这篇文章主要介绍vue2.0如何实现富文本编辑器功能,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
前端富文本编译器使用总结:
UEditor:百度前端的开源项目,功能强大,基于 jQuery,但已经没有再维护,而且限定了后端代码,修改起来比较费劲
bootstrap-wysiwyg:微型,易用,小而美,只是 Bootstrap + jQuery...
kindEditor:功能强大,代码简洁,需要配置后台,而且好久没见更新了
wangEditor:轻量、简洁、易用,但是升级到 3.x 之后,不便于定制化开发。不过作者很勤奋,广义上和我是一家人,打个call
quill:本身功能不多,不过可以自行扩展,api 也很好懂,如果能看懂英文的话...
summernote:没深入研究,UI挺漂亮,也是一款小而美的编辑器,可是我需要大的
在这里着重说一下这个 tinymce这个插件,
优势有三:
1. GitHub 上星星很多,功能也齐全;
2. 唯一一个从 word 粘贴过来还能保持绝大部分格式的编辑器;
3. 不需要找后端人员扫码改接口,前后端分离;
上代码(vue中使用)
1.引入
npm install @tinymce/tinymce-vue -S
2.在 node_modules 中找到 tinymce/skins 目录,然后将 skins 目录拷贝到 static 目录下
// 如果是使用 vue-cli 3.x 构建的 typescript 项目,就放到 public 目录下,文中所有 static 目录相关都这样处理
3.给你们个语言包(https://www.tiny.cloud/download/language-packages/)地址都给了要是还不会那就没救了
4.然后将这个语言包放到 static 目录下,为了结构清晰,我包了一层 tinymce 目录
5.import
import tinymce from 'tinymce/tinymce' import 'tinymce/themes/modern/theme' import Editor from '@tinymce/tinymce-vue'
tinymce-vue 是一个组件,需要在 components 中注册,然后直接使用
<editor id="tinymce" v-model="tinymceHTML" :init="tinymceInit"></editor>
这里的 init 是 tinymce 初始化配置项,后面会讲到一些关键的 api,完整 api 可以参考https://www.tiny.cloud/docs/configure/
编辑器需要一个 skin 才能正常工作,所以要设置一个 skin_url 指向之前复制出来的 skin 文件
data () {
return {
tinymceHtml: '请输入内容',
init: {
language_url: '/static/tinymce/zh_CN.js',
language: 'zh_CN',
skin_url: '/static/tinymce/skins/lightgray',
height: 300,
plugins: 'link lists image code table colorpicker textcolor wordcount contextmenu',
toolbar: 'bold italic underline strikethrough | fontsizeselect | forecolor backcolor | alignleft aligncenter alignright alignjustify | bullist numlist | outdent indent blockquote | undo redo | link unlink image code | removeformat',
branding: false
}
}
},6.同时在 mounted 中也需要初始化一次:
mounted(){
tinymce.init({}) // 特别注意这个空对象的存在,如果这个初始化空对象不存在依旧会报错
}完整代码如下:
<template>
<div class='tinymce'>
<h2>tinymce</h2>
<!-- 富文本编辑组件 -->
<editor id='tinymce' v-model='tinymceHtml' :init='init'></editor>
<div v-html='tinymceHtml'></div>
</div>
</template>
<script>
import tinymce from 'tinymce/tinymce'
import 'tinymce/themes/modern/theme'
import Editor from '@tinymce/tinymce-vue'
import 'tinymce/plugins/image'
import 'tinymce/plugins/link'
import 'tinymce/plugins/code'
import 'tinymce/plugins/table'
import 'tinymce/plugins/lists'
import 'tinymce/plugins/contextmenu'
import 'tinymce/plugins/wordcount'
import 'tinymce/plugins/colorpicker'
import 'tinymce/plugins/textcolor'
export default {
name: 'tinymce',
data () {
return {
tinymceHtml: '请输入内容',
init: {
language_url: '/static/tinymce/zh_CN.js',
language: 'zh_CN',
skin_url: '/static/tinymce/skins/lightgray',
height: 300,
plugins: 'link lists image code table colorpicker textcolor wordcount contextmenu',
toolbar: 'bold italic underline strikethrough | fontsizeselect | forecolor backcolor | alignleft aligncenter alignright alignjustify | bullist numlist | outdent indent blockquote | undo redo | link unlink image code | removeformat',
branding: false
}
}
},
mounted () {
tinymce.init({})
},
components: {Editor}
}
</script>其中的带plugins为扩展性操作,如果不需要,可以不引入。
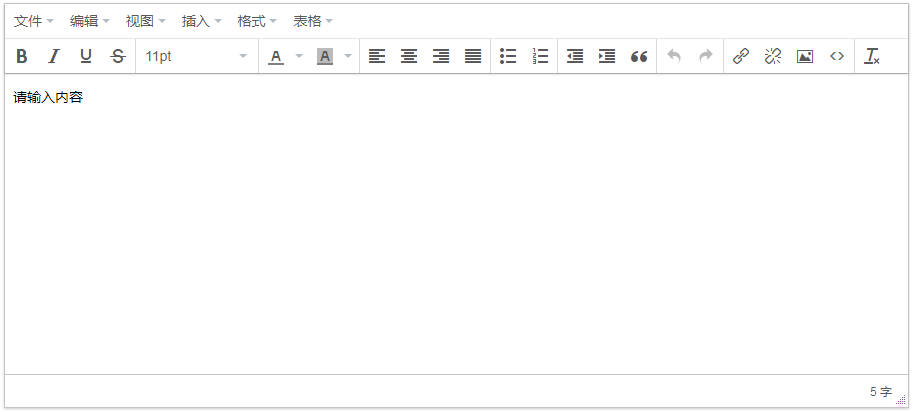
效果如下图:

Vue具体轻量级框架、简单易学、双向数据绑定、组件化、数据和结构的分离、虚拟DOM、运行速度快等优势,Vue中页面使用的是局部刷新,不用每次跳转页面都要请求所有数据和dom,可以大大提升访问速度和用户体验。
以上是“vue2.0如何实现富文本编辑器功能”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。