这篇文章给大家分享的是有关vue如何对axios get pust put delete进行封装的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。

axios.js
import axios from 'axios';
import Qs from 'qs';
import {Message} from 'element-ui';
axios.defaults.baseURL = "/api";
// 设置请求超时时间
axios.defaults.timeout = 30000;
// 设置post请求头
axios.defaults.headers.post['Content-Type'] = 'application/json;charset=UTF-8';
// 请求拦截
axios.interceptors.request.use(config => {
// 在发送请求之前做些什么 验证token之类的
return config;
}, error => {
// 对请求错误做些什么
Message.error({message: '请求超时!'})
return Promise.error(error);
})
// 响应拦截
axios.interceptors.response.use(response => {
// 对响应数据做点什么
return response;
}, error => {
// 对响应错误做点什么
return Promise.reject(error);
});
// 封装get方法和post方法
/**
* get方法,对应get请求
* @param {String} url [请求的url地址]
* @param {Object} params [请求时携带的参数]
*/
export function get(url, params) {
return new Promise((resolve, reject) => {
axios.get(url, {
params: params
}).then(res => {
resolve(res.data);
// Loading.service(true).close();
// Message({message: '请求成功', type: 'success'});
}).catch(err => {
reject(err.data)
// Loading.service(true).close();
Message({message: '加载失败', type: 'error'});
})
});
}
/**
* post方法,对应post请求
* @param {String} url [请求的url地址]
* @param {Object} params [请求时携带的参数]
*/
export function post(url, params) {
return new Promise((resolve, reject) => {
axios.post(url, params)
.then(res => {
resolve(res.data);
// Loading.service(true).close();
// Message({message: '请求成功', type: 'success'});
})
.catch(err => {
reject(err.data)
// Loading.service(true).close();
Message({message: '加载失败', type: 'error'});
})
});
}
/**
* post方法,参数序列化
* @param {String} url [请求的url地址]
* @param {Object} params [请求时携带的参数]
*/
export function qspost(url, params) {
return new Promise((resolve, reject) => {
axios.post(url, Qs.stringify(params))
.then(res => {
resolve(res.data);
// Loading.service(true).close();
// Message({message: '请求成功', type: 'success'});
})
.catch(err => {
reject(err.data)
// Loading.service(true).close();
Message({message: '加载失败', type: 'error'});
})
});
}
/**
* put方法,对应put请求
* @param {String} url [请求的url地址]
* @param {Object} params [请求时携带的参数]
*/
export function put(url, params) {
return new Promise((resolve, reject) => {
axios.put(url, params)
.then(res => {
resolve(res.data);
// Loading.service(true).close();
// Message({message: '请求成功', type: 'success'});
})
.catch(err => {
reject(err.data)
// Loading.service(true).close();
Message({message: '加载失败', type: 'error'});
})
});
}
/**
* delete
* @param {String} url [请求的url地址]
* @param {Object} params [请求时携带的参数]
*/
export function deletefn(url, params) {
return new Promise((resolve, reject) => {
axios.delete(url, params)
.then(res => {
resolve(res.data);
// Loading.service(true).close();
// Message({message: '请求成功', type: 'success'});
})
.catch(err => {
reject(err.data)
// Loading.service(true).close();
Message({message: '加载失败', type: 'error'});
})
});
}
brand.js
import { get,post,qspost,put,deletefn } from '../../utils/axios/axios'
export const getBrandList = data => post("/item/brand/list",data)
export const addBrand = data =>post("/item/brand",data);Brand.vue
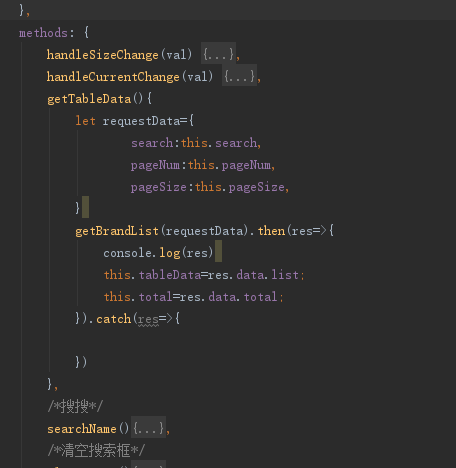
import {getBrandList,addBrand} from "../../api/item/brand";
感谢各位的阅读!关于“vue如何对axios get pust put delete进行封装”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。