жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« з»ҷеӨ§е®¶еҲҶдә«зҡ„жҳҜжңүе…іES6дёӯеқ—зә§дҪңз”Ёеҹҹзҡ„зӨәдҫӢеҲҶжһҗзҡ„еҶ…е®№гҖӮе°Ҹзј–и§үеҫ—жҢәе®һз”Ёзҡ„пјҢеӣ жӯӨеҲҶдә«з»ҷеӨ§е®¶еҒҡдёӘеҸӮиҖғпјҢдёҖиө·и·ҹйҡҸе°Ҹзј–иҝҮжқҘзңӢзңӢеҗ§гҖӮ
var
varеЈ°жҳҺд№ӢеҮҪж•°дҪңз”Ёеҹҹе’Ңе…ЁеұҖдҪңз”ЁеҹҹгҖӮ
жқҘж®өд»Јз ҒдҪ“дјҡдёҖдёӢпјҡ
function getName() {
if (1 + 1 === 2) {
var name = 'xixi';
}
console.log(name);
}
getName();//xixiеңЁcжҲ–javaиҜӯиЁҖдёӯnameжң¬еә”иҜҘеҸӘеңЁifеқ—дёӯдҪҝз”Ёзҡ„пјҢдҪҶжҳҜеңЁifзҡ„еӨ–йқўд№ҹеҸҜд»Ҙи®ҝй—®еҲ°пјҢиҝҷдёӘе°ұжҳҜ jsжІЎжңүеқ—зә§дҪңз”Ёеҹҹзҡ„дёҖз§ҚдҪ“зҺ°гҖӮиҝҷдёӘејҠз«ҜеңЁforеҫӘзҺҜдёӯдҪ“зҺ°зҡ„еҚҒеҲҶжҳҺжҳҫпјҡ
for (var i = 0; i < 10; i ++) {
// ...
}
console.log(i);// 10var iзҡ„жң¬ж„ҸжҳҜеЈ°жҳҺдёӘдёҙж—¶еҸҳйҮҸiпјҢз”ЁжқҘйҒҚеҺҶж•°з»„зӯүпјҢжң¬дёҚеә”иҜҘеңЁforеҫӘзҺҜзҡ„еӨ–йғЁи®ҝй—®еҲ°пјҢдҪҶзҺ°еңЁеҚҙеҸҜд»Ҙиў«и®ҝй—®еҲ°дҪ иҜҙй—№дёҚй—№еҝғпјҹеҘҪдёҖзӮ№зҡ„зЁӢеәҸе‘ҳдјҡз”Ёз«ӢеҚіжү§иЎҢеҮҪж•°жқҘжЁЎжӢҹеқ—зә§дҪңз”ЁеҹҹпјҢеҺҹжқҘзҡ„жҲ‘дјҡжіЁж„ҸдёҖдёӢе°ҪйҮҸдёҚдҪҝз”ЁзӣёеҗҢзҡ„еҸҳйҮҸеҗҚ?гҖӮ
(function() {
for (var i = 0; i < 10; i ++) {
// ...
}
})();
console.log(i);// undefinedд»ҘдёҠпјҡеӨ§е®¶зҹҘйҒ“дәҶ js жІЎжңүеқ—зә§дҪңз”ЁеҹҹгҖӮ
еҸҳйҮҸеҸҜд»ҘйҮҚеӨҚеЈ°жҳҺ
var name = 'xixi'; console.log(name);// xixi var name= 'дёҖжӯҘ'; console.log(name);// дёҖжӯҘ
дёҚжҠҘй”ҷпјҢеӣ°жғ‘дёҚеӣ°жғ‘пјҢиҝҷдёӘе°ұжҳҜеҸҳйҮҸеҸҜд»ҘйҮҚеӨҚеЈ°жҳҺгҖӮ
еҸҳйҮҸжҸҗеҚҮ
function getName() {
console.log(name);
var name = 'xixi';
// ...
