如何在PHP项目中实现一个权限管理功能?针对这个问题,这篇文章详细介绍了相对应的分析和解答,希望可以帮助更多想解决这个问题的小伙伴找到更简单易行的方法。
权限管理系统,它主要是为了给不同的用户设定不同的权限,从而实现不同权限的用户登录之后使用的功能不一样。
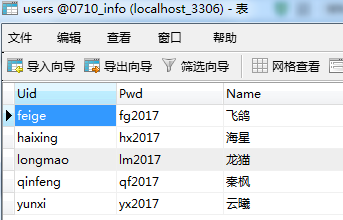
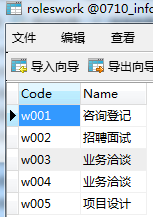
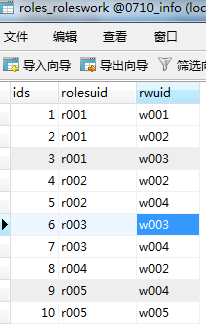
首先先看下数据库





总共有5张表,users,roles和roleswork 3张表与另外2张表形成"w"型的关系,也是比较常见的一种权限数据库的方式,首先先做权限的设定,也就是管理层给不同用户设定不同权限。
1.管理员页面RBAC.php
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>权限管理</title>
<script src="bootstrap/js/jquery-1.11.2.min.js"></script>
</head>
<body>
<h3>用户与角色管理</h3>
<div>
请选择用户:
<select id="user">
<?php
require_once "./DBDA.class.php";
$db = new DBDA();
$sql = "select * from users";
$arr = $db->query($sql,0);
foreach($arr as $v){
echo "<option value='{$v[0]}'>{$v[2]}</option>";
}
?>
</select>
</div>
<br />
<div>
请选择角色:
<?php
$sql = "select * from roles";
$arr = $db->query($sql,0);
foreach($arr as $v){
echo "<input type='checkbox' class='ck' value='{$v[0]}'>{$v[1]}";
}
?>
</div>
<br />
<input type="button" value="确认" id="btn"/>
</body>
<script>
sel(); //选中默认角色
$("#user").change(function(){
//当用户选中变化的时候,去选中相应角色
sel();
})
//点击确定保存角色信息
$("#btn").click(function(){
var uid = $("#user").val();
var ck = $(".ck");
var role = "";//初始为空
for(i=0;i<ck.length;i++){
var v = ck.eq(i).val();
if(ck.eq(i).prop("checked")){
role += ck.eq(i).val()+"|";
}
}
$.ajax({
type:"POST",
url:"RBbtnchuli.php",
data:{uid:uid,role:role},
dataType:"TEXT",
success:function(data){
alert("修改成功!");
}
});
})
//选中默认角色的封装方法
function sel(){
var uid = $("#user").val();
$.ajax({
url:"RBchuli.php",
data:{uid:uid},
type:"POST",
dataType:"TEXT",
success:function(data){
var role = data.split("|");
var ck = $(".ck");
ck.prop("checked",false);
for(i=0;i<ck.length;i++){
var v = ck.eq(i).val();
if(role.indexOf(v)>=0){
ck.eq(i).prop("checked",true);
}
}
}
});
}
</script>
</html>2.做管理员的处理页面RBchuli.php
<?php
$uid = $_POST["uid"];
require_once "./DBDA.class.php";
$db = new DBDA();
$sql = "select rolesuid from users_roles where usersuid='{$uid}'";
echo $db->StrQuery($sql,0); 保存角色信息的处理页面RBbtnchuli.php保存角色信息的处理页面RBbtnchuli.php
<?php
$uid = $_POST["uid"];
$role = $_POST["role"];//字符串
$role = substr($role,0,strlen($role)-1);
$arr = explode("|", $role);
require_once "./DBDA.class.php";
$db = new DBDA();
//删除
$sdel = "delete from users_roles where usersuid='{$uid}'";
$db->query($sdel);
//添加
foreach($arr as $v){
$sql = "insert into users_roles values(0,'{$uid}','{$v}')";
$db->query($sql);
}效果如图:


接下来做的是登录某个账号,查看自己的职能
3.用户登录页面RBlogin.php
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src="bootstrap/js/jquery-1.11.2.min.js"></script>
<script src="bootstrap/js/bootstrap.min.js"></script>
<link href="bootstrap/css/bootstrap.min.css" rel="external nofollow" rel="stylesheet" type="text/css"/>
</head>
<style>
.title{
margin-left: 600px;
margin-top: 150px;
}
.quanju{
margin-left: 450px;
margin-top: -180px;
}
.name,.pwd{
max-width: 120px;
}
.yangshi1{
margin-top: 200px;
}
</style>
<body>
<form class="form-horizontal" role="form" action="RBloginchuli.php" method="post">
<h4 class="title">用户登录</h4>
<div class="quanju">
<div class="form-group yangshi1">
<label for="firstname" class="col-sm-2 control-label">用户名:</label>
<div class="col-sm-10">
<input type="text" class="form-control name" name="uid" placeholder="请输入用户名">
</div>
</div>
<div class="form-group yangshi2">
<label for="lastname" class="col-sm-2 control-label">密码:</label>
<div class="col-sm-10">
<input type="text" class="form-control pwd" name="pwd" placeholder="请输入密码">
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<div class="checkbox">
<label>
<input type="checkbox">
保存密码 </label>
<label>
<input type="checkbox">
下次自动登录 </label>
</div>
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<button type="submit" class="btn btn-warning" value="登录" onclick="return login()" >
登录
</button>
</div>
</div>
</div>
</form>
</body>
</html>4.登录页面的处理页面RBloginchuli.php
<?php
session_start();
$uid = $_POST["uid"];
$pwd = $_POST["pwd"];
require_once "./DBDA.class.php";
$db = new DBDA();
$sql = "select pwd from users where uid='{$uid}'";
$mm = $db->StrQuery($sql,0);
if(!empty($pwd) && $pwd==$mm){
$_SESSION["uid"] = $uid;
header("location:RBmain.php");
}else{
echo "<script>alert('用户名或密码有误!')</script>";
}5.最后做用户的主页面RBmain.php
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>权限主页面</title>
</head>
<body>
<?php
session_start();
if(empty($_SESSION["uid"])){
header("location:RBlogin.php");
exit;
}
$uid = $_SESSION["uid"];
require_once "./DBDA.class.php";
$db = new DBDA();
//子查询
$sql = "select * from roleswork where code in (select * from roles_roleswork where rolesuid in (select * from users_roles where usersuid='{$uid}'))";
$arr = $db->query($sql,0);
foreach($arr as $v){
echo "<div class='menu'>{$v[1]}</div>";
}
?>
</body>
</html>关于如何在PHP项目中实现一个权限管理功能问题的解答就分享到这里了,希望以上内容可以对大家有一定的帮助,如果你还有很多疑惑没有解开,可以关注亿速云行业资讯频道了解更多相关知识。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。