前端:Vue和React的优点有哪些,针对这个问题,这篇文章详细介绍了相对应的分析和解答,希望可以帮助更多想解决这个问题的小伙伴找到更简单易行的方法。

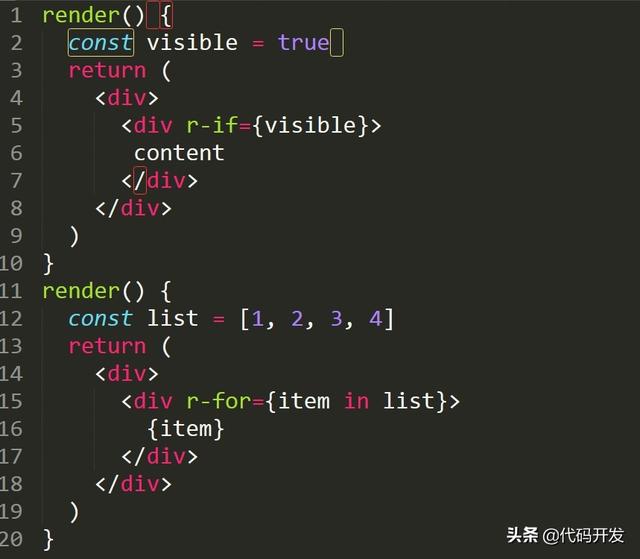
当然,这需要我们基于抽象语法树 AST,实现解析模版指令的插件,思路也很简单:

Vue 和 React 实现复用
这个方面我觉得也没有复述的必要,因为在实现复用的道路上,Vue 和 React 都是经历了:Mixin -> Hoc(Vue 比较少用,模版套模版,有点奇怪了)-> render prop(Vue 有类似思想的实现为 slot) -> hooks(Vue3.0 function based API)
在这方面,UI 层面的复用本身不是问题:因为组件化本身就是天然可组合的。重要的是逻辑复用:hooks 和 Vue3.0 function based API 的设计无疑是***进的,它将逻辑复用和组件表达在一定程度上解耦,避免了“面向生命周期编程”的困扰。顺便达到了更好的组合性和 TS 友好性。
真正想深入的是这些方面:
Vue 和 React 的核心差异,以及核心差异对后续设计产生的“不可逆”影响
Vue 和 React 在 API 设计风格和哲学理念(甚至作者个人魅力)上的不同
Vue 和 React 在工程化预编译构建阶段,AOT 和 JIT 优化的本质差异和设计
***点
首先我想明确一下:用 Evan you 的话说:双向绑定是对表单来说的,表单的双向绑定,说到底不过是 value 的单向绑定 + onChange 事件侦听的一个语法糖。这个并不是 React 和 Vue 在理念上真正的差别体现。同时,单向数据流不是 Vue 或者 React 的差别,而是 Vue 和 React 的共同默契选择。单向数据流核心是在于避免组件的自身(未来可复用)状态设计,它强调把 state hoist 出来进行集中管理。
而真正我认为 React 和 Vue 在理念上的差别,且对后续设计实现产生不可逆影响的是:Vue 进行数据拦截/代理,它对侦测数据的变化更敏感、更精确,也间接对一些后续实现(比如 hooks,function based API)提供了很大的便利。这个我们后面会提到;React 推崇函数式,它直接进行局部重新刷新(或者重新渲染),这样更粗暴,但是更简单,让我们的开发回到了上古时代,就是刷新呗,前端开发非常简单。但是 React 并不知道什么时候“应该去刷新”,触发局部重新变化是由开发者手动调用 setState 完成。
React setState 引起局部重新刷新。为了达到更好的性能,React 暴漏给开发者 shouldComponentUpdate 这个生命周期 hook,来避免不需要的重新渲染(相比之下,Vue 由于采用依赖追踪,默认就是优化状态:你动了多少数据,就触发多少更新,不多也不少,而 React 对数据变化毫无感知,它就提供 React.createElement 调用已生成 virtual dom)。
另外 React 为了弥补不必要的更新,会对 setState 的行为进行合并操作。因此 setState 有时候会是异步更新,但并不是总是“异步”:

在设计上,这给开发者带来了额外的“心智负担”,也引出了一些潜在问题。再次赘述,Vue 的响应式理念,进行数据拦截和代理中不存在类似问题(当然也有 batch 的操作)。
这个设计上的差别,直接影响了 hooks 的实现和表现。
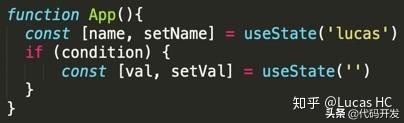
React hook 底层是基于链表(Array)实现,每次组件被 render 的时候都会顺序执行所有的 hooks,因为底层是链表,每一个 hook 的 next 是指向下一个 hook 的,所以要求开发者不能在不同 hooks 调用中使用判断条件,因为 if 会导致顺序不正确,从而导致报错。如下代码会报错:

