这篇文章主要介绍“css3怎么实现3d旋转动画特效”,在日常操作中,相信很多人在css3怎么实现3d旋转动画特效问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”css3怎么实现3d旋转动画特效”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!

代码如下:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>css3 3d动画 keyframes</title>
</head>
<body>
<style>/*************** ANIMATIONS ***************/
@-webkit-keyframes spin {
from { -webkit-transform: rotateY(0); }
to { -webkit-transform: rotateY(360deg); }
}
@-ms-keyframes spin {
from { ms-transform: rotateY(0); }
to { ms-transform: rotateY(360deg); }
}
@keyframes spin {
from { transform: rotateY(0); }
to { transform: rotateY(360deg); }
}
@-webkit-keyframes spin-vertical {
from { -webkit-transform: rotateX(0); }
to { -webkit-transform: rotateX(-360deg); }
}
@-ms-keyframes spin-vertical {
from { ms-transform: rotateX(0); }
to { ms-transform: rotateX(-360deg); }
}
@keyframes spin-vertical {
from { transform: rotateX(0); }
to { transform: rotateX(-360deg); }
}
/*************** STANDARD CUBE ***************/
.cube-wrap {
-webkit-perspective: 800px;
-webkit-perspective-origin: 50% 100px;
-moz-perspective: 800px;
-moz-perspective-origin: 50% 100px;
-ms-perspective: 800px;
-ms-perspective-origin: 50% 100px;
perspective: 800px;
perspective-origin: 50% 100px;
}
.cube {
position: relative;
width: 200px;
margin: 0 auto;
-webkit-transform-style: preserve-3d;
-webkit-animation: spin 5s infinite linear;
-moz-transform-style: preserve-3d;
-moz-animation: spin 5s infinite linear;
-ms-transform-style: preserve-3d;
-ms-animation: spin 5s infinite linear;
transform-style: preserve-3d;
animation: spin 5s infinite linear;
}
.cube div {
position: absolute;
width: 200px;
height: 200px;
background: rgba(255,255,255,0.1);
box-shadow: inset 0 0 30px rgba(125,125,125,0.8);
font-size: 20px;
text-align: center;
line-height: 200px;
color: rgba(0,0,0,0.5);
font-family: sans-serif;
text-transform: uppercase;
}
/*************** DEPTH CUBE ***************/
.depth div.back-pane {
-webkit-transform: translateZ(-100px) rotateY(180deg);
-moz-transform: translateZ(-100px) rotateY(180deg);
-ms-transform: translateZ(-100px) rotateY(180deg);
