本篇内容介绍了“JavaScript ES6模块怎么导入和导出”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!
ES6模块化导入与导出有三种方式,1默认导入导出,2按需导入导出,3默认导出和整体导出一起使用。接下来我们分别使用下这三种方式
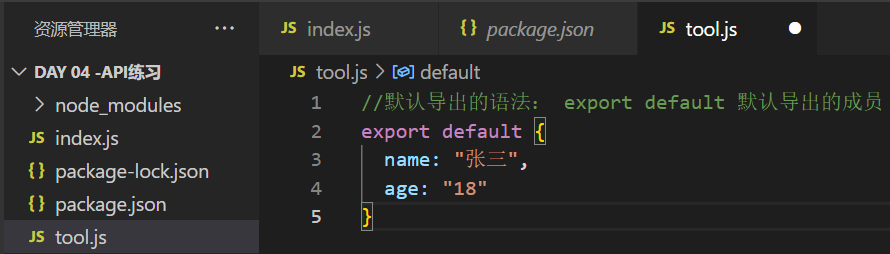
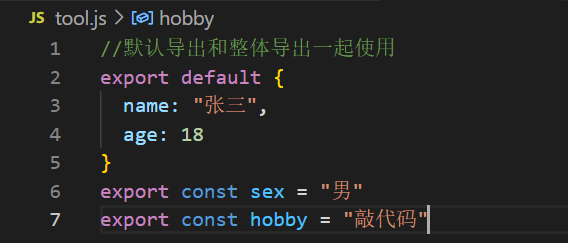
默认导出的语法: export default 默认导出的成员
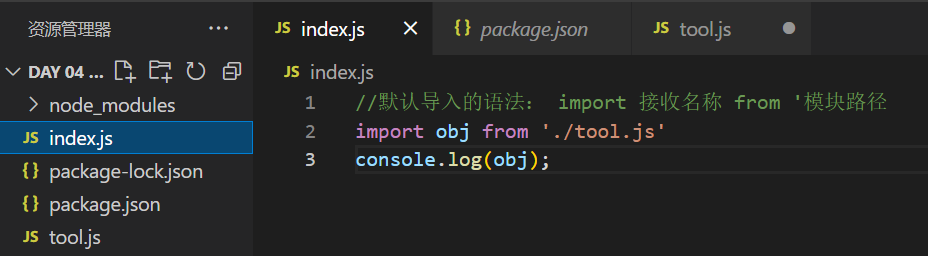
默认导入的语法: import 接收名称 from '模块路径



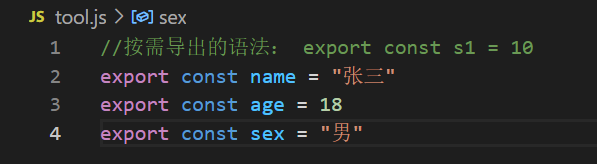
按需导出的语法: export const s1 = 10
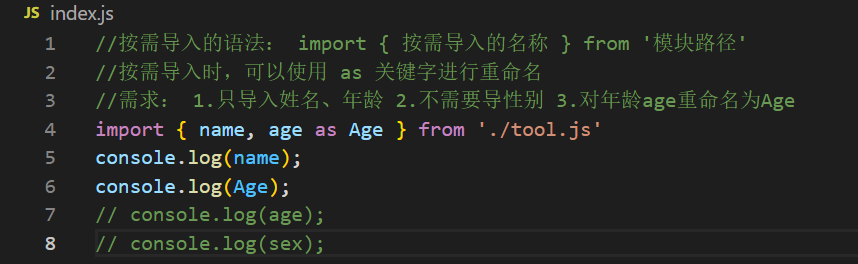
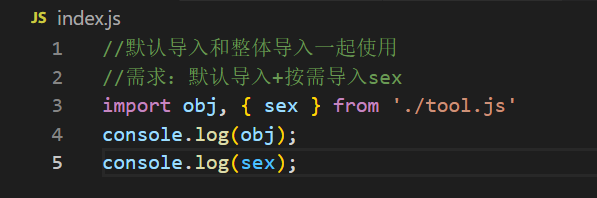
按需导入的语法: import { 按需导入的名称 } from '模块路径'
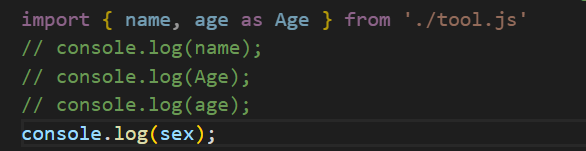
例如,我现在只想导入name 和 age


