笔记内容:微信小游戏的环境搭建
笔记日期:2018-02-01
首先需要去微信公众平台下载官方的开发工具,官网的下载地址:
https://mp.weixin.qq.com/debug/wxagame/dev/devtools/devtools.html
下载开发工具:

下载完成后就安照提示,一步步安装就可以了,安装很简单这里就不赘述了。
然后最好有一个编码体验更友好的IDE,比如WebStorm、HBuild、Sublime等,我们这里用的是WebStorm。官方的开发工具很很很难用,所以我们一般只用于调试,不用于编码。
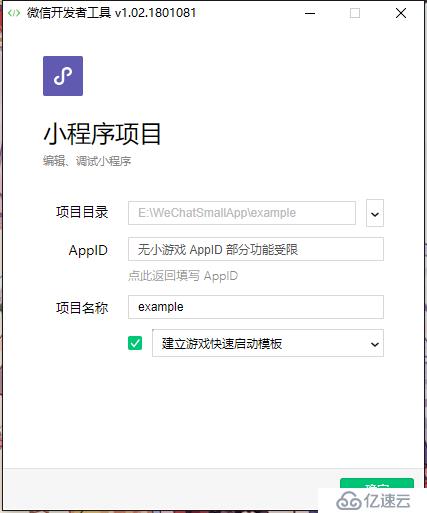
下载好后,我们先来创建一个小游戏的模板项目:
我这里选择的是无Appid:
然后选择一个项目目录进行创建:
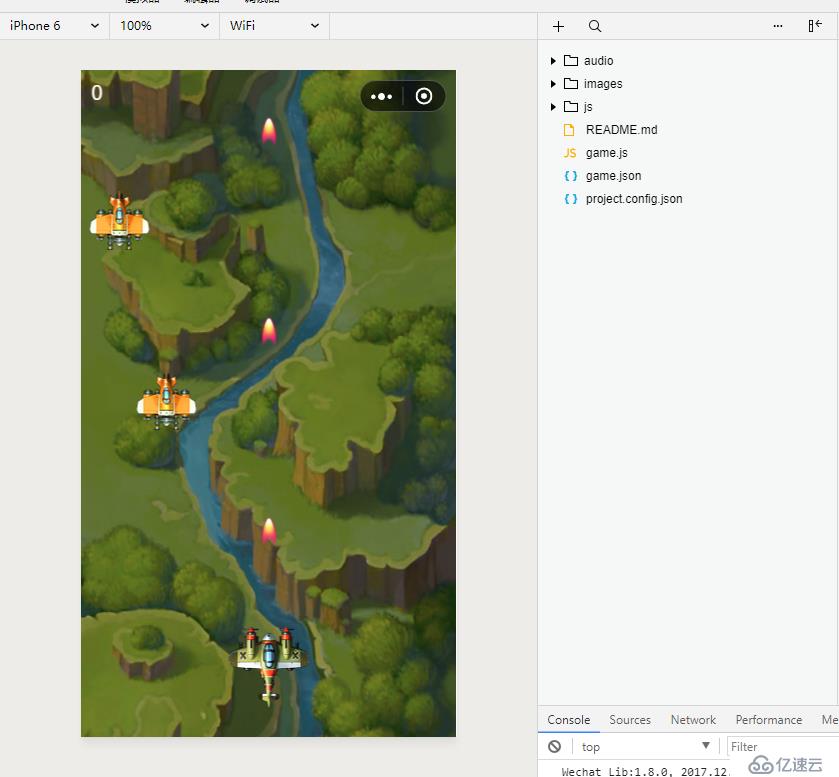
可以看到会创建一个小游戏的模板:
如果你不要这个模板,就在创建时项目时不勾选那个选项即可。
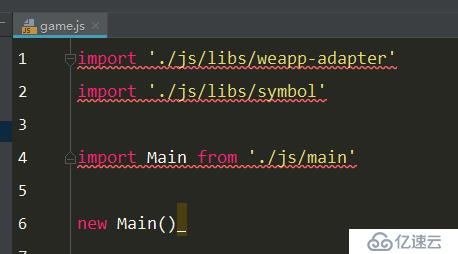
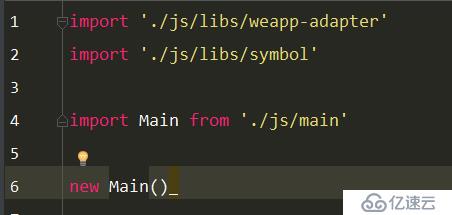
然后在WebStorm中打开这个小游戏工程:

