这期内容当中小编将会给大家带来有关怎么在JavaScript中使用media实现响应式布局,文章内容丰富且以专业的角度为大家分析和叙述,阅读完这篇文章希望大家可以有所收获。
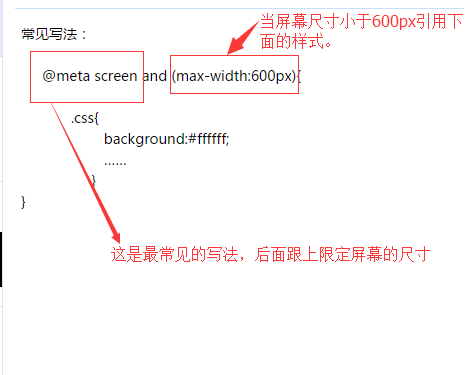
常见写法:

下面总结常见的响应式布局的分类:
@media screen and (max-width:320px){
#talkFooter .editArea{…… }
}
@media screen and (min-width:321px) and (max-width:375px){
#talkFooter .editArea{…… }
}
@media screen and (min-width:376px) and (max-width:414px){
#talkFooter .editArea{…… }
}
@media screen and (min-width:415px) and (max-width:639px){
#talkFooter .editArea{……}
}
@media screen and (min-width:640px) and (max-width:719px){
#talkFooter .editArea{……}
}
@media screen and (min-width:720px) and (max-width:749px){
#talkFooter .editArea{……}
}
@media screen and (min-width:750px) and (max-width:799px){
#talkFooter .editArea{……}
}
@media screen(min-width:800px){}上述就是小编为大家分享的怎么在JavaScript中使用media实现响应式布局了,如果刚好有类似的疑惑,不妨参照上述分析进行理解。如果想知道更多相关知识,欢迎关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。