жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
threejsеҗҺжңҹеӨ„зҗҶзҡ„еҹәжң¬дҪҝз”Ёж–№жі•д»ҘеҸҠеҰӮдҪ•еҠ зү№ж•ҲпјҢй’ҲеҜ№иҝҷдёӘй—®йўҳпјҢиҝҷзҜҮж–Үз« иҜҰз»Ҷд»Ӣз»ҚдәҶзӣёеҜ№еә”зҡ„еҲҶжһҗе’Ңи§Јзӯ”пјҢеёҢжңӣеҸҜд»Ҙеё®еҠ©жӣҙеӨҡжғіи§ЈеҶіиҝҷдёӘй—®йўҳзҡ„е°ҸдјҷдјҙжүҫеҲ°жӣҙз®ҖеҚ•жҳ“иЎҢзҡ„ж–№жі•гҖӮ
еҗҺжңҹеӨ„зҗҶпјҡз®ҖеҚ•зҡ„иҜҙе°ұжҳҜе…ҲжёІжҹ“дёҖеј еӣҫеӯҳиө·жқҘпјҢеңЁиҝҷеј еӣҫдёҠйқў"ж·»жІ№еҠ йҶӢ"пјҢеӨ„зҗҶе®ҢеҗҺеҶҚжёІжҹ“еҲ°еұҸ幕дёҠгҖӮиҝҷдёҖиҝҮзЁӢthreeиҝӣиЎҢдәҶе°ҒиЈ…пјҢдҪҝз”ЁзҺ°жҲҗзҡ„еҸҜд»Ҙжӣҙеҝ«е®һзҺ°йңҖжұӮ
// еј•е…ҘеҗҺжңҹеӨ„зҗҶеҹәжң¬зҡ„еҜ№иұЎ
import { EffectComposer } from 'three/examples/jsm/postprocessing/EffectComposer.js'
import { RenderPass } from 'three/examples/jsm/postprocessing/RenderPass.js'
...
// еӣ дёәжҳҜд»Ӣз»ҚеҗҺжңҹжёІжҹ“пјҢзңҒз•ҘеңәжҷҜеҲқе§ӢеҢ–зӯүд»Јз Ғ
// еҲқе§ӢеҢ–ж•Ҳжһңз»„еҗҲеҷЁ
this.EffectComposer = new EffectComposer(this.renderer)
// ж·»еҠ еҹәжң¬зҡ„жёІжҹ“йҖҡйҒ“
this.RenderPass = new RenderPass(this.scene, this.camera)
// жҠҠйҖҡйҒ“еҠ е…ҘеҲ°з»„еҗҲеҷЁ
this.EffectComposer.addPass(this.RenderPass)
// жёІжҹ“ж–№жі•пјҢдёҚж–ӯи°ғз”Ёrender()
_animate() {
requestAnimationFrame(this._animate.bind(this))
// з»„еҗҲеҷЁжү§иЎҢжёІжҹ“
this.EffectComposer.render()
}еҲқе§ӢеҢ–дёҖдёӘж•Ҳжһңз»„еҗҲеҷЁ
жҠҠйңҖиҰҒз”Ёзҡ„иӢҘе№ІйҖҡйҒ“пјҲд№ҹе°ұжҳҜиҰҒиҝӣиЎҢзҡ„ж“ҚдҪңпјүдҫқж¬Ўж·»еҠ еҲ°з»„еҗҲеҷЁдёӯ
з»„еҗҲеҷЁдјҡжҢүйЎәеәҸжү§иЎҢеҗ„йҖҡйҒ“еҶ…зҡ„ж“ҚдҪңпјҢдёҠдёҖйҖҡйҒ“зҡ„ж“ҚдҪңз»“жһңдјҡдј йҖ’з»ҷдёӢдёҖйҖҡйҒ“пјҢзӣҙиҮіжңҖеҗҺйғҪж“ҚдҪңе®ҢпјҢ然еҗҺжёІжҹ“еҲ°еұҸ幕дёҠ
