жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
е°Ҹзј–з»ҷеӨ§е®¶еҲҶдә«дёҖдёӢDreamweaverеҰӮдҪ•и®ҫзҪ®divзҡ„иғҢжҷҜйўңиүІпјҢеёҢжңӣеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« д№ӢеҗҺйғҪжңүжүҖ收иҺ·пјҢдёӢйқўи®©жҲ‘们дёҖиө·еҺ»жҺўи®Ёеҗ§пјҒ
жҲ‘们еңЁж·»еҠ divж Үзӯҫзҡ„ж—¶еҖҷпјҢжғіжӣҙжҚўdivйҮҢйқўзҡ„иғҢжҷҜиүІжҲ–иғҢжҷҜеӣҫеғҸиҜҘжҖҺд№ҲеҒҡе‘ўпјҹд»ҘдёӢз»ҸйӘҢдёәжӮЁи§Јзӯ”гҖӮ
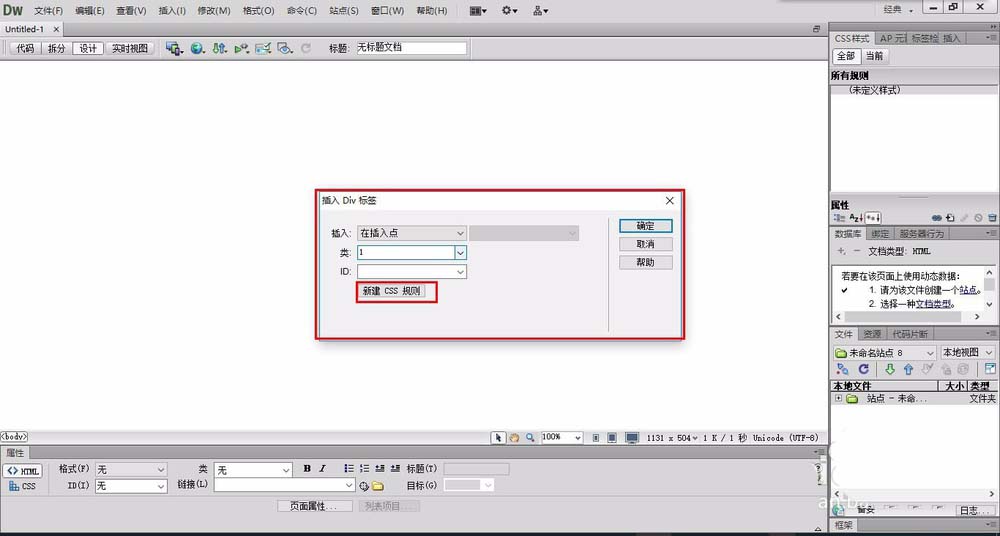
1гҖҒжү“ејҖDWпјҢж·»еҠ divж ҮзӯҫпјҢ并и®ҫзҪ®зұ»гҖӮд№ӢеҗҺж–°е»әCSSж ·ејҸгҖӮ

