本篇文章给大家分享的是有关如何在Dreamweaver中使用clear清除浮动,小编觉得挺实用的,因此分享给大家学习,希望大家阅读完这篇文章后可以有所收获,话不多说,跟着小编一起来看看吧。
1、打开Dreamweaver新建html文档,在body中输入内容
<div>01</div> <div>02</div> <div>03</div> <div>04</div>


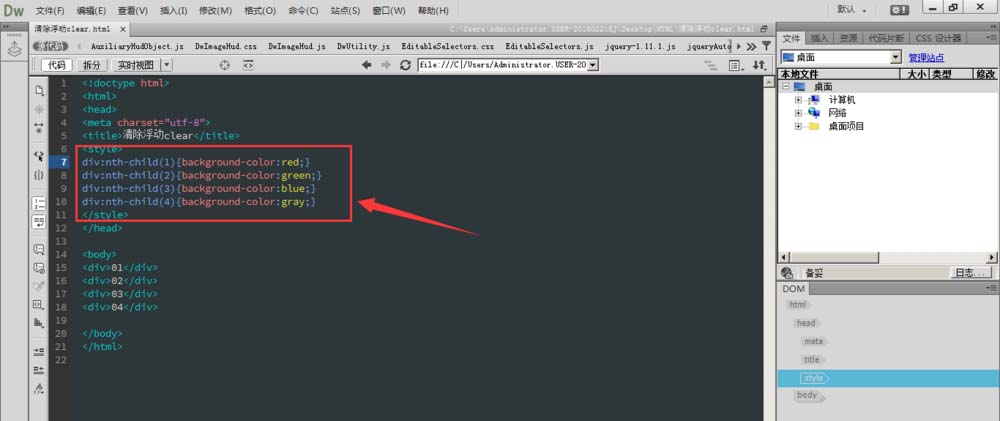
2、对添加的div添加属性值,如图所示,添加不同的颜色作为背景
div:nth-child(1){background-color:red;}
div:nth-child(2){background-color:green;}
div:nth-child(3){background-color:blue;}
div:nth-child(4){background-color:gray;}

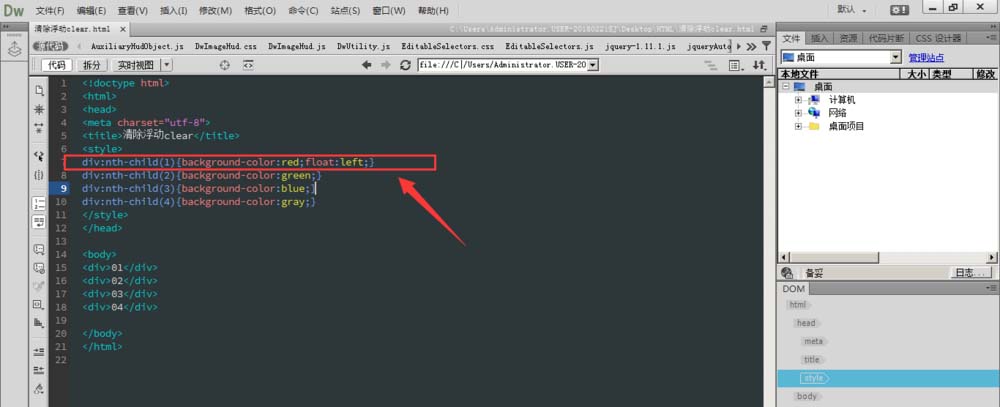
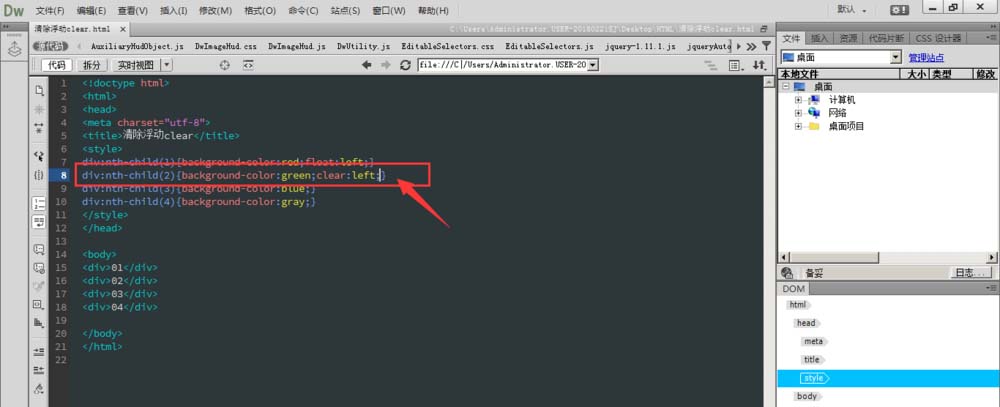
3、对第一个div添加浮动效果float:left;