дҪңз”Ёпјҡз®ЎзҗҶдәҶеҗҺжңҹеӨ„зҗҶзҡ„иҝҮзЁӢпјҢж №жҚ®йҖҡйҒ“зҡ„жҸ’е…ҘйЎәеәҸпјҢжқҘжү§иЎҢйҖҡйҒ“еҶ…зҡ„д»Јз ҒпјҲдё»иҰҒдёәзқҖиүІеҷЁд»Јз Ғпјү
йңҖиҰҒдј е…Ҙе№іж—¶еҲқе§ӢеҢ–threeеңәжҷҜж—¶зҡ„жёІжҹ“еҷЁWebGLRenderer, з”ЁжқҘеҗҺз»ӯжёІжҹ“еңәжҷҜ
// еј•е…Ҙ
import { EffectComposer } from 'three/examples/jsm/postprocessing/EffectComposer.js'
this.EffectComposer = new EffectComposer(жёІжҹ“еҷЁ)addPass
this.EffectComposer.addPass(йҖҡйҒ“)
з»ҷEffectComposerж·»еҠ еҗҺжңҹеӨ„зҗҶйҖҡйҒ“пјҢеҸҜд»Ҙж·»еҠ еӨҡдёӘпјҢдҫқж¬Ўжү§иЎҢ
render
this.EffectComposer.render()
жёІжҹ“пјҢеҫӘзҺҜи°ғз”ЁйҖҡйҒ“зҡ„render()ж–№жі•
йңҖиҰҒдј е…ҘеҲқе§ӢеҢ–еңәжҷҜж—¶з”ҹжҲҗзҡ„еңәжҷҜеҜ№иұЎи·ҹзӣёжңәеҜ№иұЎ
this.RenderPass = new RenderPass(this.scene, this.camera)
RenderPassйҖҡйҒ“зҡ„дҪңз”ЁжҳҜжҠҠеңәжҷҜе’ҢзӣёжңәдҪңдёәеҸӮж•°дј е…ҘпјҢиҺ·еҫ—еңәжҷҜзҡ„жёІжҹ“з»“жһңпјҢдёҚеҜ№жёІжҹ“з»“жһңеҒҡзү№е®ҡеӨ„зҗҶгҖӮ
з®ҖеҚ•иҜҙе°ұжҳҜRenderPassз”ЁжқҘз”ҹжҲҗ第дёҖеј еҺҹе§ӢеӣҫпјҢз”ЁжқҘдј з»ҷеҗҺйқўйҖҡйҒ“дҪҝз”ЁпјҢжүҖд»ҘдёҖиҲ¬RenderPassдјҡдҪңдёә第дёҖдёӘйҖҡйҒ“
renderToScreen
й»ҳи®ӨеҖјжҳҜfalseпјҢtrueе°ҶеӨ„зҗҶзҡ„з»“жһңдҝқеӯҳеҲ°её§зј“еҶІеҢәпјҢfalseзӣҙжҺҘжҳҫзӨәеңЁcanvasз”»еёғдёҠйқўгҖӮ
йңҖиҰҒдј е…ҘиҮӘе®ҡд№үзҡ„зқҖиүІеҷЁд»Јз ҒпјҢжҺ§еҲ¶жёІжҹ“
const effectCopyPass = new ShaderPass(зқҖиүІеҷЁд»Јз Ғ)
зқҖиүІеҷЁд»Јз Ғж јејҸеҸҜд»ҘеҸӮз…§CopyShader.js three/examples/jsm/shaders/CopyShader.js