}
getName();// undefinedconsole.logжү“еҚ°nameдёәundefinedгҖӮдёәе•ҘдёҚжҠҘй”ҷе‘ўпјҢеҜ№дәҺдёҖзӣҙдҪҝз”ЁjsиҜӯиЁҖзҡ„дәәжқҘиҜҙиҝҷдёӘзҺ°иұЎиҝҳеҘҪзҗҶи§ЈпјҢеҰӮжһңжҳҜеҗҺеҸ°иҪ¬еүҚз«Ҝзҡ„дәәжқҘиҜҙдј°и®Ўеҫ—йӘӮдәәдәҶгҖӮиҝҷе°ұжҳҜжүҖи°“зҡ„еҸҳйҮҸжҸҗеҚҮгҖӮз®ҖеҚ•зҡ„еҗ‘еӨ§е®¶и§ЈйҮҠдёҖдёӢеҗ§гҖӮ
var name = 'xixi';
иҝҷжҳҜдёҖжқЎиў«жҲ‘们еҶҷзғӮдәҶзҡ„иҜӯеҸҘпјҢеҢ…еҗ«дёӨдёӘиҝҮзЁӢпјҡvar name; name = 'xixi';еҲҶеҲ«дёәеҸҳйҮҸеЈ°жҳҺе’ҢеҸҳйҮҸеҲқе§ӢеҢ–гҖӮ
еҸҳйҮҸжҸҗеҚҮпјҡ ж— и®әеҸҳйҮҸеЈ°жҳҺvar name;еӨ„дәҺд»Җд№ҲдҪҚзҪ®пјҢйғҪдјҡиў«жҸҗеҲ°дҪңз”Ёеҹҹзҡ„йЎ¶йғЁиҝӣиЎҢгҖӮ
let
ES6дёәи®©еҸҳйҮҸз”ҹе‘Ҫе‘ЁжңҹжӣҙеҠ еҸҜжҺ§пјҢеј•е…ҘдёӨдёӘйқһеёёеҘҪзҡ„зү№жҖ§letгҖҒconstгҖӮеқ—зә§дҪңз”ЁеҹҹгҖҒдёҚиғҪйҮҚеӨҚеЈ°жҳҺгҖҒдёҙж—¶жҖ§жӯ»еҢәзӯүзү№жҖ§з”ЁжқҘи§ЈеҶі var еҸҳйҮҸеӯҳеңЁзҡ„з§Қз§Қй—®йўҳгҖӮ
еқ—зә§дҪңз”Ёеҹҹ
function getName4ES6() {
if (1 + 1 === 2) {
let name = 'xixi';
}
console.log(name);
}
getName4ES6(); // undefinedз»ҲдәҺеңЁ{}еӨ–йқўи®ҝй—®дёҚеҲ°nameдәҶгҖӮforеҫӘзҺҜд№ҹеҸҳзҡ„з®ҖеҚ•дәҶпјҢеӨ§е®¶иҜ•дёҖдёӢе°ҶforеҫӘзҺҜзҡ„varжҚўжҲҗ let.
еҗҢдёҖеқ—зә§дҪңз”ЁеҹҹеҶ…дёҚиғҪйҮҚеӨҚеЈ°жҳҺеҸҳйҮҸ
function redefineValue() {
let name = 'xixi';
let name = 'дёҖжӯҘ';
}
redefineValue();// Uncaught SyntaxError: Identifier 'name' has already been declaredйҮҚеӨҚеЈ°жҳҺдјҡжҠҘй”ҷ
{
let name = 'xixi';
console.log(name);// xixi
{
let name = 'yibu';
console.log(name); // yibu
}
}жіЁж„Ҹпјҡ еңЁ ES6дёӯпјҢ{}е°ұжҳҜдёҖдёӘеқ—зә§дҪңз”ЁеҹҹгҖӮ
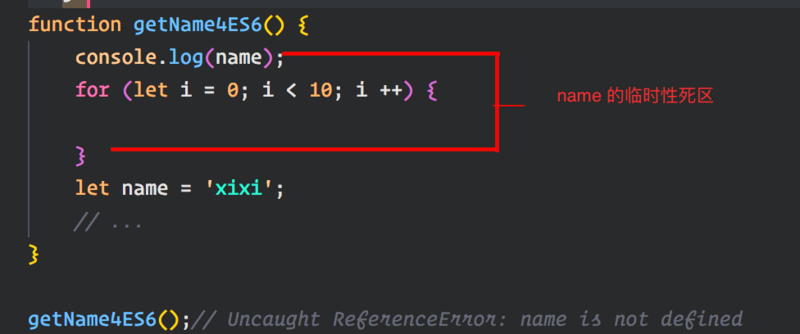
дёҙж—¶жҖ§жӯ»еҢә
function getName4ES6() {
console.log(name);
for (let i = 0; i < 10; i ++) {
}
let name = 'xixi';
// ...