transform: translateZ(-100px) rotateY(180deg);
}
.depth div.right-pane {
-webkit-transform:rotateY(-270deg) translateX(100px);
-webkit-transform-origin: top right;
-moz-transform:rotateY(-270deg) translateX(100px);
-moz-transform-origin: top right;
-ms-transform:rotateY(-270deg) translateX(100px);
-ms-transform-origin: top right;
transform:rotateY(-270deg) translateX(100px);
transform-origin: top right;
}
.depth div.left-pane {
-webkit-transform:rotateY(270deg) translateX(-100px);
-webkit-transform-origin: center left;
-moz-transform:rotateY(270deg) translateX(-100px);
-moz-transform-origin: center left;
-ms-transform:rotateY(270deg) translateX(-100px);
-ms-transform-origin: center left;
transform:rotateY(270deg) translateX(-100px);
transform-origin: center left;
}
.depth div.top-pane {
-webkit-transform:rotateX(-90deg) translateY(-100px);
-webkit-transform-origin: top center;
-moz-transform:rotateX(-90deg) translateY(-100px);
-moz-transform-origin: top center;
-ms-transform:rotateX(-90deg) translateY(-100px);
-ms-transform-origin: top center;
transform:rotateX(-90deg) translateY(-100px);
transform-origin: top center;
}
.depth div.bottom-pane {
-webkit-transform:rotateX(90deg) translateY(100px);
-webkit-transform-origin: bottom center;
-moz-transform:rotateX(90deg) translateY(100px);
-moz-transform-origin: bottom center;
-ms-transform:rotateX(90deg) translateY(100px);
-ms-transform-origin: bottom center;
transform:rotateX(90deg) translateY(100px);
transform-origin: bottom center;
}
.depth div.front-pane {
-webkit-transform: translateZ(100px);
-moz-transform: translateZ(100px);
-ms-transform: translateZ(100px);
transform: translateZ(100px);
}
/*************** VERTICAL SPINNING CUBE ***************/
.cube-wrap.vertical .cube {
-webkit-transform-origin: 0 100px;
-moz-transform-origin: 0 100px;
-ms-transform-origin: 0 100px;
transform-origin: 0 100px;
-webkit-animation: spin-vertical 5s infinite linear;
-moz-animation: spin-vertical 5s infinite linear;
-ms-animation: spin-vertical 5s infinite linear;
animation: spin-vertical 5s infinite linear;
}
.cube-wrap.vertical .depth div.top-pane {