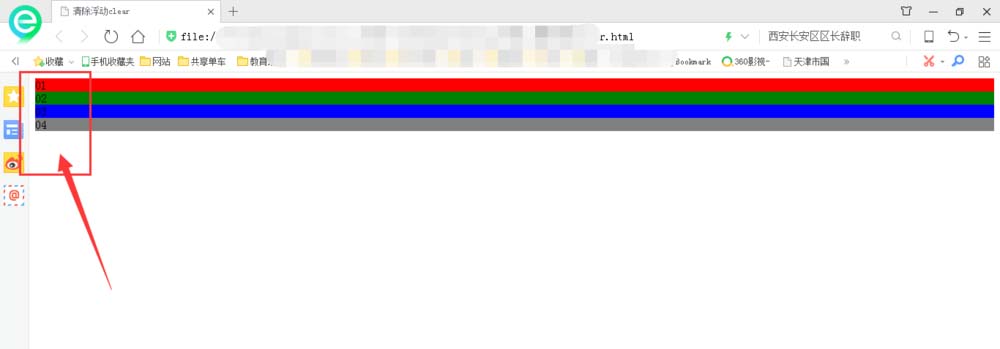
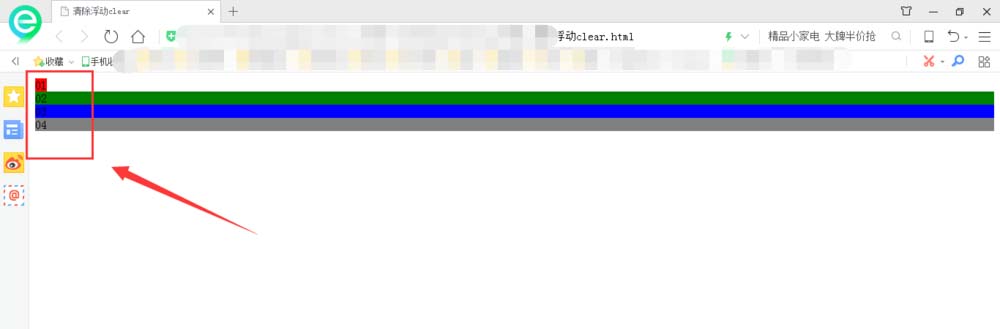
4、在浏览器中预览查看效果如图所示,可以看到只对第一个div添加了浮动效果,而下方的第二个div也受到了影响,

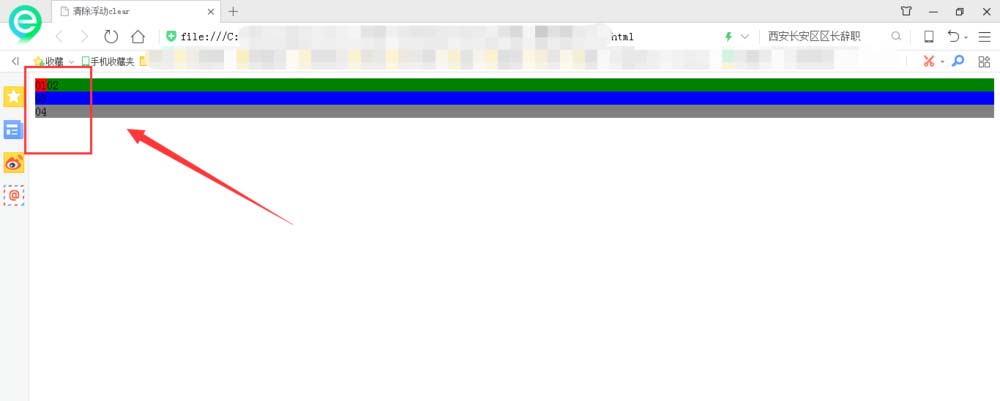
5、所以为了避免第二个也受到影响,对其添加清除浮动,因为第一个是添加了向左浮动left,所以如果清除第二个的浮动效果,可以添加清除向左浮动clear:left;