}
getName4ES6();// Uncaught ReferenceError: name is not definedеңЁдёҠж–ҮES5дёӯпјҢnameиҝҳдјҡеӯҳеңЁеҸҳйҮҸжҸҗеҚҮпјҢеҖјдёәundefinedгҖӮES6дёӯеҸҲжҠҘй”ҷдәҶгҖӮжҖҺд№Ҳи§ЈйҮҠе‘ўпјҹгҖӮгҖӮгҖӮгҖӮиҝҷдёӘе°ұжҳҜдёҙж—¶жҖ§жӯ»еҢәзҡ„жҰӮеҝөпјҢеңЁдҪңз”Ёеҹҹеқ—дёӯдёҚеҸҜд»ҘеңЁеҸҳйҮҸеЈ°жҳҺеүҚе°ұдҪҝз”ЁеҸҳйҮҸпјҢиӢҘдҪҝз”ЁжҳҜдјҡеҮәй”ҷзҡ„гҖӮ
javascriptеј•ж“ҺеңЁеҸ‘зҺ°еҸҳйҮҸеЈ°жҳҺж—¶пјҢиҰҒд№Ҳе°ҶеҸҳйҮҸеЈ°жҳҺжҸҗеҚҮеҲ°дҪңз”Ёеҹҹзҡ„йЎ¶йғЁ(varеЈ°жҳҺеҸҳйҮҸж—¶)пјҢиҰҒд№Ҳе°ҶеҸҳйҮҸж”ҫеңЁдёҙж—¶жҖ§жӯ»еҢәдёӯ(letгҖҒconstеЈ°жҳҺеҸҳйҮҸж—¶)пјҢи®ҝй—®дёҙж—¶жҖ§жӯ»еҢәдёӯзҡ„еҸҳйҮҸдјҡи§ҰеҸ‘иҝҗиЎҢж—¶й”ҷиҜҜгҖӮ

const
constе’ҢletеҗҢж ·е…·жңүеқ—зә§дҪңз”ЁеҹҹпјҢдёҚиғҪйҮҚеӨҚеЈ°жҳҺпјҢдёҙж—¶жҖ§жӯ»еҢәзҡ„жҰӮеҝөгҖӮе®ғиҝҳе…·жңүдёӨдёӘзү№жңүзҡ„зү№жҖ§пјҡеЈ°жҳҺзҡ„еҗҢж—¶еҝ…йЎ»еҲқе§ӢеҢ–гҖҒеҸҳйҮҸеј•з”ЁдёҚеҸҜд»Ҙж”№еҸҳгҖӮ
еЈ°жҳҺзҡ„еҗҢж—¶еҝ…йЎ»еҲқе§ӢеҢ–
const name;//Uncaught SyntaxError: Missing initializer in const declaration
дёҚиөӢеҖјпјҢе°ұжҠҘй”ҷгҖӮиҝҷдёӘд№ҹеҫҲеҘҪзҗҶи§Јconstзҡ„жң¬ж„Ҹе°ұжҳҜз”ЁжқҘе®ҡд№үеёёйҮҸпјҢдёҚеҸҜеҸҳзҡ„еҖјгҖӮиӢҘдёҚеңЁеЈ°жҳҺж—¶з»ҷеҮәеҲқе§ӢеҖјд»ҘеҗҺе°ұеҶҚд№ҹжІЎжңүжңәдјҡдәҶгҖӮ
еҖјдёҚеҸҜеҸҳ
const name = 'x9x9'пјӣ name = 'yyy';// Uncaught SyntaxError: Invalid or unexpected token
йӮЈд№ҲеҜ№иұЎдјҡжҖҺж ·е‘ўпјҹ
const person = {
name: 'lala',
age: 40
};
