<span class="cd_item_txt" id="days">00</span></div>
<div class="cd_item cd_hour" ><span class="cd_item_txt" id="hours">00</span></div>
<div class="cd_item cd_minute"><span class="cd_item_txt" id="minutes">00</span></div>
<div class="cd_item cd_second"><span class="cd_item_txt" id="seconds">00</span></div></div>
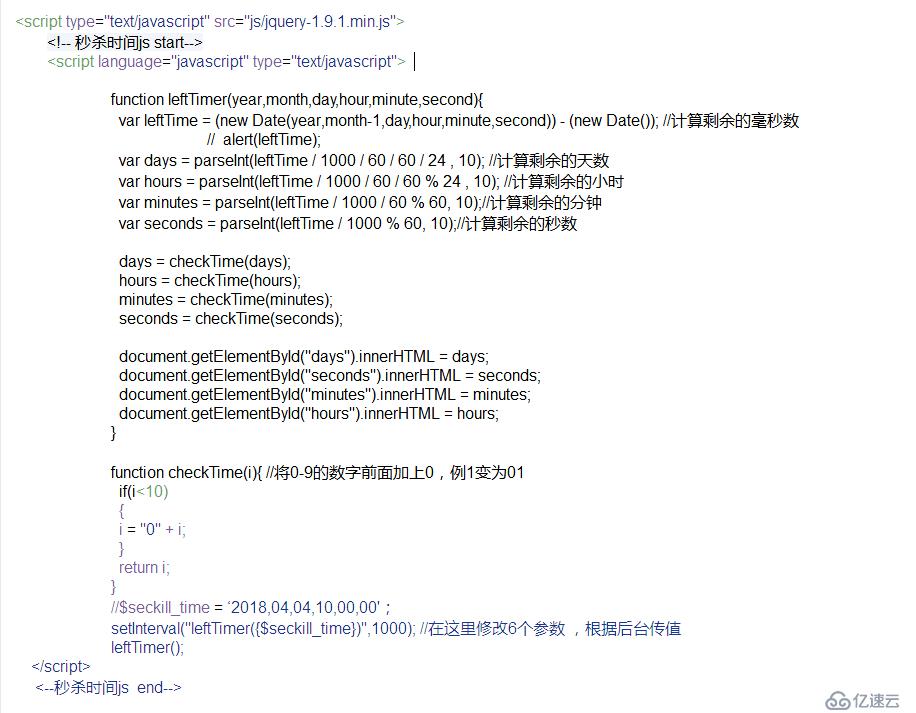
<script type="text/javascript" src="js/jquery-1.9.1.min.js">
<!-- 秒杀时间js start-->
<div>
function leftTimer(year,month,day,hour,minute,second){
var leftTime = (new Date(year,month-1,day,hour,minute,second)) - (new Date()); //计算剩余的毫秒数
// alert(leftTime);
var days = parseInt(leftTime / 1000 / 60 / 60 / 24 , 10); //计算剩余的天数
var hours = parseInt(leftTime / 1000 / 60 / 60 % 24 , 10); //计算剩余的小时
var minutes = parseInt(leftTime / 1000 / 60 % 60, 10);//计算剩余的分钟
var seconds = parseInt(leftTime / 1000 % 60, 10);//计算剩余的秒数
days = checkTime(days);
hours = checkTime(hours);
minutes = checkTime(minutes);
seconds = checkTime(seconds);
document.getElementById("days").innerHTML = days;
document.getElementById("seconds").innerHTML = seconds;
document.getElementById("minutes").innerHTML = minutes;
document.getElementById("hours").innerHTML = hours;
}
function checkTime(i){ //将0-9的数字前面加上0,例1变为01
if(i<10)
{
i = "0" + i;
}
return i;
}
//$seckill_time = ‘2018,04,04,10,00,00';
setInterval("leftTimer({$seckill_time})",1000); //在这里修改6个参数 ,根据后台传值
leftTimer();
</div>
<--秒杀时间js end-->免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。