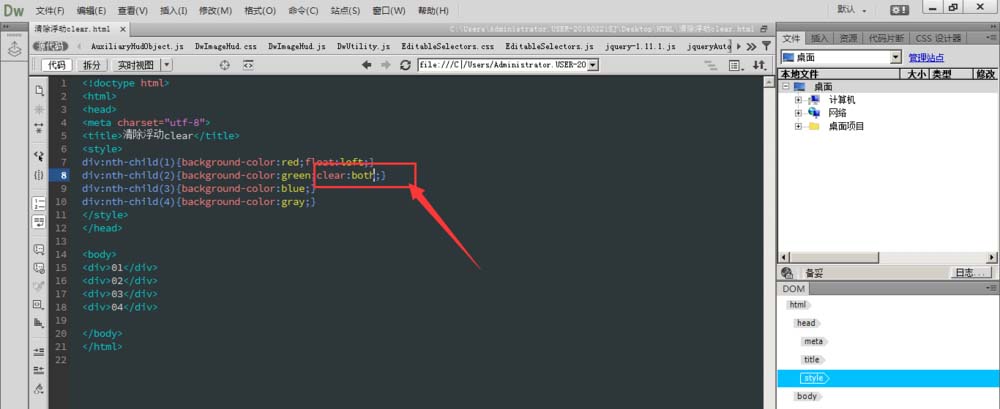
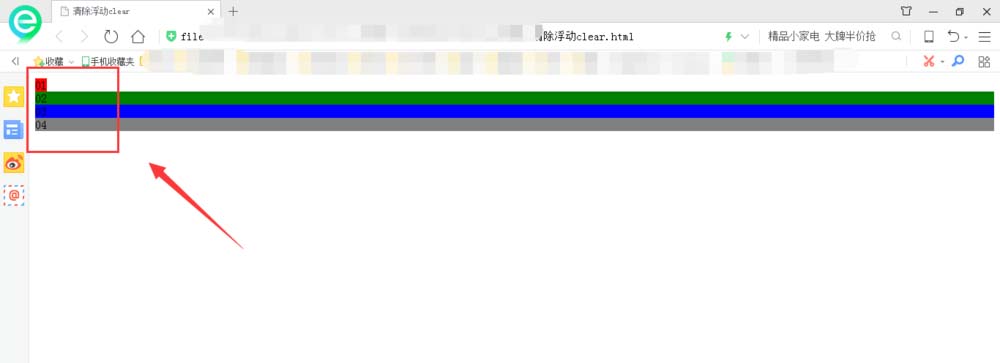
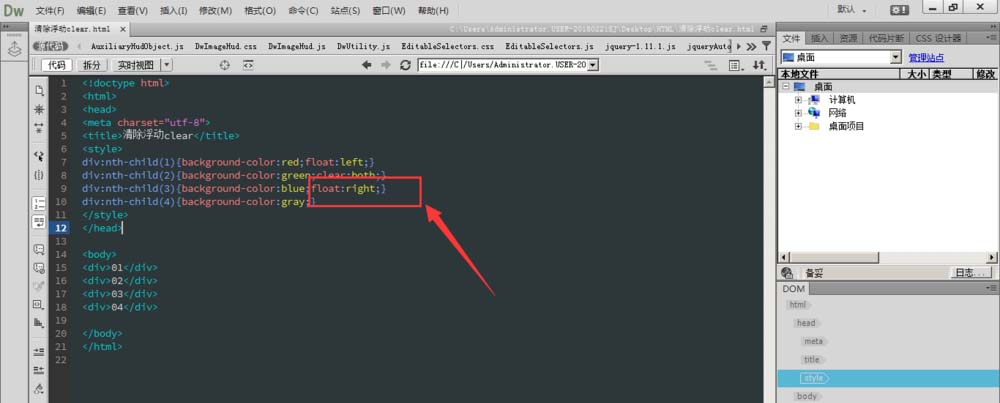
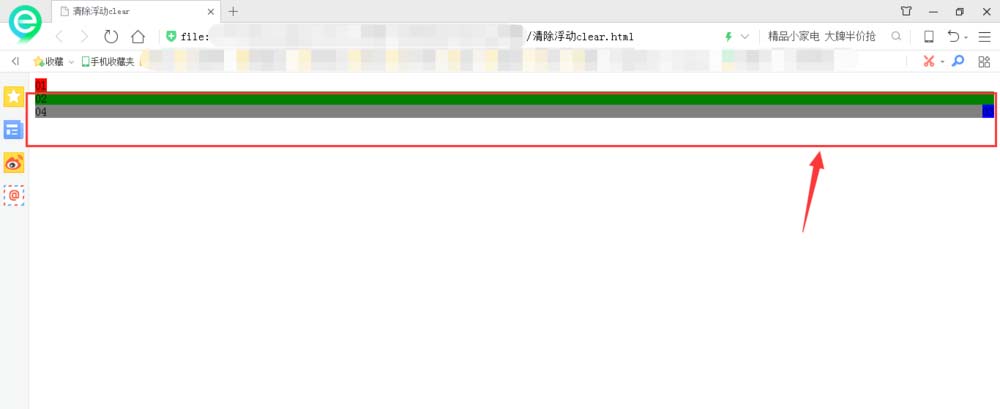
6、如果不清楚该添加向哪个方向的清除属性,可以设置为clear:both;不管向左还是向右一律清除,如图所示效果也是相同的。