person = {};// VM1042:6 Uncaught TypeError: Assignment to constant variable. at <anonymous>:6:8еј•з”ЁжҳҜдёҚеҸҜеҸҳзҡ„пјҢйӮЈжҲ‘们еңЁзңӢзңӢеҜ№иұЎзҡ„еұһжҖ§еҖјжҳҜд»Җд№Ҳжғ…еҶөеҗ§~
person.name = 'yoyo';
console.log(person);// {name: "yoyo", age: 40}жІЎжңүжҠҘй”ҷпјҢеҜ№иұЎеј•з”ЁдёҚеҸҜж”№еҸҳпјҢеҜ№иұЎеұһжҖ§еҸҜд»ҘеҸҳжӣҙгҖӮ
let vs const
еӨ§е®¶еҸҜиғҪдјҡеӣ°жғ‘пјҢд»Җд№Ҳж—¶еҖҷдҪҝз”ЁletпјҢд»Җд№Ҳж—¶еҖҷдҪҝз”ЁconstгҖӮletиғҪеҒҡзҡ„constеҘҪеғҸйғҪеҸҜд»ҘгҖӮзҪ‘дёҠжңүдёҖз§ҚжөҒиЎҢеҒҡжі•пјҡиғҪз”Ёconstе°ұз»қдёҚз”ЁletпјҢз®ҖеҚ•зІ—жҡҙпјҢдёҚиҝҮеҫҲеҘҪз”ЁгҖӮ
дёӘдәәзңӢжі•пјҡиӢҘеҸҳйҮҸеңЁеҗҺз»ӯж–№жі•дёӯдјҡиў«ж”№еҸҳпјҢе°ұдҪҝз”ЁletгҖӮдёҖдәӣеёёйҮҸеЈ°жҳҺдҪҝз”Ёconst, constеЈ°жҳҺзҡ„еҸҳйҮҸеҗҚе…ЁйғЁеӨ§еҶҷгҖӮд»Јз Ғдёӯзҡ„еҸҳйҮҸпјҢеҰӮжһңжҳҜletеЈ°жҳҺзҡ„е°ұд»ЈиЎЁе…¶еҸҜеҸҳпјҢиӢҘжҳҜconstеЈ°жҳҺзҡ„пјҢдёҚи®әжҳҜз®ҖеҚ•ж•°жҚ®зұ»еһӢиҝҳжҳҜеј•з”Ёзұ»еһӢеҸҳйҮҸе°ұйғҪдёҚиҰҒж”№еҸҳе®ғзҡ„еҖјгҖӮиҝҷж ·пјҢзЁӢеәҸдјҡжӣҙеҠ зҡ„еҒҘеЈ®пјҢеӨ§е®¶еҗҲдҪңиө·жқҘд№ҹжҜ”иҫғж–№дҫҝгҖӮ
ж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҒе…ідәҺвҖңES6дёӯеқ—зә§дҪңз”Ёеҹҹзҡ„зӨәдҫӢеҲҶжһҗвҖқиҝҷзҜҮж–Үз« е°ұеҲҶдә«еҲ°иҝҷйҮҢдәҶпјҢеёҢжңӣд»ҘдёҠеҶ…е®№еҸҜд»ҘеҜ№еӨ§е®¶жңүдёҖе®ҡзҡ„её®еҠ©пјҢи®©еӨ§е®¶еҸҜд»ҘеӯҰеҲ°жӣҙеӨҡзҹҘиҜҶпјҢеҰӮжһңи§үеҫ—ж–Үз« дёҚй”ҷпјҢеҸҜд»ҘжҠҠе®ғеҲҶдә«еҮәеҺ»и®©жӣҙеӨҡзҡ„дәәзңӢеҲ°еҗ§пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