使用canvas怎么绘制一个emoji表情?相信很多没有经验的人对此束手无策,为此本文总结了问题出现的原因和解决方法,通过这篇文章希望你能解决这个问题。
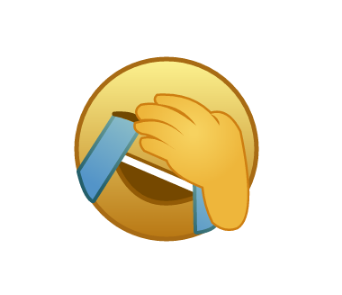
效果图:

代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>装逼表情</title>
<meta name="viewport" content="initial-scale=1, maximum-scale=1">
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="apple-mobile-web-app-status-bar-style" content="black">
</head>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
body{
overflow:hidden;
}
canvas{
/*background: #000;*/
/*opacity: 0.5;*/
}
</style>
<body>
<canvas id="canvas"></canvas>
</body>
<script type="text/javascript">
(function(win,el){
var canvas = document.querySelector(el),
ctx = canvas.getContext('2d');
canvas.width = win.innerWidth;
canvas.height = win.innerHeight;
ctx.translate(canvas.width/2,canvas.height/2);//将画布移到屏幕中心
// 绘制圆形头部
ctx.beginPath();
var grd=ctx.createLinearGradient(0,-100,0,100);
grd.addColorStop(0,'#FDF390');
grd.addColorStop(1,'#B97814');
ctx.fillStyle = grd;
ctx.strokeStyle = '#A86B14';
ctx.lineWidth = 5;
ctx.arc(0,0,100,0,2*Math.PI);
ctx.fill();
ctx.stroke();
//嘴巴
ctx.beginPath();
ctx.lineCap = 'round';
ctx.lineJoin = 'round';
ctx.fillStyle = '#754800';
ctx.strokeStyle = '#935B06';
ctx.moveTo(-63,-2);
ctx.quadraticCurveTo(-37,90,49,46);
ctx.lineTo(-63,-2);
ctx.fill();
ctx.stroke();
// 牙齿
ctx.beginPath();
ctx.lineWidth = 8;
ctx.strokeStyle = '#FFF';
ctx.moveTo(-58,6);
ctx.lineTo(38,47);
ctx.stroke();
// 眼泪左
ctx.beginPath();
var yanlei = ctx.createLinearGradient(-48,-48,-97,30);
yanlei.addColorStop(0,'#90C1C8');
yanlei.addColorStop(1,'#5394C8');
var yanleib = ctx.createLinearGradient(-48,-48,-97,30);
yanleib.addColorStop(0,'#7CAEA7');
yanleib.addColorStop(1,'#245F6A');
ctx.strokeStyle = yanleib;
ctx.fillStyle = yanlei;
ctx.moveTo(-56,-37);
ctx.lineTo(-96,25);
ctx.quadraticCurveTo(-90,50,-82,56);
ctx.lineTo(-29,-27);
ctx.stroke();
ctx.fill();
// 眼泪右
ctx.beginPath();
var yanlei = ctx.createLinearGradient(-48,-48,-97,30);
yanlei.addColorStop(0,'#90C1C8');
yanlei.addColorStop(1,'#5394C8');
ctx.strokeStyle = yanleib;
ctx.fillStyle = yanlei;
ctx.moveTo(33,35);
ctx.lineTo(34,91);
ctx.quadraticCurveTo(55,88,55,78);
ctx.lineTo(53,44);
ctx.stroke();
ctx.fill();
// 眼睛
ctx.beginPath();
ctx.lineJoin = 'round';
ctx.lineCap = 'round';
ctx.lineWidth = 5;
ctx.fillStyle = '#714801';
ctx.strokeStyle = '#714801'
ctx.moveTo(-58,-39);
ctx.quadraticCurveTo(-32,-41,-25,-27);
ctx.quadraticCurveTo(-42,-36,-58,-39);
ctx.fill();
ctx.stroke();
// 麒麟臂
ctx.beginPath();
var qlgrd=ctx.createRadialGradient(30,-19,5,30,-19,60);
qlgrd.addColorStop(0,'#F7D25F');
qlgrd.addColorStop(1,'#EEB63B');
ctx.lineWidth = 5;
ctx.strokeStyle = '#CE7F12';
ctx.fillStyle = qlgrd;
ctx.moveTo(78,87);
ctx.quadraticCurveTo(100,74,81,-19);
ctx.quadraticCurveTo(68,-45,49,-39);
ctx.quadraticCurveTo(59,-35,59,-26);
ctx.quadraticCurveTo(36,-62,-10,-59);
ctx.quadraticCurveTo(-14,-55,-9,-50);
ctx.quadraticCurveTo(18,-48,33,-26);
ctx.quadraticCurveTo(0,-54,-28,-48);
ctx.quadraticCurveTo(-37,-42,-28,-33);
ctx.quadraticCurveTo(-1,-37,19,-15);
ctx.quadraticCurveTo(-5,-37,-34,-28);
ctx.quadraticCurveTo(-36,-21,-27,-18);
ctx.quadraticCurveTo(-13,-17,11,2);
ctx.quadraticCurveTo(-10,-15,-27,-11);
ctx.quadraticCurveTo(-30,-6,-24,1);
ctx.lineTo(1,12);
ctx.quadraticCurveTo(7,29,41,42);
ctx.quadraticCurveTo(43,63,52,81);
ctx.quadraticCurveTo(64,92,78,87);
ctx.stroke();
ctx.fill();
})(window,'#canvas')
</script>
</html>看完上述内容,你们掌握使用canvas怎么绘制一个emoji表情的方法了吗?如果还想学到更多技能或想了解更多相关内容,欢迎关注亿速云行业资讯频道,感谢各位的阅读!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。