жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
д»ҠеӨ©е°Ҹзј–з»ҷеӨ§е®¶еҲҶдә«дёҖдёӢreactжү“еҢ…еӣҫзүҮи·Ҝеҫ„й”ҷиҜҜеҰӮдҪ•и§ЈеҶізҡ„зӣёе…ізҹҘиҜҶзӮ№пјҢеҶ…е®№иҜҰз»ҶпјҢйҖ»иҫ‘жё…жҷ°пјҢзӣёдҝЎеӨ§йғЁеҲҶдәәйғҪиҝҳеӨӘдәҶи§Јиҝҷж–№йқўзҡ„зҹҘиҜҶпјҢжүҖд»ҘеҲҶдә«иҝҷзҜҮж–Үз« з»ҷеӨ§е®¶еҸӮиҖғдёҖдёӢпјҢеёҢжңӣеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« еҗҺжңүжүҖ收иҺ·пјҢдёӢйқўжҲ‘们дёҖиө·жқҘдәҶи§ЈдёҖдёӢеҗ§гҖӮ
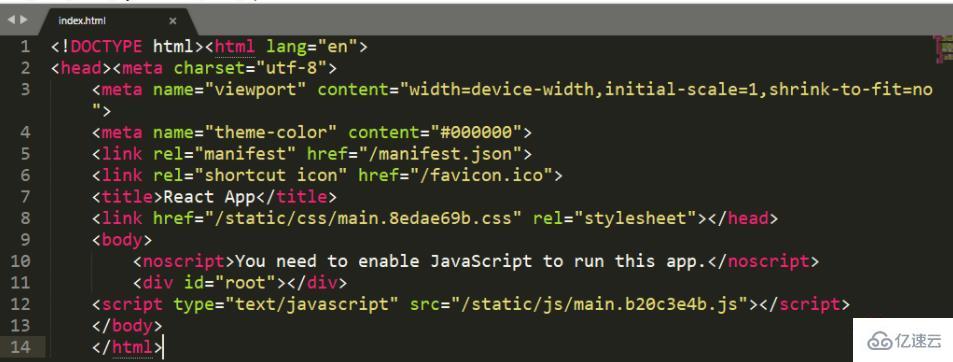
reactжү“еҢ…еӣҫзүҮи·Ҝеҫ„й”ҷиҜҜзҡ„и§ЈеҶіеҠһжі•пјҡ1гҖҒжҠҠbuildж–Ү件еӨ№зӣҙжҺҘж”ҫеҲ°IISдёҠпјӣ2гҖҒдҝ®ж”№index.htmlйҮҢйқўзҡ„еј•з”Ёиө„жәҗпјҢжҠҠвҖң/staticвҖқеүҚйқўзҡ„вҖң/вҖқз¬ҰеҸ·еҺ»жҺүеҚіеҸҜи®ҝй—®еҲ°йЎөйқўеҶ…е®№гҖӮ
reactжү“еҢ…еҗҺеӣҫзүҮе’Ңиө„жәҗи·Ҝеҫ„й”ҷиҜҜзҡ„и§ЈеҶіж–№жі•
жү§иЎҢжү“еҢ…зЁӢеәҸеҗҺyarn run build
дјҡзңӢеҲ°еӨҡдәҶдёҖдёӘbuildзҡ„ж–Ү件еӨ№гҖӮеҸӘйңҖиҰҒжҠҠbuildж–Ү件еӨ№йғЁзҪІеҲ°жңҚеҠЎеҷЁеҚіеҸҜи®ҝй—®гҖӮеҰӮжһңзӣҙжҺҘжү“ејҖindex.htmlе°ұдјҡжҠҘй”ҷпјҢеӣҫзүҮе’Ңиө„жәҗеҠ иҪҪдёҚеҲ°гҖӮ
жҲ‘зӣҙжҺҘжҠҠе®ғж”ҫеҲ°IISдёҠпјҢеҒҡжөӢиҜ•еҗҺжҳҜжІЎжңүй—®йўҳгҖӮ

еҪ“然пјҢеҰӮжһңдҪ йқһз”ЁеңЁжң¬ең°и®ҝй—®пјҢе°ұжүӢеҠЁжҠҠindex.htmlйҮҢйқўзҡ„еј•з”Ёиө„жәҗзҗҶи§Јдҝ®ж”№дёҖдёӢеҚіеҸҜгҖӮд№ҹе°ұжҳҜжҠҠгҖҗ /static гҖ‘еүҚйқўзҡ„гҖҗ/гҖ‘ еҺ»жҺүпјҢд№ҹеҸҜд»Ҙи®ҝй—®еҲ°йЎөйқўеҶ…е®№гҖӮ
д»ҘдёҠе°ұжҳҜвҖңreactжү“еҢ…еӣҫзүҮи·Ҝеҫ„й”ҷиҜҜеҰӮдҪ•и§ЈеҶівҖқиҝҷзҜҮж–Үз« зҡ„жүҖжңүеҶ…е®№пјҢж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҒзӣёдҝЎеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« йғҪжңүеҫҲеӨ§зҡ„收иҺ·пјҢе°Ҹзј–жҜҸеӨ©йғҪдјҡдёәеӨ§е®¶жӣҙж–°дёҚеҗҢзҡ„зҹҘиҜҶпјҢеҰӮжһңиҝҳжғіеӯҰд№ жӣҙеӨҡзҡ„зҹҘиҜҶпјҢиҜ·е…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“гҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