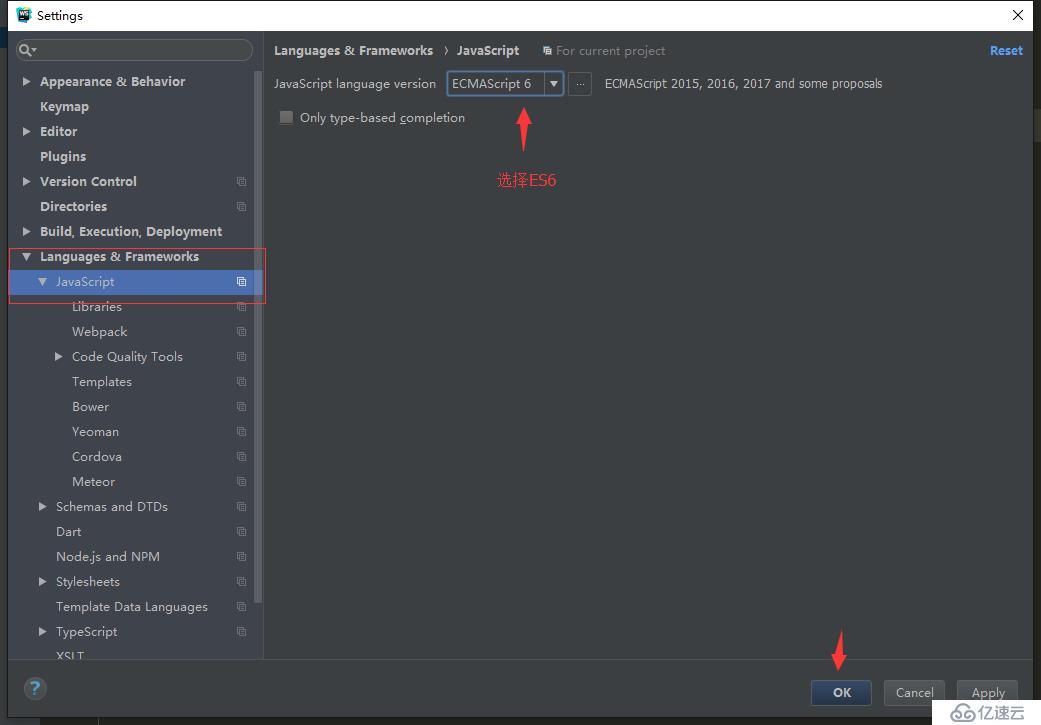
如上,可以看到,WebStorm不认识这些代码,所以报语法错误,这是因为WebStorm默认的js代码是ES5的标准,而这里的js代码是ES6的,所以我们需要设置js代码为ES6的标准,打开setting界面进行设置:

保存设置后就不报错了:

