这篇文章主要介绍Android开发如何实现webview中img标签加载本地图片,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
具体如下:
在网上查了很多教程,感觉很麻烦,各种方法,最后实践很简单,主要是两步:
WebSettings webSettings=webView.getSettings(); //允许webview对文件的操作 webSettings.setAllowUniversalAccessFromFileURLs(true); webSettings.setAllowFileAccess(true); webSettings.setAllowFileAccessFromFileURLs(true);
其次是路径的设置
String path= "file://"+Environment.getExternalStorageDirectory()+ File.separator+"123.jpg";
一定是file:///开头,注意是三个斜杠
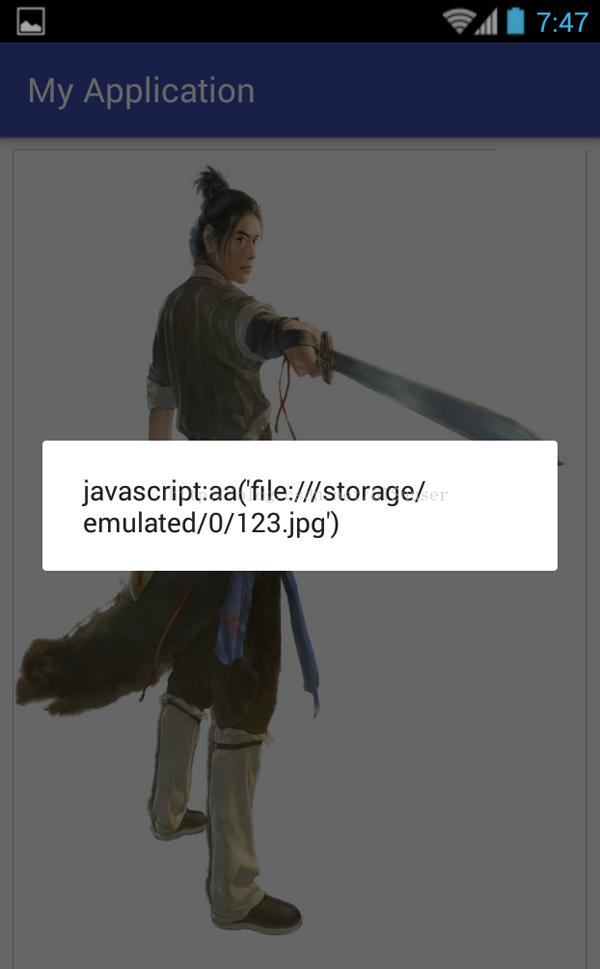
下面是结果:
执行代码之前

执行代码之后

html代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<title>Title</title>
</head>
<body>
<img id="img" alt="上海鲜花港 - 郁金香" />
<script>
function aa(path){
alert(path);
var img=document.getElementById("img");
img.src=path;
}
</script>
</body>
</html>Android代码
package com.example.a5.myapplication;
import android.os.Environment;
import android.support.v7.app.AlertDialog;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.webkit.WebChromeClient;
import android.webkit.WebSettings;
import android.webkit.WebView;
import java.io.File;
public class MainActivity extends AppCompatActivity {
private WebView webView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
webView= (WebView) findViewById(R.id.webView);
WebSettings webSettings=webView.getSettings();
//允许webview对文件的操作
webSettings.setAllowUniversalAccessFromFileURLs(true);
webSettings.setAllowFileAccess(true);
webSettings.setAllowFileAccessFromFileURLs(true);
//用于js调用Android
webSettings.setJavaScriptEnabled(true);
//设置编码方式
webSettings.setDefaultTextEncodingName("utf-8");
webView.setWebChromeClient(new chromClient());
//访问Android assets文件夹内的
String url="file:///android_asset/test.html";
//访问网页Html
// String url="http://192.168.1.121:8080/jsandroid/index.html";
runWebView(url);
}
private class chromClient extends WebChromeClient{
@Override
public void onProgressChanged(WebView view, int newProgress) {
if(newProgress==100){
//页面加载完成执行的操作
String path= "file://"+Environment.getExternalStorageDirectory()+ File.separator+"123.jpg";
String action="javascript:aa('"+path+"')";
new AlertDialog.Builder(MainActivity.this)
.setMessage(action)
.show();
runWebView(action);
}
super.onProgressChanged(view, newProgress);
}
}
private void runWebView(final String url){
runOnUiThread(new Runnable() {
@Override
public void run() {
webView.loadUrl(url);
}
});
}
}以上是“Android开发如何实现webview中img标签加载本地图片”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。