:middle;}
2、用于表格
<table> <tr> <td>这是一个测试</td> <td>这是一个测试</td> </tr> <tr> <td>这是一个测试</td> <td>这是一个测试</td> </tr> </table>
td{ height:40px; vertical-align:middle;}
3、用于块级元素
vertical-align不适用于块级元素,但是可以设置父元素的display属性为table-cell,将块级元素转为单元格,然后再使用vertical-align属性
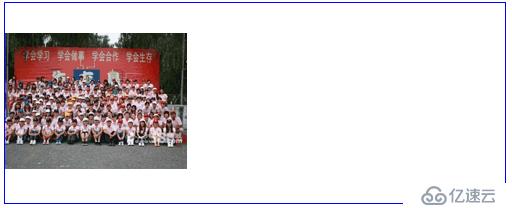
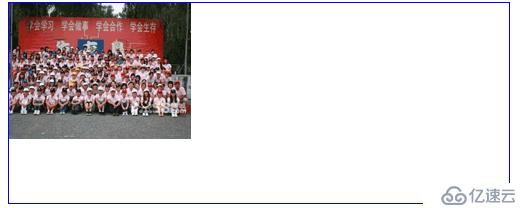
<div> <img src="http://pic2.58.com/ui7/job/hire/pic4.png" /> </div>
div{width:500px; height:200px; display: table-cell; vertical-align: middle; border:1px blue solid;}IE8及以上浏览器效果:(Chrome, FireFox, Opera均正常显示)

IE7,IE6浏览器效果:

为了解决IE6,7下的问题,我们可以采用css hack的方式
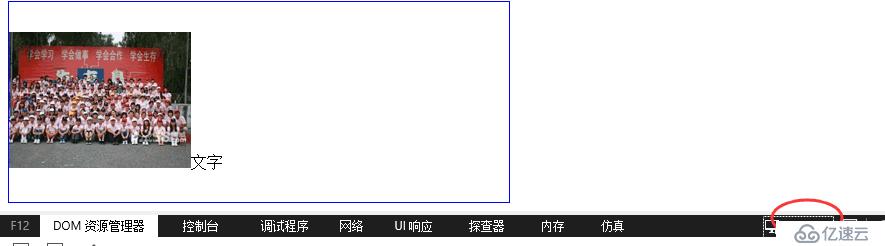
div{
width:500px; height:200px; display: table-cell; vertical-align: middle; border:1px blue solid;
/*用于IE6,7*
*display:block; *line-height:200px;
}再次检查IE下各版本的效果


更多更全的讲解,可查阅 http://www.ddcat.net/blog/?p=233
http://blog.sina.com.cn/s/blog_51048da701018490.html
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。