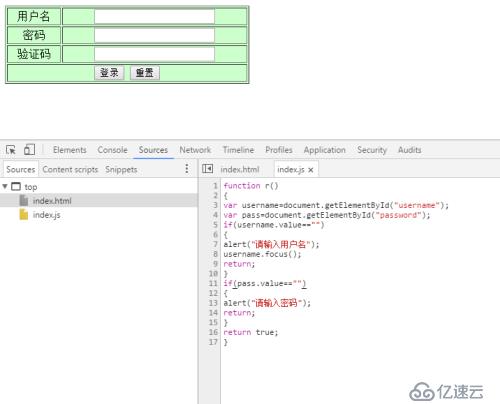
index.html文件在chrome中打开,并找到index.js

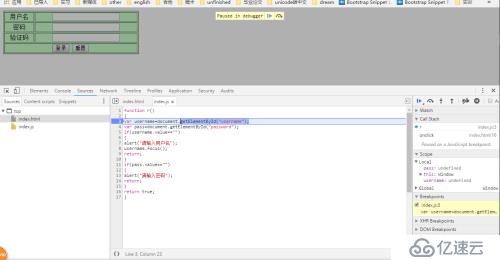
在你认为有错或想要进行的语句中打断点,打断点后的样子

进行调试,目的是让打断点的语句运行,可以知道点击后会执行打断点的语句,点击登录

进行了断点调试,右边的或者蒙层上的是按语句进行的,进行一个函数,是返回
注意:如果你刚好要调试的代码是在click或者blur其他方法,不要在该方法上打断点,应该在方法里面的语句或者方法前的语句中打断点,不然会进行了click或者blur方法中调试
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。