Highcharts使用时遇到的问题及解决方案
Highcharts图表控件功能强大,对细节处理得很细致,是目前使用最为广泛的图表控件。本文总结了作者在使用Highcharts时遇到的问题及解决方案。
1. 图表颜色设置
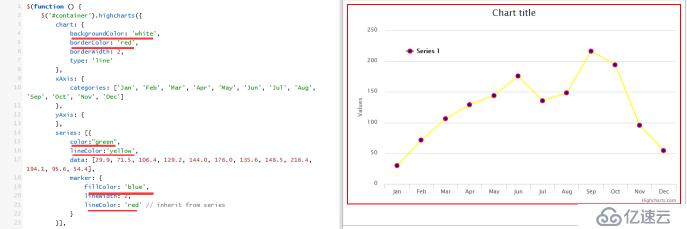
图表的边框色,背景色及点、线的颜色都是可以设置的,其中边框色(borderColor)、背景色(backgroundColor)在chart中设置:
chart: {
backgroundColor: 'pink',// 背景色
borderColor: 'red',// 边框色
borderWidth: 2,
type: 'line'
},
点和线的颜色在series中设置:
series: [{
color:"green",//点线的颜色,如果lineColor,fillColor没定义,均使用这个颜色
lineColor:'yellow',//线的颜色
data: [29.9, 71.5, 106.4, 129.2, 144.0, 176.0, 135.6, 148.5, 216.4, 194.1, 95.6, 54.4],
marker: {
fillColor: 'blue',//点的填充色
lineWidth: 2,
lineColor: 'black' // 点的边框色
}
}]
看下效果:

2. 图表宽高设置
宽,高均在chart中设置,如果不设置,则自适应显示
chart: {
type: 'line',
width: 600,//宽
height:300//高
}

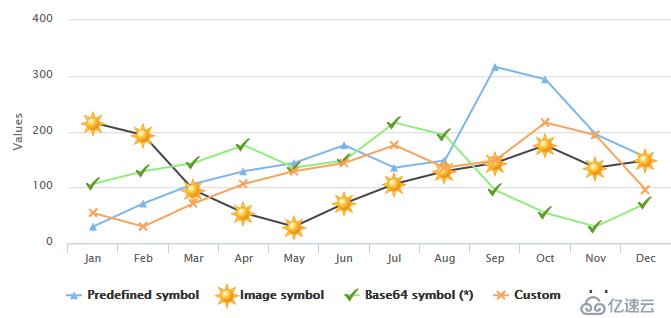
3. 点的形状
如下图所示,可以把点改成任意需要的形状

这个是用
series: [{
marker: {
symbol: 'cross',
lineColor: null,
lineWidth: 2
}
}]
来实现的,其中symbol可以是圆"circle",正方形 "square",菱形"diamond",三角形 "triangle" and头朝下三角形 "triangle-down"等,也可以是图片地址"url(graphic.png)"。
4.重画图表(reflow)
这个问题出现在不刷新页面的情况下,为了适应页面显示的需求,怎样重画图表。当包含图表的外层div标签的宽高发生改变时,图表的大小也需要跟着改变,不然页面就不美观了。
具体代码如下,
$('#container').highcharts().reflow();
总结,HighCharts是一款十分好用的图表插件,在闲暇时间值得了解一下,http://www.hcharts.cn/docs 这是它的中文教程,里面十分详细,有时间可以学习一下哦~
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。