Cocos Creator开发远非初看起来那么容易,正早一些可视化开发语言,例如VB,入门很容易,但进入实战阶段,你很可能会发现问题一股脑儿出现。但是,不要怕,根本原因还在于你不熟悉它。其效率不必怀疑,而且官方的主打产品也正是它。开发中,深感官方关于Cocos Creator脚本执行顺序尚存在很多不详细或者透彻的地方;因此,本人结合最近一个时段的学习,作以下几点补充。
地址是:http://docs.cocos.com/creator/manual/zh/scripting/execution-order.html
但是,其中提倡使用统一的控制脚本来初始化其他脚本这一部分尚有一些疑点,例如官方给出的示例代码是:
// Game.js
const Player = require('Player');
const Enemy = require('Enemy');
const Menu = require('Menu');
cc.Class({
extends: cc.Component,
properties: {
player: Player,
enemy: Enemy,
menu: Menu
},
onLoad: function () {
this.player.init();
this.enemy.init();
this.menu.init();
}
});但是,当三个脚本Player.js,Enemy.js和Menu.js分别挂载到一些UI组件上时,这个Game.js本身挂载到哪里?只是简单地创建一个与最外层Canvas同级的空节点上并把它挂载到上面去吗?通过我的试验分析,这是存在问题的。
官方的结论是:
“在同一个节点上的组件脚本执行顺序,可以通过组件在 属性检查器 里的排列顺序来控制。排列在上的组件会先于排列在下的组件执行。我们可以通过组件右上角的齿轮按钮里的 Move Up 和 Move Down 菜单来调整组件的排列顺序和执行顺序。”
这个没有什么可值得怀疑的,也很好理解。
若某节点是父节点,其下有一个子节点,且这父子节点都各自挂载一些脚本,则执行顺序是先执行父节点上的脚本(可能有多个),再执行子节点上的脚本。
此种情况下,按照自上而下的顺序执行各节点上挂载的脚本代码。
若有如下所示的节点及脚本的挂载结构图:
Canvas1(本身挂载有S1.JS脚本)
其下有子节点BALL(此节点挂载有S11.JS脚本)
Game(本身挂载有S2.JS脚本)
其下有子节点PLATFORM(此节点挂载有S21.JS脚本)
于是,根据上面分析有下面的脚本执行顺序:
S1.JS S11.JS S2.JS S21.JS
例如脚本文件Physics-Settings.js:
console.info("I am here...");
let physicsManager = cc.director.getPhysicsManager();
physicsManager.enabled = true;
physicsManager.debugDrawFlags =
// 0;
// cc.PhysicsManager.DrawBits.e_aabbBit |
cc.PhysicsManager.DrawBits.e_jointBit |
cc.PhysicsManager.DrawBits.e_shapeBit
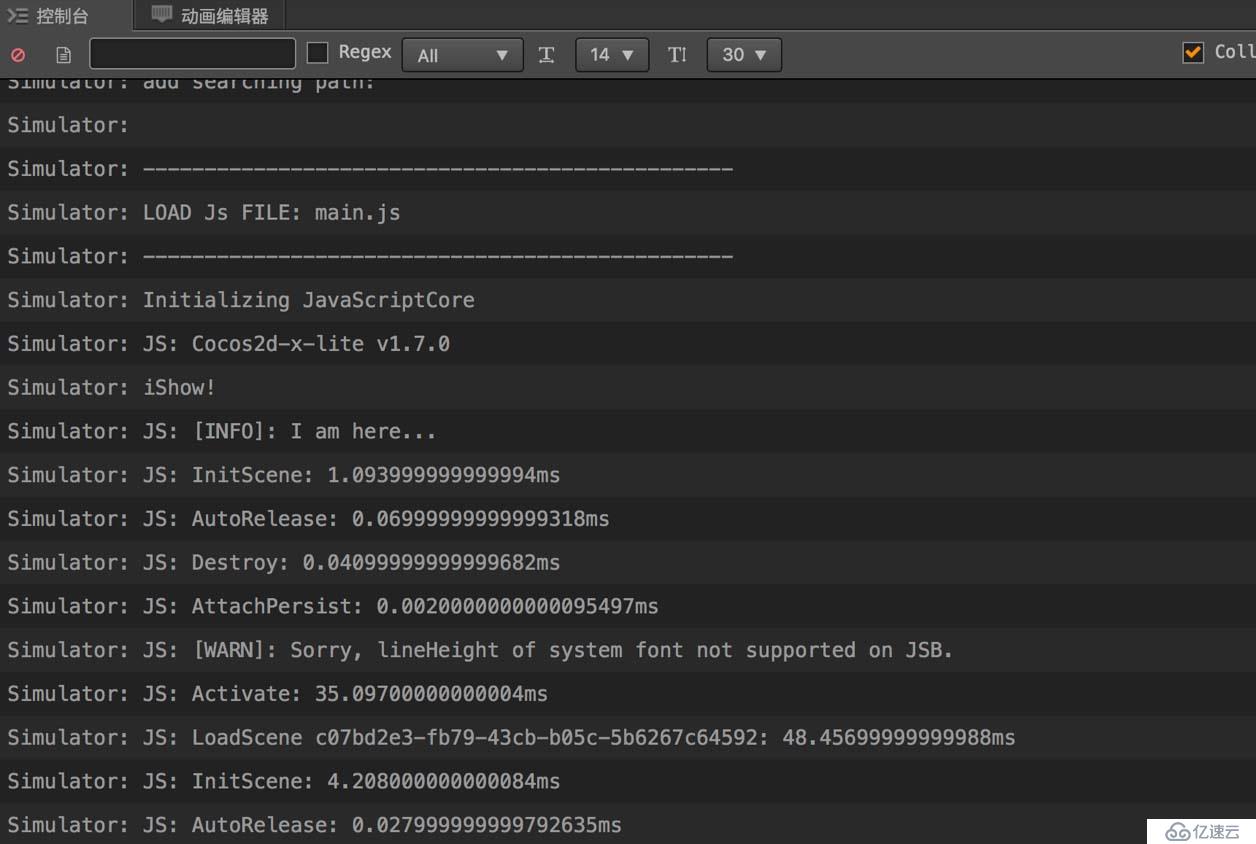
;此脚本的加载非常之早,在所有软件自定义脚本的开发之前加载,有下图为证:
因此,由上图可见,程序中所有脚本的加载顺序为:
Cocos2d 引擎
插件脚本(有多个的话按项目中的路径字母顺序依次加载)
普通脚本(打包后只有一个文件,内部按 require 的依赖顺序依次初始化)
Cocos Creator入门容易,深入掌握也不易,但随着官方提供支持的不断丰富,相信会进一步简化我们的学习。有关JS脚本开发技术,更是Cocos Creator开发中的重中之重,随着对这个工具的不断深入,需要我们也不断深入掌握JS开发技术。本文仅是本人近期一个BOX2D类小游戏开发过程中结合自己使用总结出的一点小体会,不当处还希望各位多多批评。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。