本篇内容介绍了“dreamweaver中怎么交互图像”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!
1、在dreamweaver中,新建HTML文件

2、将光标移到要插入交互图像的位置,选择“插入——图像对象——鼠标经过图像",如下图所示

3、在图像名称中输入图像的名称,如1

4、单击原始图像右侧浏览按钮,打开所需要的图片,点击确定,如图所示

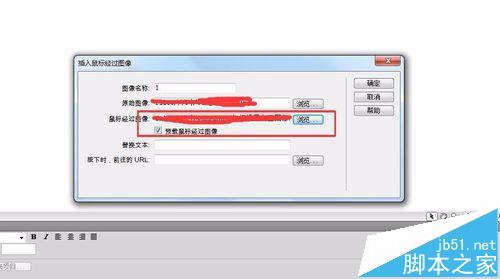
5、单击鼠标经过图像右侧的浏览按钮,打开所需要的图片,点击确定,并且选中预再鼠标经过图像,如图所示

6、在替换文本中输入文件名,如123,在按下时,前往的url中输入链接地址,此处输入空链接#

7、单击确定按钮,交互图像就完成了,按下F12预览一下吧

注意事项:
两幅图片大小必须相同,否则插入的第2幅图片会自动调整成第1幅大小。
“dreamweaver中怎么交互图像”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识可以关注亿速云网站,小编将为大家输出更多高质量的实用文章!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。