<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div id="search_conditions">
<div class="condition">
<a onclick="AddCondition(this,'#search_conditions')">+</a>
<input />
</div>
</div>
<script src="js/jquery-1.8.2.min.js"></script>
<script>
function AddCondition(ths,container){
//ths 这里指<a></a>标签
var cp = $(ths).parent().clone();
//克隆标签<a></a>父标签并赋给变量cp
cp.children(':first').text('-').attr('onclick',"RemoveCondition(this,'#search_conditions')");
//获取父标签第一个孩子a标签中的内容然后通过text将内容修改为'-',
//接着通过attr修改onclick绑定的函数AddCondition为RemoveCondition
$('#search_conditions').append(cp);
//将克隆后的结果cp追加到父标签中
//cp.appendTo('#search_conditions')
}
function RemoveCondition(ths,container){
//ths形参代表标签<a></a>,所以标签a的父标签为<div class="condition"></div>,
//然后删除整个父标签从而实现删除整个表单的功能
$(ths).parent().remove();
}
</script>
</body>
</html>
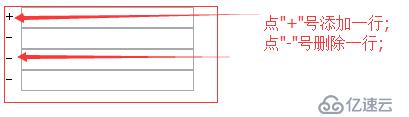
演示效果:

免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。