这篇文章主要讲解了“jQuery怎么实现下拉菜单滑动效果”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“jQuery怎么实现下拉菜单滑动效果”吧!
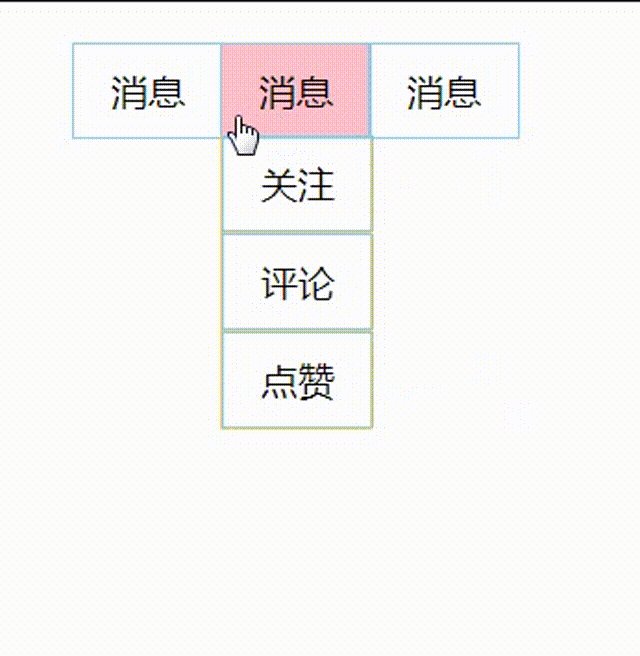
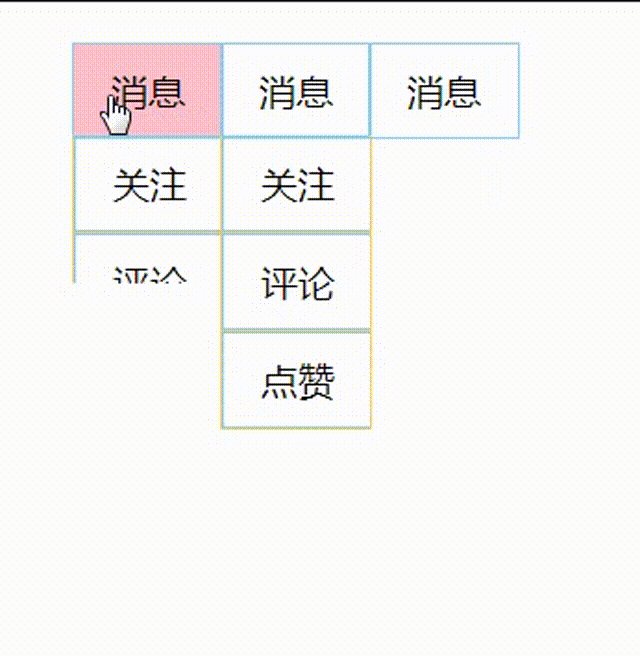
当我们制作网页时,有的时候会想拥有一个酷炫且顺滑的下拉菜单,虽然我们使用最基础的css和js也可以完成,但利用jQuery我们只需要非常简短的代码即可完成下面的效果

是不是非常的顺滑呢?鼠标移动到目标上自动的下拉菜单 ,只需要这样两行代码:
$(" ").hover(function() {
$(this).children(" ").slideToggle();
});其中,hover是鼠标经过和离开的复合写法,通常会这样写
$(" ").hover(function() {
$(this).children(" ").slideDown( );
}, function() {
$(this).children(" ").slideUp( );
});即在hover中写两个函数,一个是鼠标经过的一个是鼠标离开的,两者用逗号隔开,但是可以看到我上面的代码只写了一个函数,这是因为,如果我们只在hover里写一个函数,那么当鼠标经过或离开时都会重复这个效果,这样的写法更加简便。
放在整体代码中这样使用:
<!DOCTYPE html>
<head>
<meta charset="UTF-8">
<style>
* {
margin: 0;
padding: 0;
}
li {
list-style-type: none;
}
a {
text-decoration: none;
font-size:20px;
}
.nav {
margin: 100px;
}
.nav>li {
position: relative;
float: left;
width: 80px;
height:50px;
text-align: center;
}
.nav li a {
display: block;
width: 100%;
height: 100%;
line-height: 50px;
color: black;
border:1px solid skyblue;
}
.nav>li>a:hover {
background-color: pink;
}
.nav ul {
display: none;
position: absolute;
top: 50px;
left: 0;
width: 100%;
border-left: 1px solid #FECC5B;
border-right: 1px solid #FECC5B;
}
.nav ul li {
border-bottom: 1px solid #FECC5B;
}
.nav ul li a:hover {
background-color: #FFF5DA;
}
</style>
<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
</head>
<body>
<ul class="nav">
<li>
<a href="#" >消息</a>
<ul>
<li>
<a href="">关注</a>
</li>
<li>
<a href="">评论</a>
</li>
<li>
<a href="">点赞</a>
</li>
</ul>
</li>
<li>
<a href="#" >消息</a>
<ul>
<li>
<a href="">关注</a>
</li>
<li>
<a href="">评论</a>
</li>
<li>
<a href="">点赞</a>
</li>
</ul>
</li>
<li>
<a href="#" >消息</a>
<ul>
<li>
<a href="">关注</a>
</li>
<li>
<a href="">评论</a>
</li>
<li>
<a href="">点赞</a>
</li>
</ul>
</li>
</ul>
<script>
$(function() {
$(".nav>li").hover(function() {
$(this).children("ul").slideToggle();
});
})
</script>
</body>
</html>感谢各位的阅读,以上就是“jQuery怎么实现下拉菜单滑动效果”的内容了,经过本文的学习后,相信大家对jQuery怎么实现下拉菜单滑动效果这一问题有了更深刻的体会,具体使用情况还需要大家实践验证。这里是亿速云,小编将为大家推送更多相关知识点的文章,欢迎关注!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。