这篇文章将为大家详细讲解有关js如何判断复选框是否选中,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
js判断复选框是否选中的方法,具体如下:
代码
//设置选中
$('#check1').prop('checked', true);//是否选中
var isChecked = $('#cb').prop('checked');//或
var isChecked = $('#cb').is(":checked");
var isChecked = $('#cb').attr('checked');代码
function publish()
{
var a = $("#check1").prop('checked');
var b = $("#check2").prop('checked');
console.log(a);
console.log(b);
if ($("#check1").attr('checked') && $("#check2").attr('checked'))
window.location.href = "{:url('index/article/addArticle')}";
else{
alert('请全部勾选');
return false;
}
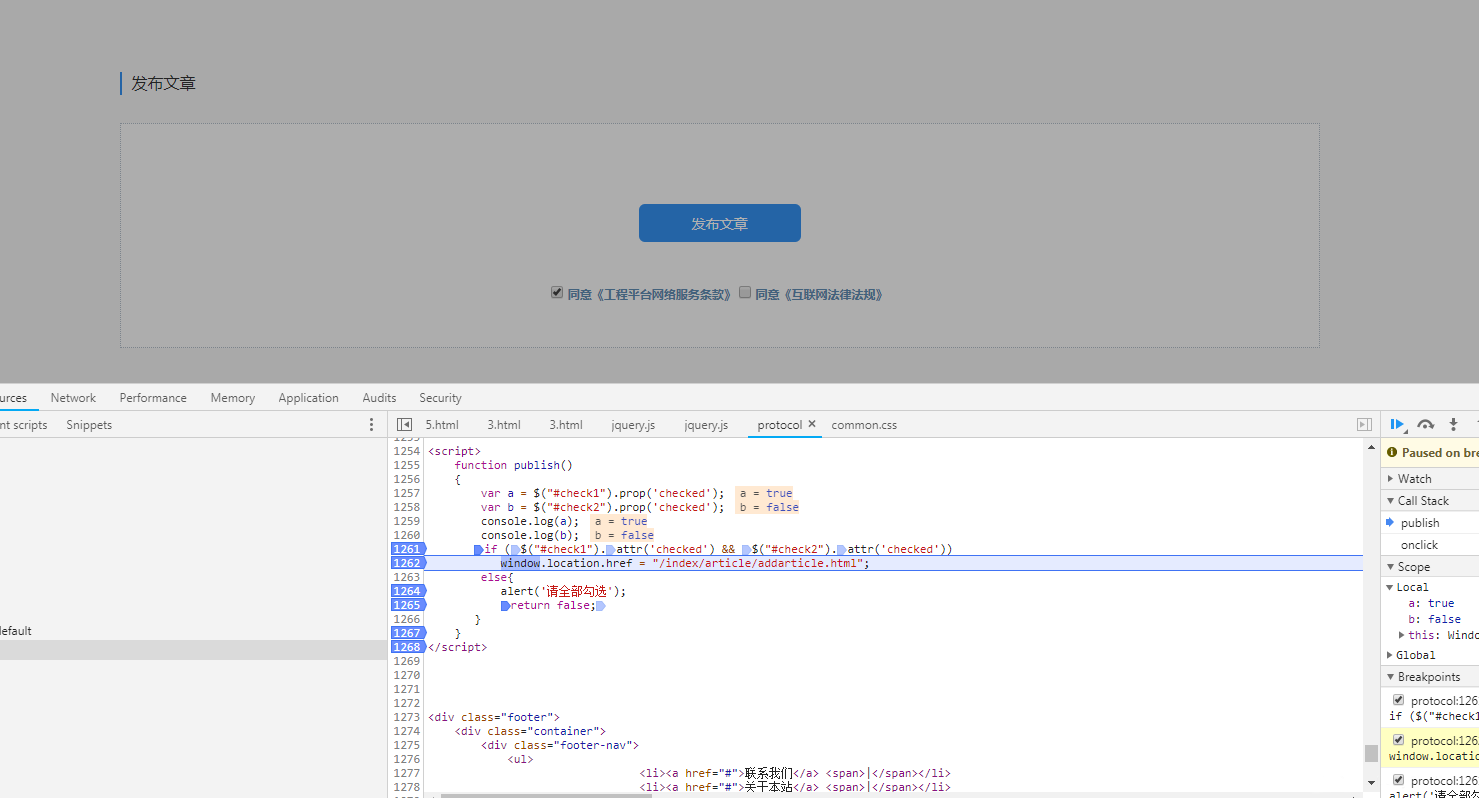
}执行结果

关于“js如何判断复选框是否选中”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。