这篇文章主要讲解了“Dreamweaver在网页中怎么添加图片”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“Dreamweaver在网页中怎么添加图片”吧!
步骤
1、网页中使用图片的原则是:在保证画质的情况下,尽可能的使用数据量小的图片,这样有利于用户快速浏览网页。

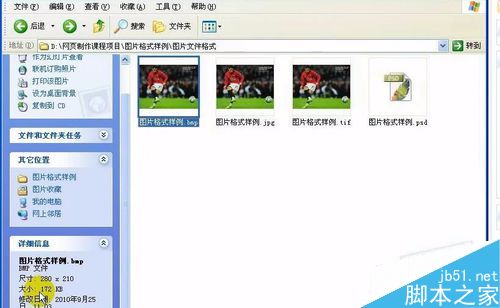
2、网页中使用的图片格式有一下几种,如图:

3、GIF:数据量小,并且带有动画信息,可以透明背景显示,如图:

4、JPG:可以高效的压缩图片,又不影响图片的效果,图片不失真,如图:

5、PNG:融合了JPG和GIF的优点。

注意事项
图片的选择根据自己的网页需求进行相关选择
感谢各位的阅读,以上就是“Dreamweaver在网页中怎么添加图片”的内容了,经过本文的学习后,相信大家对Dreamweaver在网页中怎么添加图片这一问题有了更深刻的体会,具体使用情况还需要大家实践验证。这里是亿速云,小编将为大家推送更多相关知识点的文章,欢迎关注!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。