小编给大家分享一下如何解决zabbix监控因php导致图形界面中文乱码问题,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
解决因编译php中添加了-enable-gd-jis-conv选项导致Zabbix监控系统图形界面中文乱码问题
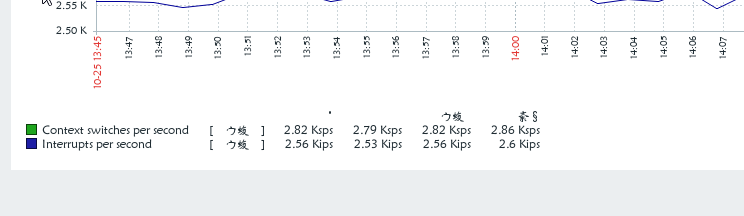
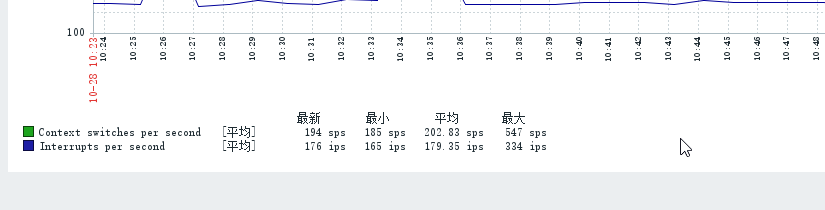
现象:

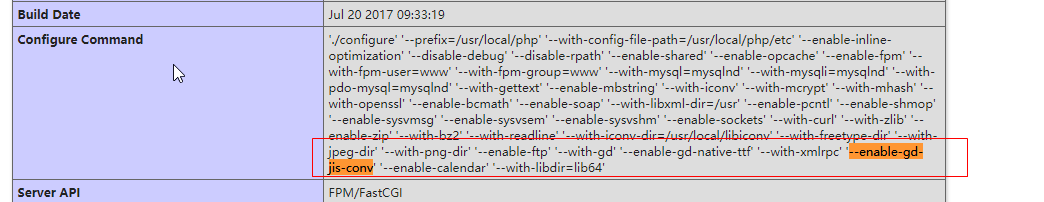
php编译参数:

说明:
如果PHP编译时启用–enable-gd-jis-conv选项的话,那么非ASCII字符(例如汉字、拼音、希腊文和箭头) 会被当成EUC-JP编码 (phpinfo中美其名曰“支持JIS编码的字体”), 从而导致乱码(由于西文字体没有假名或汉字,一般表现为全部是方框)。imagettftext()函数是将字符写入到图片的函数,这个问题就是由这个函数导致的。
在网上查了好几篇教程不全,以下为本人生产实践操作,在zabbix3.2版本,php7.2版本
方法一:
重新编译安装php,禁用-enable-gd-jis-conv选项,这种方式代价较大;
方法二:
因生产环境php使用年限比较久,不知道是否有应用在使用,不敢轻易重新编译,故按照方法二解决
第一步:
在/etc/nginx/html/zabbix/include中修改graphs.inc.php文件(先备份)
cp graphs.inc.php graphs.inc.php.bak
vim graphs.inc.php #在末尾添加如下代码
function to_entities($string){
$len = strlen($string);
$buf = "";
for($i = 0; $i < $len; $i++){
if (ord($string[$i]) <= 127){
$buf .= $string[$i];
} else if (ord ($string[$i]) <192){
//unexpected 2nd, 3rd or 4th byte
$buf .= "?";
} else if (ord ($string[$i]) <224){
//first byte of 2-byte seq
$buf .= sprintf("&#%d;",
((ord($string[$i + 0]) & 31) << 6) +
(ord($string[$i + 1]) & 63)
);
$i += 1;
} else if (ord ($string[$i]) <240){
//first byte of 3-byte seq
$buf .= sprintf("&#%d;",
((ord($string[$i + 0]) & 15) << 12) +
((ord($string[$i + 1]) & 63) << 6) +
(ord($string[$i + 2]) & 63)
);
$i += 2;
} else {
//first byte of 4-byte seq
$buf .= sprintf("&#%d;",
((ord($string[$i + 0]) & 7) << 18) +
((ord($string[$i + 1]) & 63) << 12) +
((ord($string[$i + 2]) & 63) << 6) +
(ord($string[$i + 3]) & 63)
);
$i += 3;
}
}
return $buf;
}第二步:
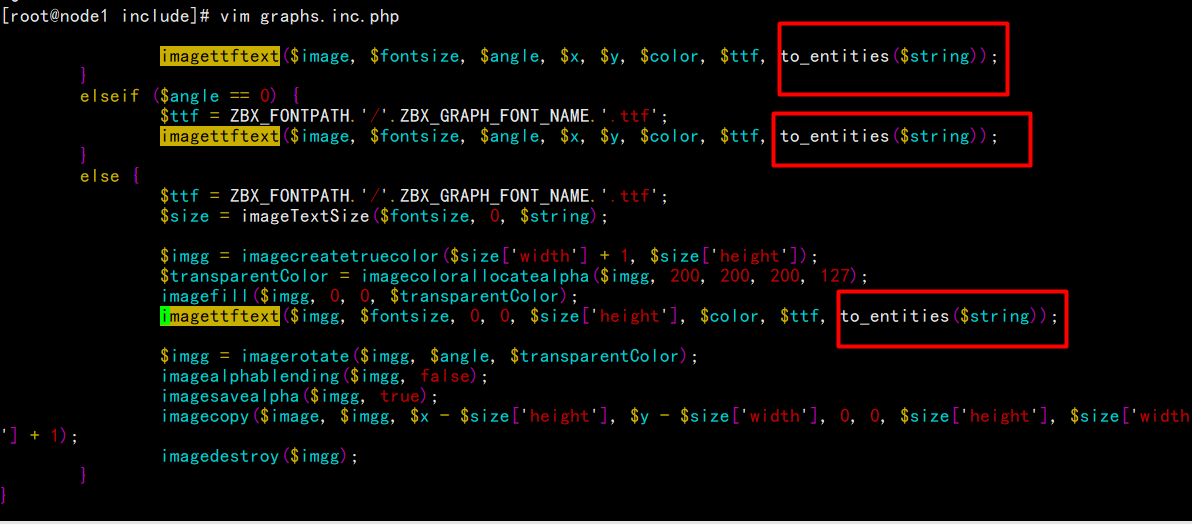
找到该文件中imagettftext()函数(一共三处)
将最后一个参数$string修改为to_entities($string),三处都需要修改,无需重启,刷新即可解决问题。


以上是“如何解决zabbix监控因php导致图形界面中文乱码问题”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。