这篇文章的内容主要围绕怎样用手机测试写的web页面进行讲述,文章内容清晰易懂,条理清晰,非常适合新手学习,值得大家去阅读。感兴趣的朋友可以跟随小编一起阅读吧。希望大家通过这篇文章有所收获!
手机测试自己写的web页面方法有很多,在这里稍微介绍一种,步骤如下
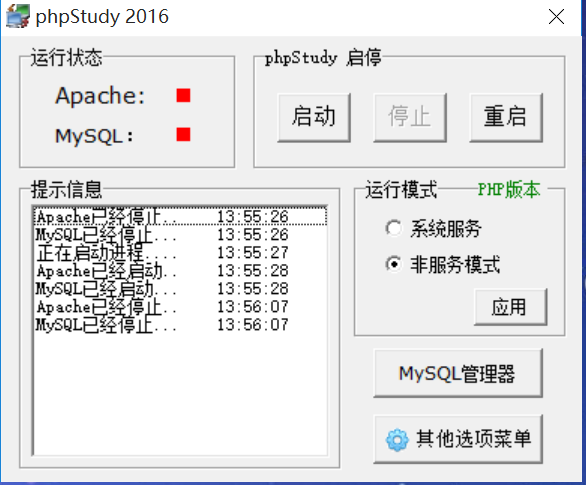
1 首先安装软件phpstudy,安装后打开如图

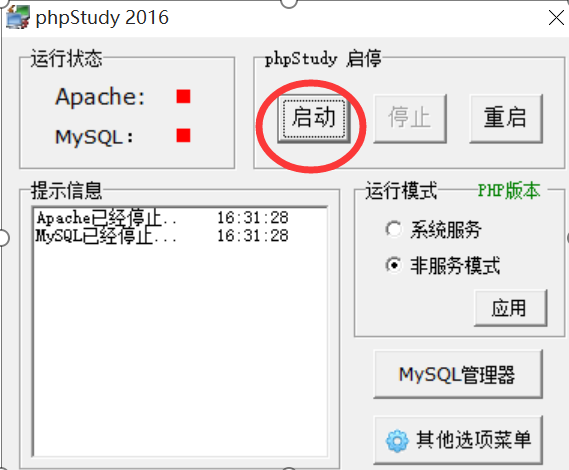
2 启动phpstudy

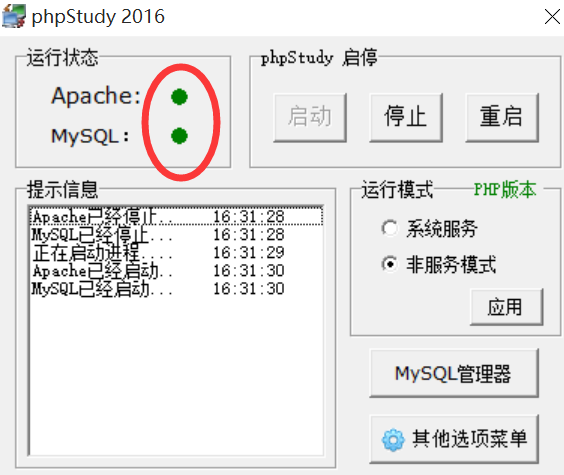
3 启动成功后,如图所示(注意:如果此处两个点没有变成绿色表示环境有些问题)

4 电脑开启wifi ,然后手机连上电脑的wifi,这一点很重要哦 (注意:保证手机和电脑在同一个局域网下)
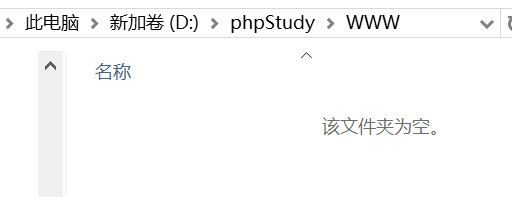
5 phpstydy安装后,找到安装路径,并在路径下找到WWW目录,删除里面的三个文件夹,注意不是把WWW删除,而是把WWW里面的文件删除,删除后如图所示

6 打开浏览器,输入localhost或者电脑的IP地址,如图所示


7 把自己写的web页面放在WWW目录下面

8 刷新浏览器,会看到我们写好的web页面哦

9 然后直接点击页面就可以打开预览
10 打开手机浏览器,输入电脑的IP地址,同样可以进入和电脑一样的界面,那么手机就能轻松的访问WWW目录下的所有文件了,并且只要修改了WWW目录下的文件,手机只需要刷新就可以同步看到效果哦
感谢你的阅读,相信你对“怎样用手机测试写的web页面”这一问题有一定的了解,快去动手实践吧,如果想了解更多相关知识点,可以关注亿速云网站!小编会继续为大家带来更好的文章!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。