本人的版本是2017.2.4
首先是安装并破解webstorm.这里不做介绍,搜度娘一大堆.
步骤
一 , 配置测试浏览器:
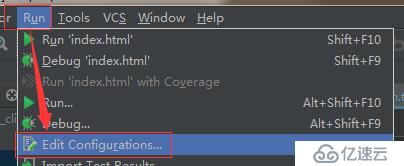
①:Run -> Edit Configurations... 如下图所示:

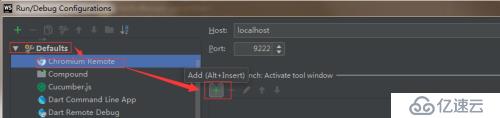
②:打开<Run/Debug Configurations>面板,在面板中添加一个浏览器的配置:
下图添加的是Chrome host : localhost Port:9222

二 ,让Webstorm开启代码提示
①:File->Setting...

②:在<settings>面板中做如下操作:

三,让WebStorm自动编译Egret代码
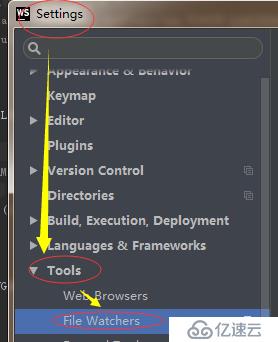
①:File->Setting...
②:在Setting面板中找到 FileWatchers , 如下:

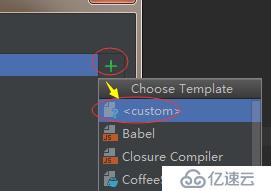
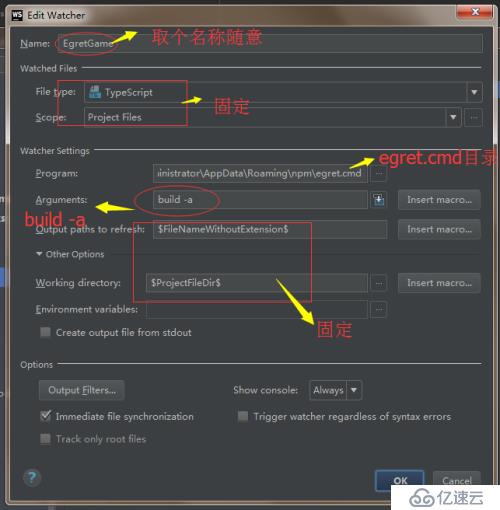
③:添加编辑配置

④:添加配置:

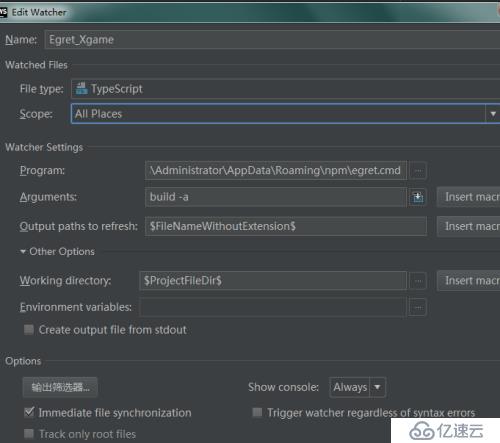
给个中文版本的:

四,为Chrome添加插件让WebStorm支持Egret debug
①:打开Chrome的扩展程序窗口 更多工具->扩展程序
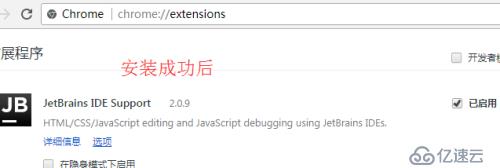
②:安装JetBrains IDE Support Chrome插件( 直接拖动到扩展程序界面 )
我的是 : 2.0.9版本的

五,打开WebStorm调试工具栏
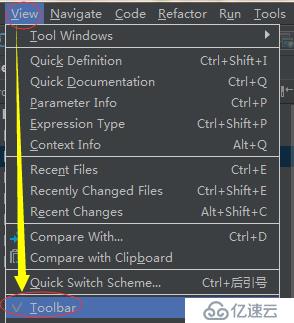
①:View -> Toolbar

好了 , 调试Tool显示出来了 , 如:

2017 选择“license server” 输入:http://idea.imsxm.com/
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。