相反,Vue hook 只会被注册调用一次,Vue之所以能避开这些麻烦的问题,根本原因在于它对数据的响应是基于响应式的,是对数据进行了代理的。不需要链表进行 hooks 记录,它对数据直接代理观察。
但是 Vue 这种响应式的方案,也有自己的困扰。比如 useState() (实际上 evan 命名为 value())返回的是一个 value wrapper (包装对象)。一个包装对象只有一个属性:.value ,该属性指向内部被包装的值。我们知道在 JavaScript 中,原始值类型如 string 和 number 是只有值,没有引用的。不管是使用 Object.defineProperty 还是 Proxy,我们无法追踪原始变量后续的变化。因此 Vue 不得不返回一个包装对象,不然对于基本类型,它无法做到数据的代理和拦截。这算是因为设计理念带来的一个非常非常微小的 side effect。从 Evan you 的截图中,我圈了出来:

简单说一下我个人的看法:事实上,Mobx 在 React 社区很流行,Mobx 采用了响应式的思想,实际上 Vue 也采用了几乎相同的反应系统。在一定程度上,React + Mobx 也可以被认为是更繁琐的 Vue。所以开发者习惯组合使用它们,那么(也许)选择 Vue 会更合理。
再来思考,Mobx 的流行也许也从侧面说明到底什么样的设计可能是更现代化的设计。
第二点
在设计哲学上。我认为 Evan you 很好地体现了中国人 humble 和 modest 的优良品质,我选取了比较具有代表性的事件系统:
1.React 事件系统庞大而复杂。
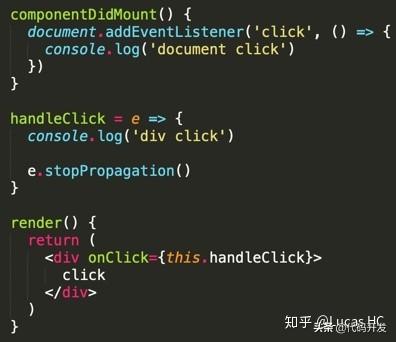
其中,它暴漏给开发者的事件不是原生事件,是 React 包装过合成事件,并且非常重要的一点是,合成事件是池化的。也就是说不同的事件,可能会共享一个合成事件对象。另外一个细节是,React 对所有事件都进行了代理,将所有事件都绑定 document 上。请读者仔细体会下面的代码:



你告诉我他们的输出值好不好?
2.React 中事件处理函数中的 this 默认不指向组件实例。
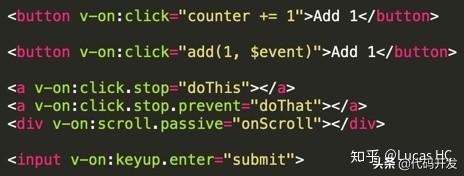
3.Vue 事件系统.
Vue不多讲,大家看图:

当然 Vue 事件处理函数中的 this 默认指向组件实例。连源码都写的那么“清晰易懂”

简单说一下我个人的看法,从事件 API 上我们就能看出前端框架在设计的一个不同思路: React 设计是改变开发者,提供强大而复杂的机制,开发者按照我的来;Vue 是适应开发者,让开发者怎么爽怎么来。
第三点
预编译优化问题。
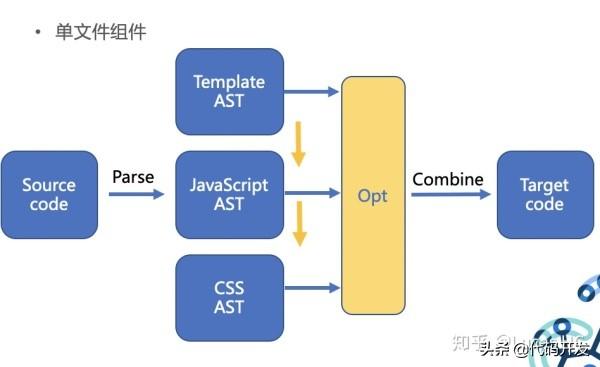
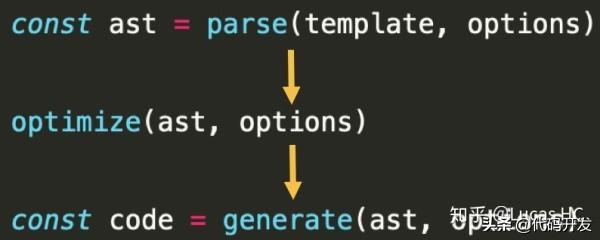
Vue3.0 提出的动静结合的 DOM diff 思想,我个人认为是 Vue 近几年在“创新”上的一个很好体现。之所以能够做到动静结合的 DOM diff,或者把这个问题放的更大:之所以能够做到预编译优化,是因为 Vue core 可以静态分析 template,在解析模版时,整个 parse 的过程是利用正则表达式顺序解析模板,当解析到开始标签、闭合标签、文本的时候都会分别执行对应的回调函数,来达到构造 AST 树的目的。