7、对第三个div添加向右的浮动,如果所示float:right;


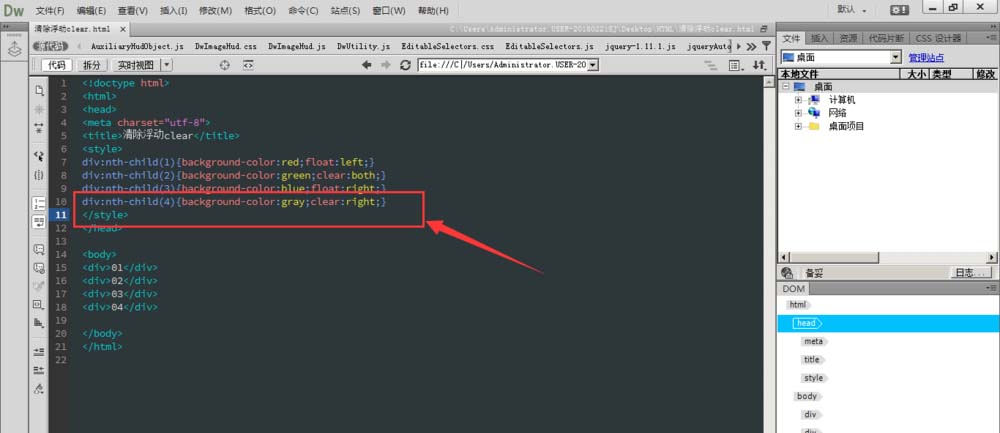
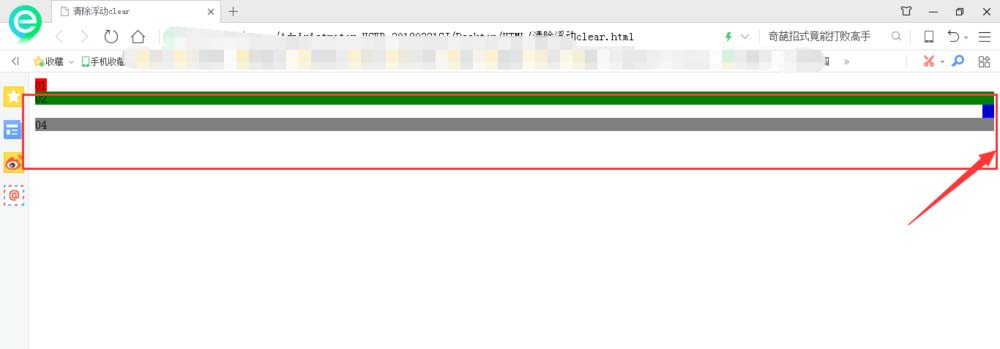
8、对第三个div浮动,会影响到第四个div,所以对第四个div添加清除浮动。


以上就是如何在Dreamweaver中使用clear清除浮动,小编相信有部分知识点可能是我们日常工作会见到或用到的。希望你能通过这篇文章学到更多知识。更多详情敬请关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。