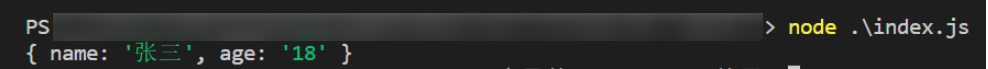
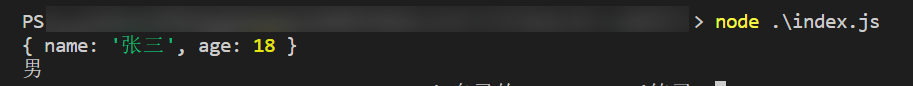
成功导入 张三、18

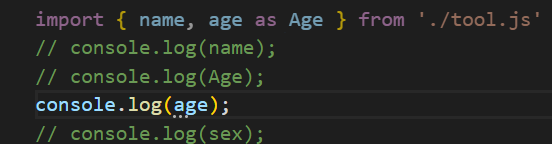
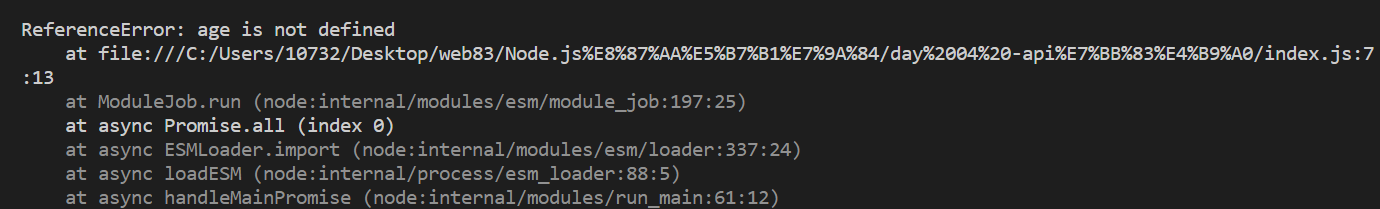
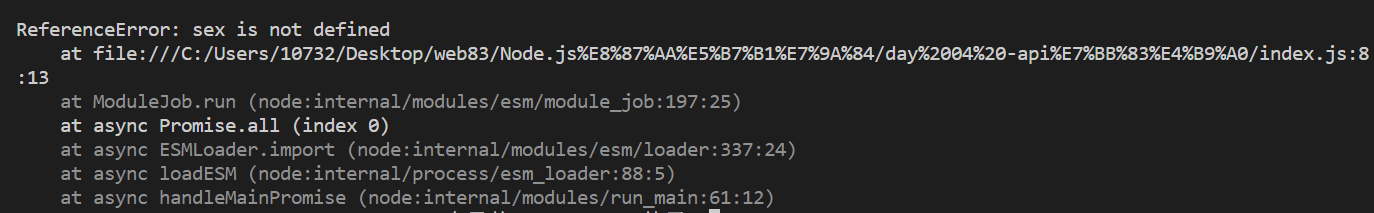
注意:1.我们这里是把age重命名为Age了,如果我们继续以age去console.log(),会报错
2.我们在导入的时候并没有导入sex,也会报错







“JavaScript ES6模块怎么导入和导出”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识可以关注亿速云网站,小编将为大家输出更多高质量的实用文章!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。