小编给大家分享一下css中table-layout属性有什么用,希望大家阅读完这篇文章后大所收获,下面让我们一起去探讨吧!
一、什么是table-layout属性?
1.定义
table-layout属性用来显示表格单元格、行、列的算法规则
2.用法
table-layout: automatic || fixed || inherit;
automatic(auto):(默认值)列宽度由单元格内容设定;
fixed: 列宽由表格宽度和列宽度设定;
inherit:规定应该从父元素继承table-layout属性的值。
3.table-layout属性说明
该属性指定了完成表布局时所用的布局算法。
固定布局(fixed)算法比较快,但灵活性不强。
自动布局(auto)算法比较慢,却更能反映传统的HTML表。
注:
所有浏览器都支持 table-layout 属性;但任何的版本的 Internet Explorer (包括 IE8)都不支持属性值 "inherit"!!!
二、两种布局方法介绍(自动布局与固定布局)
1.自动布局(auto)
在自动布局中,列的宽度是由列单元格中没有折行的最宽的内容设定的,所以设置单元格的宽度是没有效的。
自动布局的算法有时会较慢,这是由于它需要在确定最终的布局之前访问表格中所有的内容。
代码实例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>自动布局</title>
<style>
table.ex {table-layout: auto}
</style>
</head>
<body>
<table class="ex" border="1" width="100%">
<tr>
<td width="100px">td里的内容,我会全部显示:我是测试代码我是测试代码我是测试代码我是测试代码我是测试代码我是测试代码我是测试代码</td>
<td width="100px">我是测试代码</td>
</tr>
</table>
</body>
</html>效果图:

如上图所示:在自动布局中,td标签的宽高会随着td标签里内容的多少而变化。
2.固定布局(fixed)
与自动布局相比,固定布局允许浏览器更快地对表格进行布局;其水平布局仅取决于表格宽度、列宽度、表格边框宽度、单元格间距,而与单元格的内容无关;通过使用固定表格布局,用户代理在接收到第一行后就可以显示表格。
代码实例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>固定布局</title>
<style>
table.ex {table-layout: fixed}
</style>
</head>
<body>
<table class="ex" border="1" width="500px">
<tr>
<td width="">1000000000000000000000000000000</td>
<td width="">我是测试代码</td>
</tr>
</table>
</body>
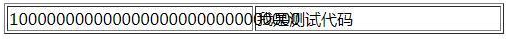
</html>效果图:

如上图可以看出:把table表格的宽度设置为500px后,表格里的两个td标签(单元格)的宽度自动平分分配,使得第一个td标签(单元格)里超出宽度的部分内容溢出到第二个td标签(单元格)。
在固定布局中,关于td标签(单元格)的宽度有两点说明:
如果指定了td标签(单元格)的宽度,则会按指定的宽度限定每个td标签(单元格)宽度,跟内容无关(如果指定的是比例,会永远保持这个比例),这样就可能出现内容飘到td标签(单元格)之外的情况。
如果没有指定td标签(单元格)的宽度,则会根据table的总宽度平分到每个td标签(单元格)。
注:
一般情况下如果table表格中的内容是中文,内容过长时文字都会自动换行。但如果table表格中的内容是英文或数字,内容过长时文字就会飘到单元格之外,也就是内容不会自动换行,这时候只要配合css3中的属性word-wrap:break-word;和word-break:break-all;一起使用,就可以解决问题了。
看完了这篇文章,相信你对css中table-layout属性有什么用有了一定的了解,想了解更多相关知识,欢迎关注亿速云行业资讯频道,感谢各位的阅读!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。