这期内容当中小编将会给大家带来有关zepto和jquery有什么区别,文章内容丰富且以专业的角度为大家分析和叙述,阅读完这篇文章希望大家可以有所收获。
zepto是什么?
Zepto是一个基于jQuery库的现代浏览器的极简主义JavaScript库。Zepto的API和语法与jQuery的API和语法相同,所以如果你知道jQuery,你就知道Zepto了。
Zepto是一个真正的移动优化库,它对于完整的Javascript库来说,是一个非常小的文件大小,非常适合创建移动应用程序。Javascript库加载到我们网页上的速度越快。
zepto和jquery的区别有哪些?

1、DOM 操作区别
DOM 操作在添加id时,jQuery不会生效,而Zepto会生效
(function($) {
$(function() {
var $list = $('<ul><li>jQuery 插入</li></ul>', {
id: 'insert-by-jquery'
});
$list.appendTo($('body'));
});})(window.jQuery);jQuery操作的 ul 上的 id 不会被添加。
Zepto(function($) {
var $list = $('<ul><li>Zepto 插入</li></ul>', {
id: 'insert-by-zepto'
});
$list.appendTo($('body'));
});Zepto 可以在 ul 上添加 id。
2、事件触发区别
使用jquery时,不会执行load事件的处理函数。例:
(function($) {
$(function() {
$script = $('<script />', {
src: 'http://cdn.amazeui.org/amazeui/1.0.1/js/amazeui.min.js',
id: 'ui-jquery'
});
$script.appendTo($('body'));
$script.on('load', function() {
console.log('jQ script loaded');
});
});})(window.jQuery);使用 Zepto时,会执行load 事件的处理函数。例:
Zepto(function($) {
$script = $('<script />', {
src: 'http://cdn.amazeui.org/amazeui/1.0.1/js/amazeui.js',
id: 'ui-zepto'
});
$script.appendTo($('body'));
$script.on('load', function() {
console.log('zepto script loaded');
});});3、width() 或 height()的区别:
在Zepto和jQuery中使用width() 或 height()获取的值是不一样的:
在Zepto中width() 与 height()获取的值由盒模型(box-sizing)决定。
在jQuery中,会忽略盒模型,width() 与 height()始终返回内容区域中不包含内边距(padding属性)、边框宽度(border)的宽和高。
例:边框三角形宽高的获取
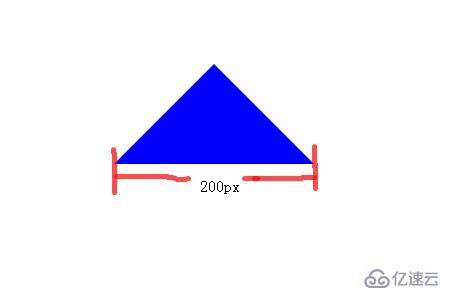
假设用下面的 HTML 和 CSS 画了一个小三角形:
<div class="caret"></div>
.caret {
width: 0;
height: 0;
border-width: 0 100px 100px;
border-color: transparent transparent blue;
border-style: none dotted solid;
}运行结果:

则,jQuery使用 .width() 和 .css('width') 都返回 0px,高度也一样返回0px;而Zepto 使用 .width()会返回 200px,使用 .css('width')则返回 0px。
4、offset()的区别
Zepto offset()处理角度与jQuery不同。在Zepto中,offset()会获取并返回 top、left、width、height四个值;在jquery中,offset()就只获取并返回width、height两个值。
如果是隐藏元素,Zepto无法获取其宽高;但jquery可以获取隐藏元素的宽高。
5、data()的区别
与jQuery不同,Zepto不会尝试从存储在data-*属性中的值进行任何类型的推断。
6、clone()的区别
Zepto clone()不支持传递参数来克隆事件处理程序,但jQuery支持。
上述就是小编为大家分享的zepto和jquery有什么区别了,如果刚好有类似的疑惑,不妨参照上述分析进行理解。如果想知道更多相关知识,欢迎关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。