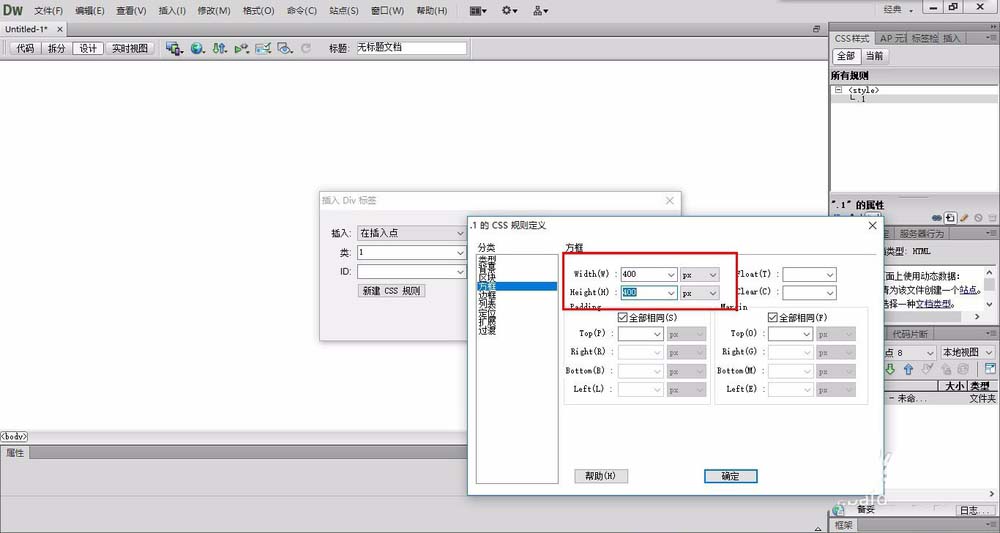
2гҖҒеңЁCSS规еҲҷе®ҡд№үзҡ„зӘ—еҸЈдёӯпјҢеңЁеҲҶзұ»жүҫеҲ°гҖҗж–№жЎҶгҖ‘пјҢи®ҫе®ҡй•ҝе®ҪеқҮдёә400гҖӮ

3гҖҒdivж ҮзӯҫеҲӣе»әе®ҢжҜ•пјҢжҺҘдёӢжқҘиҰҒеҒҡеҲ°жҳҜдёәе®ғж·»еҠ иғҢжҷҜиүІгҖӮ

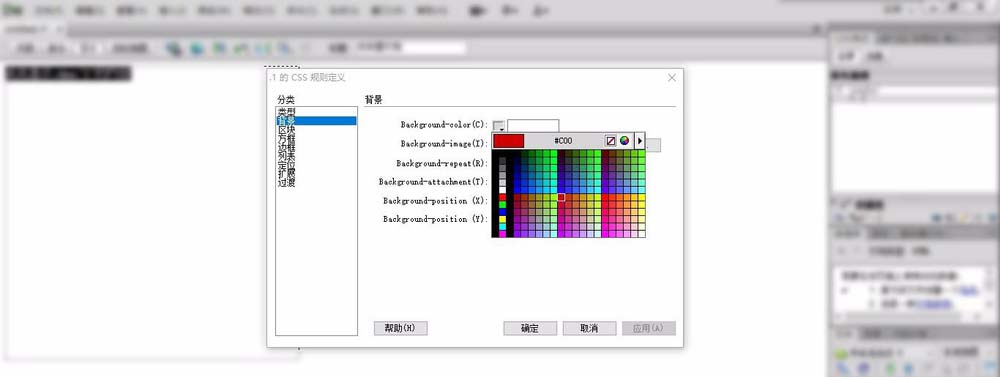
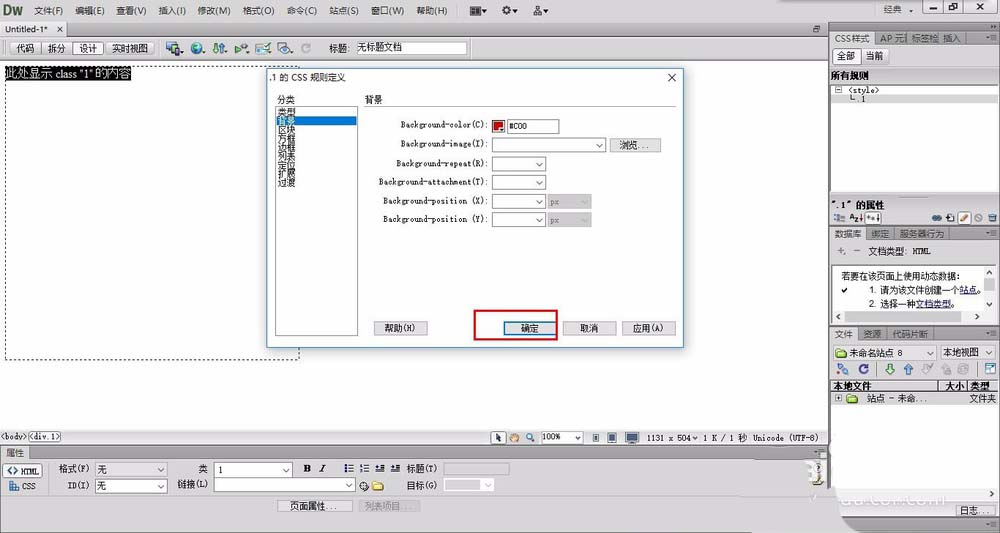
4гҖҒеңЁеҸіиҫ№зҡ„CSSж ·ејҸзӘ—еҸЈдёӯжүҫеҲ°иҜҘdivзҡ„CSSпјҢдҝ®ж”№CSSж ·ејҸгҖӮ然еҗҺеңЁеҲҶзұ»дёӯжүҫеҲ°гҖҗиғҢжҷҜгҖ‘

