小编给大家分享一下jquery怎么设置按钮不可用,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
jquery设置按钮不可用的方法:首先在p标签内使用button标签创建一个按钮,并设置其id为mybut;然后给p标签文字绑定onclick点击事件;最后使用【att()】方法将按钮的disabled属性设置为true,实现按钮不可点击。
jquery设置按钮不可用的方法:
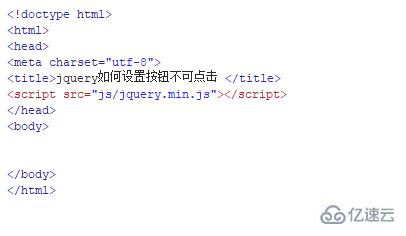
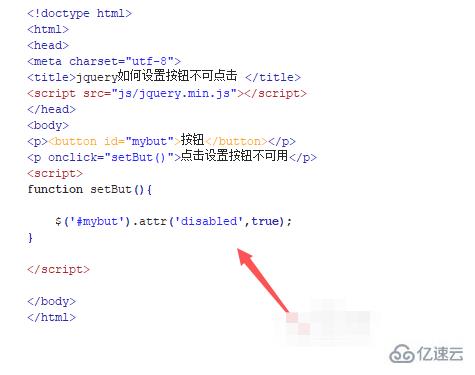
1、新建一个html文件,命名为test.html,用于讲解jquery如何设置按钮不可点击。

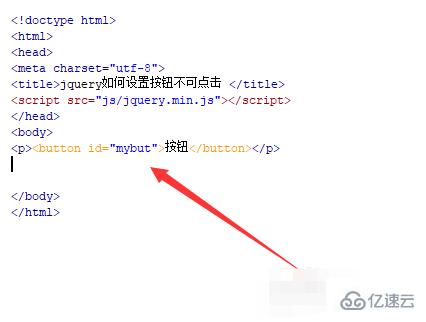
2、在test.html文件内,在p标签内,使用button标签创建一个按钮,并设置其id为mybut。

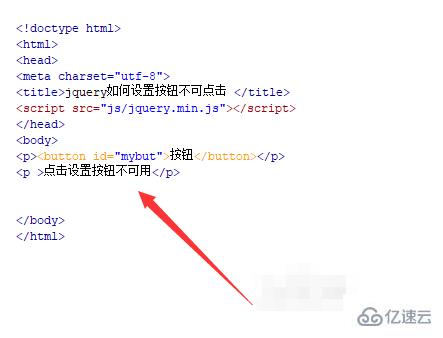
3、在test.html文件内,再使用p标签创建一行文字,文字内容为“点击设置按钮不可用”。

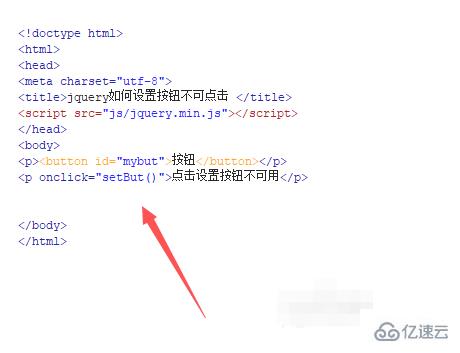
4、在test.html文件内,给p标签文字绑定onclick点击事件,当文字被点击时,执行setBut函数。

5、在js标签内,创建setBut函数,在函数内,通过id获得button按钮对象,使用att()方法将按钮的disabled属性设置为true,实现按钮不可点击。

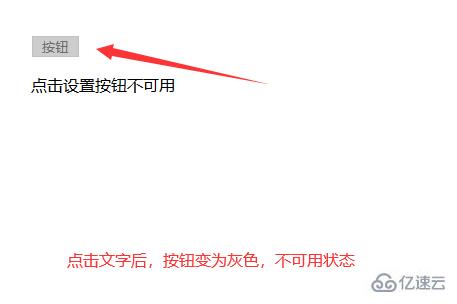
6、在浏览器打开test.html文件,点击文字,查看实现的效果。

以上是jquery怎么设置按钮不可用的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。