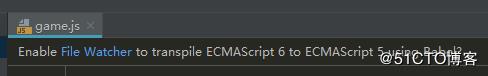
但是这时候WebStorm会提示,是否让文件监视器使用babel将ES6格式的代码转换为ES5:
所以我们还需要安装node和babel等前端工具链。
babel是js的编译器,能帮我们把ES5的代码编译成ES6标准的js代码,官网地址如下:
https://babeljs.io/
安装babel前我们需要先安装node,然后通过npm来安装babel:
https://nodejs.org/zh-cn/
我这里下载的node是8.9.4 LTS版本的。
安装完node后,在cmd中使用npm安装babel,但是由于npm使用的源是国外的,下载起来比较慢,所以我们需要更换成淘宝的源:
npm install -g cnpm --registry=https://registry.npm.taobao.org
安装这个源后,就可以使用cnpm 命令来代替npm 命令,例如使用cnpm 来安装babel:
cnpm install -g --save-dev babel-cli babel-preset-env
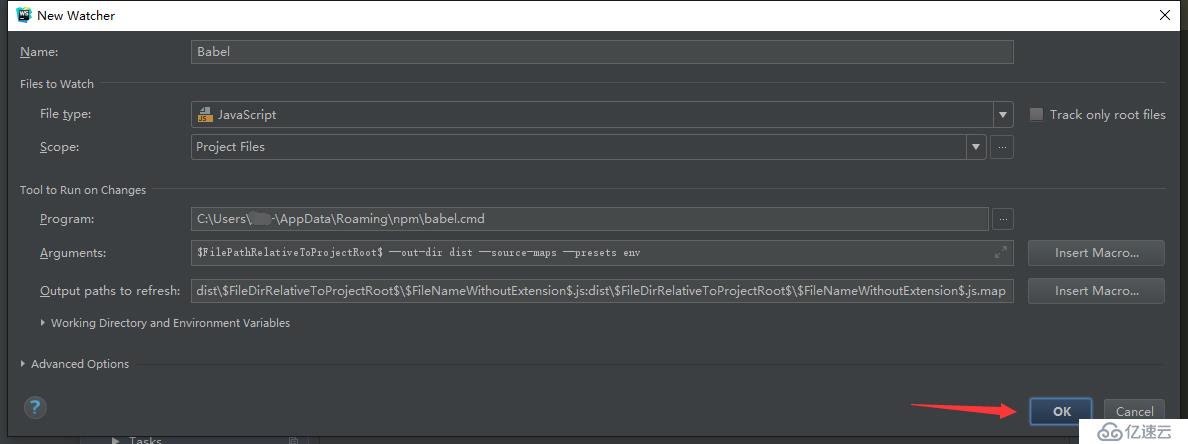
安装完成之后回到WebStorm上,打开setting,把我们安装的babel配置进去:

会自动帮我们找到babel.cmd文件的位置,所以我们点击ok即可
如果配置完后,报以下错误:
Error: Couldn't find preset "env" relative to directory "."
就在WebStorm的终端里执行以下这句命令:
cnpm i babel-preset-env --save-dev
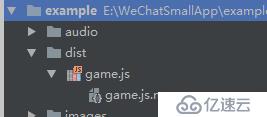
然后这时工程目录就会多出一个dist目录,而里面的js文件就是转译后的ES5标准的js代码:
如果使用以上方式还是不行,依旧报错的话,则不使用全局的babel,而是在项目中安装babel,同样的也是打开WebStorm的终端,然后在里面执行以下的安装命令:
cnpm install --save-dev babel-cli babel-preset-env
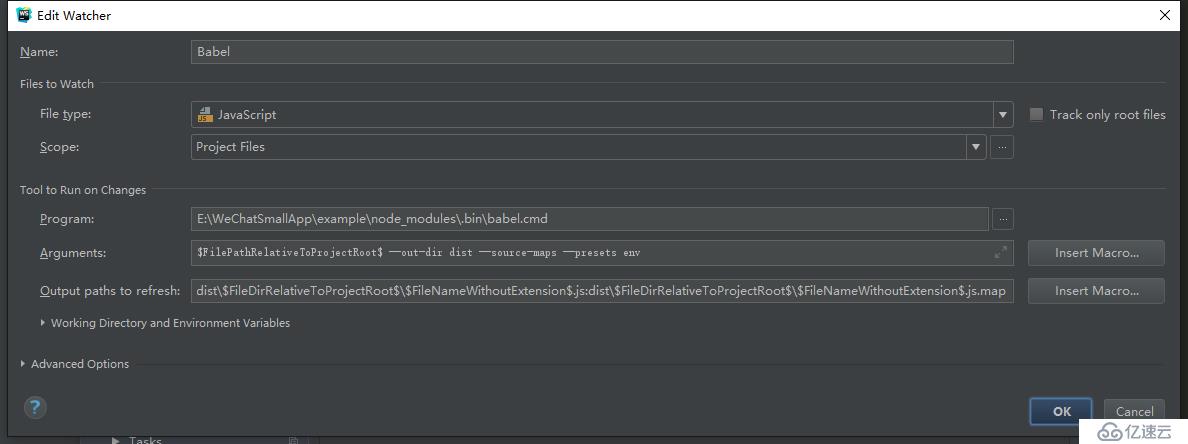
安装完之后重新配置babel.cmd所在的路径:
并在项目的根目录下创建一个.babelrc文件,我这里创建的是babel.babelrc,然后编辑内容如下:
{
"presets": [
"env"
]
}成功的情况下,也是会多出一个dist目录。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。