本篇内容主要讲解“同源与跨域以及CORS的原理”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“同源与跨域以及CORS的原理”吧!
同源政策
Ajax请求限制:
Ajax 只能向自己的服务器发送请求
同源:
同源政策的目的:
不受同源策略限制:
跨域问题
跨域的原因:
解决跨域问题:
使用 JSONP 解决
解决方法:
JSONP
JSONP的优缺点:
JSONP代码优化:
JSONP函数封装:
CORS
使用CORS解决
Express框架中跨域的实现:
同源策略是浏览器的一个安全功能,不同源的客户端脚本在没有明确授权的情况下,不能读写对方资源。
比如现在有一个A网站、有一个B网站,A网站中的 HTML 文件只能向A网站服务器中发送 Ajax 请求,
B网站中的 HTML 文件只向 B 网站中发送 Ajax 请求,但是 A 网站是不能向 B 网站发送 Ajax请求的,
同理,B 网站也不能向 A 网站发送 Ajax请求。
如果两个页面拥有相同的协议、域名和端口,那么这两个页面就属于同一个源,其中只要有一个不相同,就是不同源。
http://www.example.com/dir/page.html
http://www.example.com/dir2/other.html:同源http://example.com/dir/other.html:不同源(域名不同)
http://v2.www.example.com/dir/other.html:不同源(域名不同)
http://www.example.com:81/dir/other.html:不同源(端口不同)
https://www.example.com/dir/page.html:不同源(协议不同)
同源政策是为了保证用户信息的安全,防止恶意的网站窃取数据。最初的同源政策是指 A 网站在客户端设置的 Cookie,B网站是不能访问的。
随着互联网的发展,同源政策也越来越严格,在不同源的情况下,其中有一项规定就是无法向非同源地址发送Ajax 请求,如果请求,浏览器就会报错。
页面中的链接,重定向以及表单提交是不会受到同源策略限制的跨域资源的引入是可以的。但是js不能读写加载的内容。如嵌入到页面中的<script src="..."></script>,<img>,<link>,<iframe>等
跨域:只要协议、域名、端口号有一个不同就是跨域
跨域问题 来源于 JavaScript的同源策略,即只有 协议+主机名+端口号(如存在)相同,则允许相互访问。
为了防止某域名下的接口被其他域名下的网页非法调用,是浏览器对JavaScript施加的安全限制。
也就是说JavaScript只能访问和操作自己域下的资源,不能访问和操作其他域下的资源。
跨域问题是针对JS 和 Ajax 的,html 本身没有跨域问题,
比如a标签、script标签、甚至form标签(可以直接跨域发送数据并接收数据) 等
JSONP:利用script标签可跨域的特点,在跨域脚本中可以直接回调当前脚本的函数。
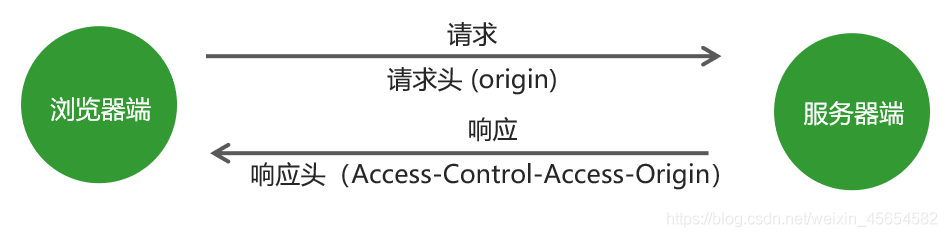
CORS:服务器设置HTTP响应头中Access-Control-Allow-Origin值,解除跨域限制。 注意:这两个跨域方案都存在一个致命的缺陷,严重依赖后端的协助。
反向代理(Reverse Proxy):前端独立就能解决的跨域方案:
指以 代理服务器 来接受internet上的连接请求,
然后将请求转发给内部网络上的服务器,
并将从服务器上得到的结果返回给internet上请求连接的客户端,
此时代理服务器对外就表现为一个反向代理服务器。
jsonp 是 JSON with padding(填充式 JSON 或参数式 JSON)的简写,它 不属于 Ajax 请求,但它可以 模拟 Ajax 请求
JSONP 由两部分组成:回调函数和数据
回调函数是当响应到来时应该在页面中调用的函数。回调函数的名字一般是在请求中指定的。
数据就是传入回调函数中的 JSON 数据。
简单理解:在服务器端将json数据作为函数参数,填充到函数当中,在客户端中调用函数从而对数据进行处理

JSONP实现跨域请求的原理简单的说,就是动态创建<script>标签,然后利用<script>的 src 不受同源策略约束来跨域获取数据。
优点:
不像XMLHttpRequest对象实现的Ajax请求那样受到同源策略的限制兼容性更好,在更加古老的浏览器中都可以运行,
不需要XMLHttpRequest或ActiveX的支持并且在请求完毕后可以通过调用callback的方式回传结果
缺点:
只支持GET请求而不支持POST等其它类型的HTTP请求只支持跨域HTTP请求这种情况,
不能解决不同域的两个页面之间如何进行JavaScript调用的问题
客户端需要将函数名称传递到服务器端
将 script 请求的发送变成动态请求
封装 jsonp 函数,方便请求发送
服务器端代码优化之res.jsonp 方法
function jsonp (options) {
// 动态创建script标签
var script = document.createElement('script');
// 拼接字符串的变量
var params = '';
for (var attr in options.data) {
params += '&' + attr + '=' + options.data[attr];
}
// myJsonp0124741
var fnName = 'myJsonp' + Math.random().toString().replace('.', '');
// 将它变成全局函数
window[fnName] = options.success;
// 为script标签添加src属性
script.src = options.url + '?callback=' + fnName + params;
// 将script标签追加到页面中
document.body.appendChild(script);
// 为script标签添加onload事件
script.onload = function () {
document.body.removeChild(script);
}
}使用:
// 获取按钮
var btn1 = document.getElementById('btn1');
var btn2 = document.getElementById('btn2');
// 为按钮添加点击事件
btn1.onclick = function () {
jsonp({
// 请求地址
url: 'http://localhost:3001/better',
data: {
name: 'lisi',
age: 30
},
success: function (data) {
console.log(123)
console.log(data)
}
})
}
btn2.onclick = function () {
jsonp({
// 请求地址
url: 'http://localhost:3001/better',
success: function (data) {
console.log(456789)
console.log(data)
}
})
}CORS:全称为 Cross-origin resource sharing,即跨域资源共享,它允许浏览器向跨域服务器发送 Ajax 请求,克服了 Ajax 只能同源使用的限制。

//设置服务器的响应头信息,实现跨域
res.setHeader("Access-Control-Allow-Origin", "*"); /* 星号表示所有的域都可以接受, */安装跨域模块:语法: npm install cors
在app.js文件中引入cors模块:var cors = require('cors')
使用跨域模块(在app.js文件中) :app.use(cors())
到此,相信大家对“同源与跨域以及CORS的原理”有了更深的了解,不妨来实际操作一番吧!这里是亿速云网站,更多相关内容可以进入相关频道进行查询,关注我们,继续学习!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。