threejs.org/examples/?q…
е®ҳж–№жңүеҫҲеӨҡе°ҒиЈ…еҘҪзҡ„йҖҡйҒ“пјҢеҸҜд»ҘжӢҝжқҘзӣҙжҺҘдҪҝз”Ё

three/examples/jsm/postprocessing/

// еј•е…Ҙ
import { GlitchPass } from 'three/examples/jsm/postprocessing/GlitchPass.js'
// еҲқе§ӢеҢ–йҖҡйҒ“
const Pass = new GlitchPass()
// е°ҶжӯӨйҖҡйҒ“з»“жһңжёІжҹ“еҲ°еұҸ幕
Pass.renderToScreen = true
// жҠҠйҖҡйҒ“еҠ е…ҘеҲ°з»„еҗҲеҷЁ
this.EffectComposer.addPass(Pass)
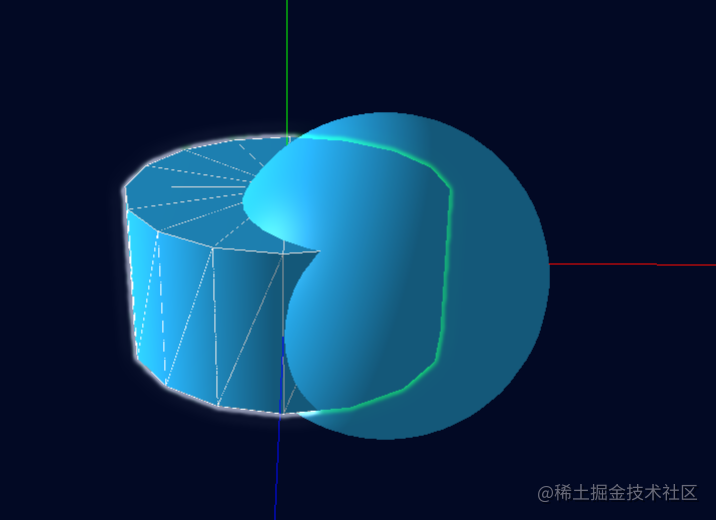
// дј е…Ҙй•ҝе®ҪгҖҒеңәжҷҜгҖҒзӣёжңә const Pass = new OutlinePass(new THREE.Vector2(this.width, this.height), this.scene, this.camera) // е°ҶжӯӨйҖҡйҒ“з»“жһңжёІжҹ“еҲ°еұҸ幕 Pass.renderToScreen = true // OutlinePassзӣёе…іеұһжҖ§и®ҫзҪ® Pass.visibleEdgeColor = new THREE.Color(76, 148, 156) // еҸҜи§Ғиҫ№зјҳзҡ„йўңиүІ Pass.hiddenEdgeColor = new THREE.Color(0, 1, 0) // дёҚеҸҜи§Ғиҫ№зјҳзҡ„йўңиүІ Pass.edgeGlow = 1.0 // еҸ‘е…үејәеәҰ Pass.usePatternTexture = false // жҳҜеҗҰдҪҝз”Ёзә№зҗҶеӣҫжЎҲ Pass.edgeThickness = 2.0 // иҫ№зјҳжө“еәҰ Pass.edgeStrength = 2.0 // иҫ№зјҳзҡ„ејәеәҰпјҢеҖји¶Ҡй«ҳиҫ№жЎҶиҢғеӣҙи¶ҠеӨ§ Pass.pulsePeriod = 0 // й—ӘзғҒйў‘зҺҮпјҢеҖји¶ҠеӨ§йў‘зҺҮи¶ҠдҪҺ // дёҖиҲ¬з”ҹдә§зҺҜеўғдёӯдјҡй…ҚеҗҲйј ж ҮдәӢ件пјҢжқҘж”№еҸҳselectedObjectsпјҢдҪҝйҖүдёӯзҡ„зү©дҪ“жҸҸиҫ№ Pass.selectedObjects = [йңҖиҰҒж·»еҠ еӨ–иҫ№жЎҶзҡ„зҪ‘ж јжЁЎеһӢ] // е°ҶйҖҡйҒ“еҠ е…Ҙз»„еҗҲеҷЁ this.EffectComposer.addPass(Pass)

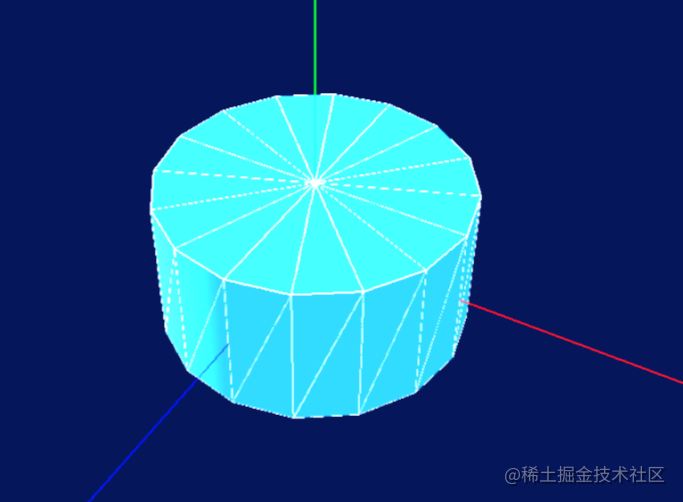
