这篇文章将为大家详细讲解有关QQ如何制作提示浏览器打开以及微信遮罩代码的实现原理是什么,文章内容质量较高,因此小编分享给大家做个参考,希望大家阅读完这篇文章后对相关知识有一定的了解。
目前的市场上做APP应用的朋友们最常用的一种下载手段就是扫描二维码后下载,扫码下载也是现在最常见,最快捷的一种下载方式。说到需要扫描二维码,绝大部分用户第一个想到的打开微信使用微信的扫一扫功能,通过微信扫描下载,但是很多朋友都会发现在我们做营销活动或推广宣传的时候,容易遇到域名被封,无法跳转app下载等情况。因为微信中对域名的管制是非常严格的,还有就是微信中是不支持APP下载的!
这时需要我们需要做的就是引导用户从微信中跳转手机浏览器打开页面的功能,但是很多用户其实并不知道该任何实现,其实只要在代码中进行相关的处理即可。接下来我就给大家说明一下实现防暑,不但有域名防屏蔽的效果,而且还可以很方便的引导用户下载我们的APP应用。
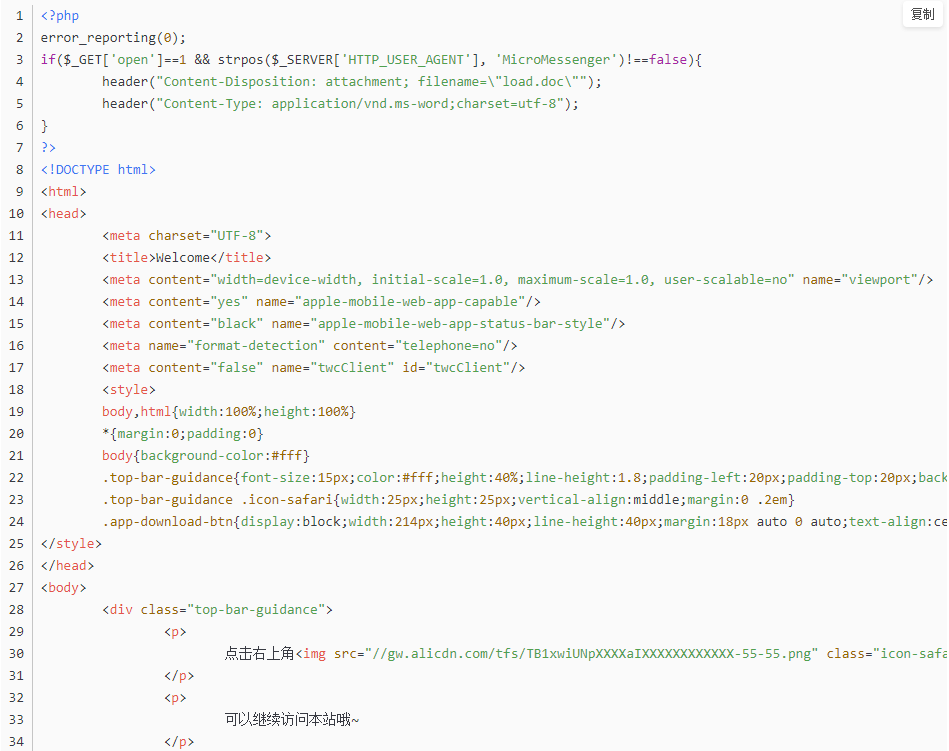
使用的是纯JS+HTML+CSS结合的方式,用户扫描二维码或者点击点解后开始判断如果用户是在微信、QQ等应用环境。这时候系统会弹出一个遮罩层,开始引导用户进行下载或者是分享,只有用户按照提示操作之后,才会弹出正确的下载页面。

关于QQ如何制作提示浏览器打开以及微信遮罩代码的实现原理是什么就分享到这里了,希望以上内容可以对大家有一定的帮助,可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。