-webkit-transform:rotateX(-270deg) translateY(-100px);
-moz-transform:rotateX(-270deg) translateY(-100px);
-ms-transform:rotateX(-270deg) translateY(-100px);
transform:rotateX(-270deg) translateY(-100px);
}
.cube-wrap.vertical .depth div.back-pane {
-webkit-transform: translateZ(-100px) rotateX(180deg);
-moz-transform: translateZ(-100px) rotateX(180deg);
-ms-transform: translateZ(-100px) rotateX(180deg);
transform: translateZ(-100px) rotateX(180deg);
}
.cube-wrap.vertical .depth div.bottom-pane {
-webkit-transform: rotateX(-90deg) translateY(100px);
-moz-transform: rotateX(-90deg) translateY(100px);
-ms-transform: rotateX(-90deg) translateY(100px);
transform: rotateX(-90deg) translateY(100px);
}
/*************** FLAT SPINNING CUBE ***************/
.cube-wrap.flat {
-webkit-perspective: none;
-webkit-perspective-origin: 0 0;
-moz-perspective: none;
-moz-perspective-origin: 0 0;
-ms-perspective: none;
-ms-perspective-origin: 0 0;
perspective: none;
perspective-origin: 0 0;
}</style>
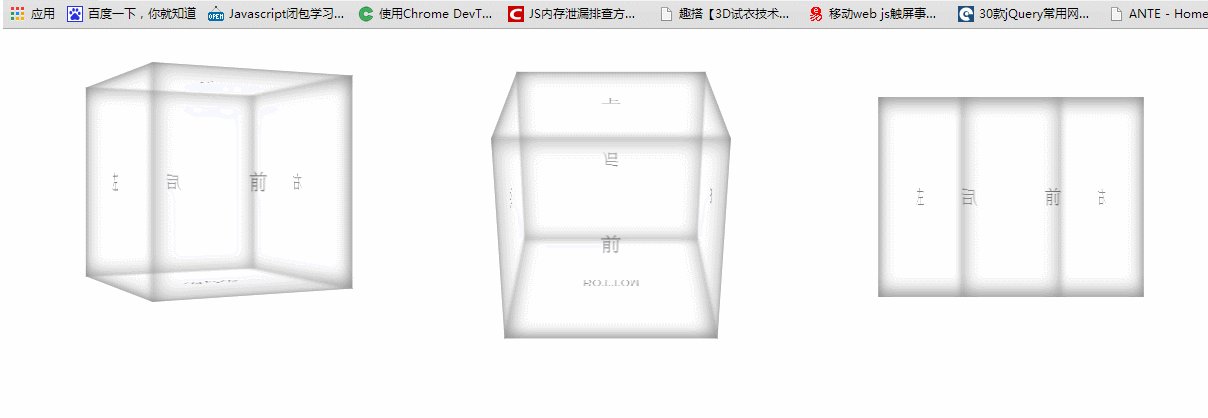
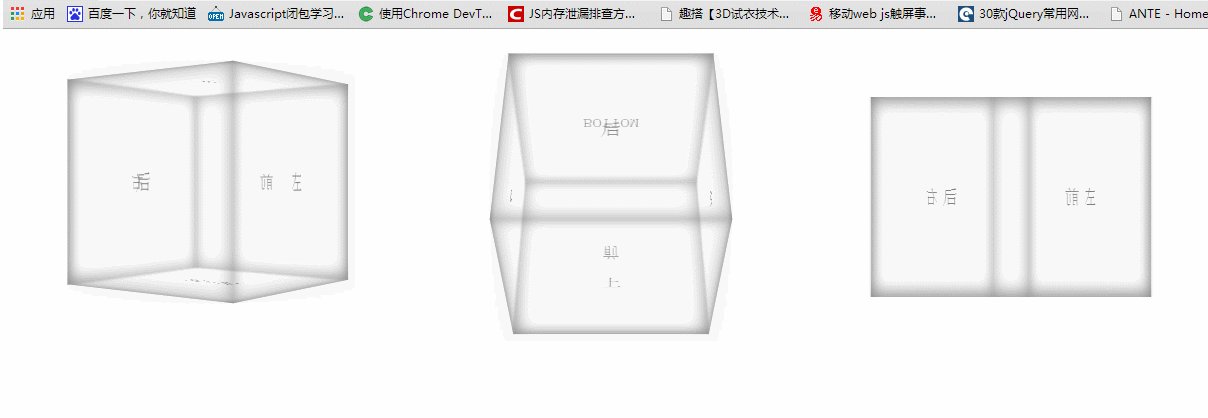
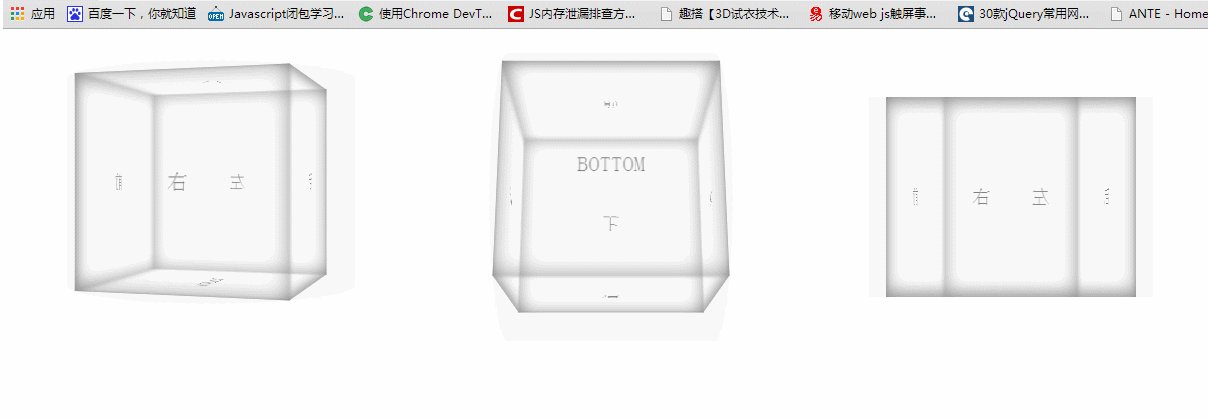
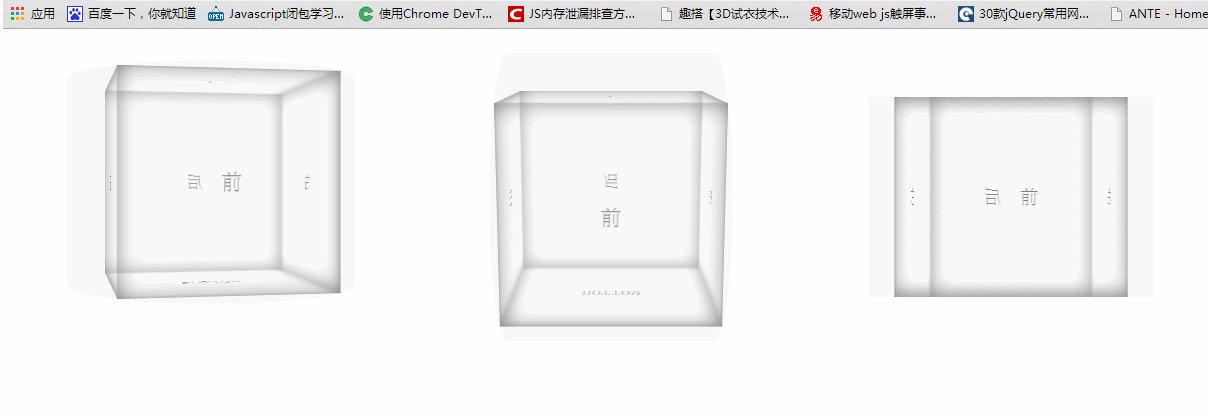
<div >
<div class="cube-wrap">
<div class="cube depth">
<div class="front-pane">前</div>
<div class="back-pane">后</div>
<div class="top-pane">上</div>
<div class="bottom-pane">bottom</div>
<div class="left-pane">左</div>
<div class="right-pane">右</div>
</div>
</div>
</div>
<div >
<div class="cube-wrap vertical">
<div class="cube depth">
<div class="front-pane">前</div>
<div class="back-pane">后</div>
<div class="top-pane">上</div>
<div class="bottom-pane">bottom</div>
<div class="left-pane">左</div>
<div class="right-pane">右</div>
</div>
</div>
</div>
<div >
<div class="cube-wrap flat">
<div class="cube depth">
<div class="front-pane">前</div>
<div class="back-pane">后</div>
<div class="top-pane">上</div>
<div class="bottom-pane">bottom</div>
<div class="left-pane">左</div>
<div class="right-pane">右</div>
</div>
</div>
</div>
</body>
</html>
到此,关于“css3怎么实现3d旋转动画特效”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注亿速云网站,小编会继续努力为大家带来更多实用的文章!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。