我关心的是:React 能否像 Vue 那样进行预编译优化??
Vue 需要做数据双向绑定,需要进行数据拦截或代理,那它就需要在预编译阶段静态分析模版,分析出视图依赖了哪些数据,进行响应式处理。而 React 就是局部重新渲染,React 拿到的或者说掌管的,所负责的就是一堆递归 React.createElement 的执行调用,它无法从模版层面进行静态分析。
因此 React JSX 过度的灵活性导致运行时可以用于优化的信息不足。
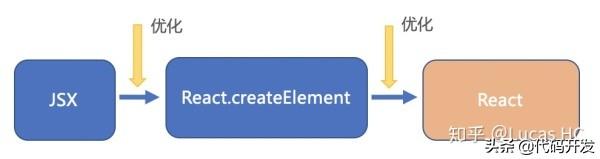
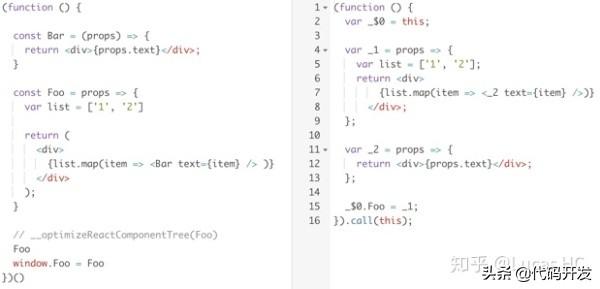
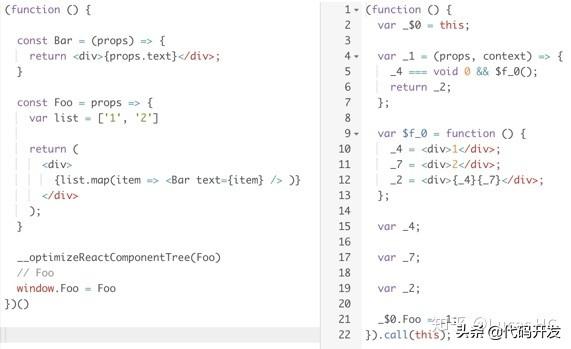
但是,在 React 框架之外,我们作为开发者还是可以通过工程化手段达到类似的目的,因为我们能够接触到 JSX 编译成 React.createElement 的整个过程。开发者在项目中开发 babel 插件,实现 JSX 编译成 React.createElement,那么优化手段就是是从编写 babel 插件开始:

当然 React 并不是没有意识到这个问题,他们在积极的同 prepack 合作。力求弥补构建优化的先天不足。
Prepack 同样是 FaceBook 团队的作品。它让你编写普通的 JavaScript 代码,它在构建阶段就试图了解代码将做什么,然后生成等价的代码,减少了运行时的计算量,就相当于 JavaScript 的部分求值器。
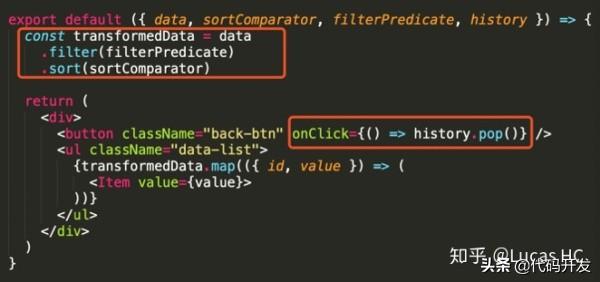
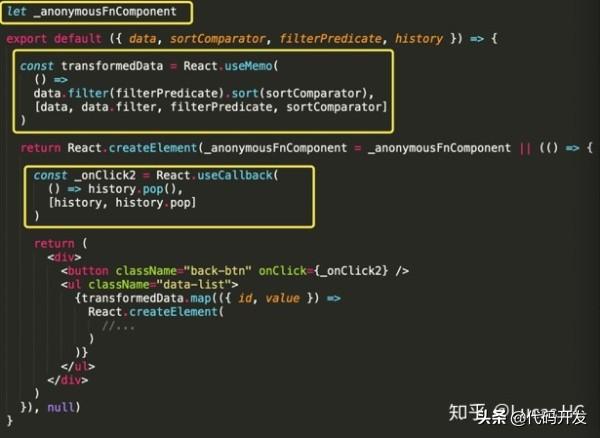
我就用 Prepack 结合 React 尝了个鲜:

对比:

这不正是 React 梦寐以求的吗?
另外一个 React 的方向就是 fiber 时间分片了, 尤雨溪说过:“React 是伤害已经造成,无法自身在预编译阶段做到更多,时间分片这样的优化只是在弥补伤害”。其实作为 React 的粉丝,这里吹了这么久 Vue,我发表一下我的想法:这反倒算是 React 多管齐下的一个做法。***,上一个借助 Babel plugin AST 实现一个类似预编译优化:remove inline functions 的小例子。

预编译后:

关于前端:Vue和React的优点有哪些问题的解答就分享到这里了,希望以上内容可以对大家有一定的帮助,如果你还有很多疑惑没有解开,可以关注亿速云行业资讯频道了解更多相关知识。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。