strength жіӣе…үж•Ҳжһңзҡ„ејәеәҰпјҢеҖји¶Ҡй«ҳжҳҺдә®еҢәеҹҹи¶ҠжҳҺжҳҫпјҢиҫғжҡ—еҢәеҹҹзҡ„дә®еәҰд№ҹдјҡеҸҳй«ҳ
kernelSize жіӣе…үж•Ҳжһңзҡ„еҒҸ移йҮҸ
sigma й”җеҲ©зЁӢеәҰпјҢеҖји¶Ҡй«ҳпјҢжіӣе…үи¶ҠжЁЎзіҠ
resolution жіӣе…үж•Ҳжһңзҡ„и§ЈжһҗеӣҫпјҢеҖјеӨӘдҪҺж–№еқ—еҢ–е°ұдјҡеҠ йҮҚ
// еј•е…Ҙ
import { BloomPass } from 'three/examples/jsm/postprocessing/BloomPass.js'
import { CopyShader } from 'three/examples/jsm/shaders/CopyShader.js'
import { ShaderPass } from 'three/examples/jsm/postprocessing/ShaderPass.js'
// еҸӮж•°й»ҳи®ӨеҖјstrength = 1, kernelSize = 25, sigma = 4, resolution = 256
const Pass = new BloomPass(2.5, 25, 0.1, this.width)
// еҠ е…ҘеҲ°з»„еҗҲеҷЁ
this.EffectComposer.addPass(Pass)
// BloomPassйҖҡйҒ“дёҚиғҪйҖҡиҝҮrenderToScreen=trueе°Ҷз»“жһңжёІжҹ“еҲ°еұҸ幕дёҠпјҢ
// жүҖд»ҘйңҖиҰҒеҶҚеҠ дёҖдёӘйҖҡйҒ“effectCopyPassжқҘе®ҢжҲҗиҫ“еҮәз»“жһңиҝҷдёҖжӯҘ
// effectCopyPassйҖҡйҒ“жІЎжңүд»»дҪ•зү№ж®Ҡж•Ҳжһң, еҸӘжҳҜиҫ“еҮәз»“жһң
const effectCopyPass = new ShaderPass(CopyShader)
effectCopyPass.renderToScreen = true
// еҠ е…ҘеҲ°з»„еҗҲеҷЁ
this.EffectComposer.addPass(effectCopyPass)е…ідәҺthreejsеҗҺжңҹеӨ„зҗҶзҡ„еҹәжң¬дҪҝз”Ёж–№жі•д»ҘеҸҠеҰӮдҪ•еҠ зү№ж•Ҳй—®йўҳзҡ„и§Јзӯ”е°ұеҲҶдә«еҲ°иҝҷйҮҢдәҶпјҢеёҢжңӣд»ҘдёҠеҶ…е®№еҸҜд»ҘеҜ№еӨ§е®¶жңүдёҖе®ҡзҡ„её®еҠ©пјҢеҰӮжһңдҪ иҝҳжңүеҫҲеӨҡз–‘жғ‘жІЎжңүи§ЈејҖпјҢеҸҜд»Ҙе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“дәҶи§ЈжӣҙеӨҡзӣёе…ізҹҘиҜҶгҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