本篇内容介绍了“Component的图标和图片处理方法是什么”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!
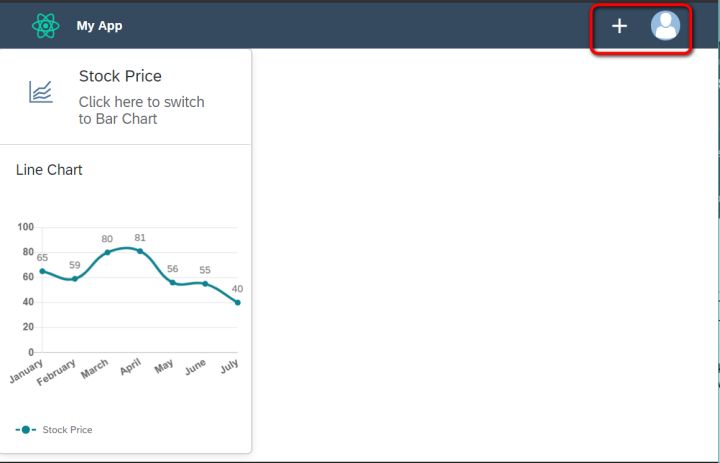
这个React应用左上角的react图标,以及右上角的小人图标,是如何显示出来的?

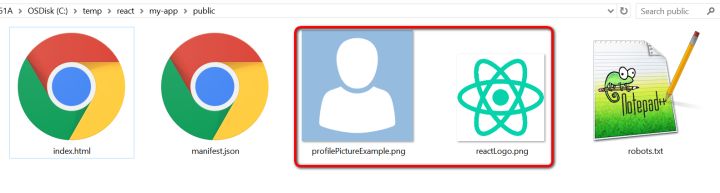
把图片放到React应用的public文件夹下:

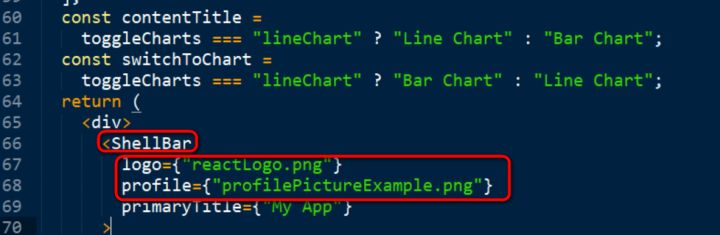
在React应用的ShellBar组件里,将图片名称赋给对应的logo和profile属性即可:

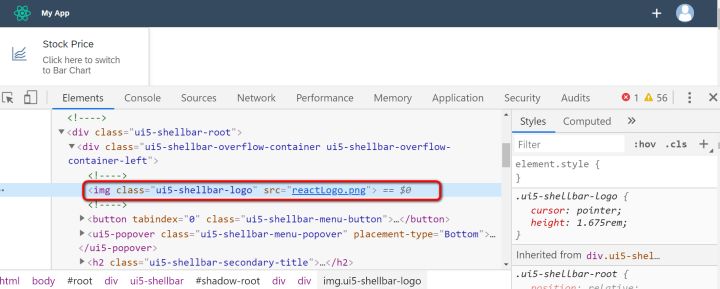
运行时的实现:

“Component的图标和图片处理方法是什么”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识可以关注亿速云网站,小编将为大家输出更多高质量的实用文章!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。