5гҖҒйҖүжӢ©иҮӘе·ұжғіи®ҫе®ҡзҡ„иғҢжҷҜиүІпјҢзӮ№еҮ»зЎ®е®ҡгҖӮ


6гҖҒиғҢжҷҜиүІи®ҫзҪ®е®ҢжҲҗгҖӮ

7гҖҒеҗҢж ·пјҢд№ҹеҸҜд»Ҙж·»еҠ жң¬ең°еӣҫзүҮдҪңдёәиғҢжҷҜпјҢеҰӮдёӢеӣҫжүҖзӨәпјҢжүҫеҲ°еӣҫеғҸж–Ү件гҖӮ

8гҖҒиғҢжҷҜеӣҫеғҸи®ҫзҪ®е®ҢжҜ•гҖӮ

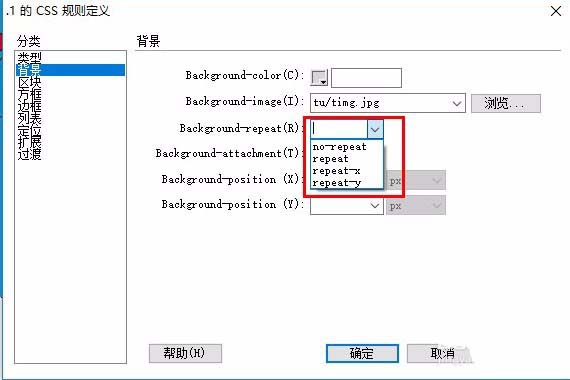
9гҖҒеҸҰеӨ–пјҢи®ҫзҪ®иғҢжҷҜеӣҫеғҸдёӢйқўдёҖе…ұжңүеӣӣдёӘйҖүйЎ№пјҡno-repeatгҖҒrepeatгҖҒrepeat-xгҖҒrepeat-yпјҢеҲҶеҲ«дёәйҮҚеӨҚгҖҒдёҚйҮҚеӨҚгҖҒйҮҚеӨҚдәҺж°ҙе№ійқўгҖҒйҮҚеӨҚдәҺеһӮзӣҙйқўгҖӮеҚіж №жҚ®е®һйҷ…жғ…еҶөпјҢйҖүжӢ©йҖӮеҗҲзҡ„йҖүйЎ№гҖӮ

зңӢе®ҢдәҶиҝҷзҜҮж–Үз« пјҢзӣёдҝЎдҪ еҜ№вҖңDreamweaverеҰӮдҪ•и®ҫзҪ®divзҡ„иғҢжҷҜйўңиүІвҖқжңүдәҶдёҖе®ҡзҡ„дәҶи§ЈпјҢеҰӮжһңжғідәҶи§ЈжӣҙеӨҡзӣёе…ізҹҘиҜҶпјҢж¬ўиҝҺе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“пјҢж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