жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« дё»иҰҒдёәеӨ§е®¶еұ•зӨәдәҶвҖңеүҚз«Ҝд»Јз Ғе·ҘдҪңжөҒзҡ„зӨәдҫӢеҲҶжһҗвҖқпјҢеҶ…е®№з®ҖиҖҢжҳ“жҮӮпјҢжқЎзҗҶжё…жҷ°пјҢеёҢжңӣиғҪеӨҹеё®еҠ©еӨ§е®¶и§ЈеҶіз–‘жғ‘пјҢдёӢйқўи®©е°Ҹзј–еёҰйўҶеӨ§е®¶дёҖиө·з ”究并еӯҰд№ дёҖдёӢвҖңеүҚз«Ҝд»Јз Ғе·ҘдҪңжөҒзҡ„зӨәдҫӢеҲҶжһҗвҖқиҝҷзҜҮж–Үз« еҗ§гҖӮ
е…ҲиҜҙдёӢзј–иҫ‘еҷЁйҖүжӢ©пјҢеңЁиёҸе…ҘеүҚз«ҜиЎҢдёҡд№ӢеүҚпјҢжҲ‘жңҖе–ңж¬ўзҡ„д»Јз Ғзј–иҫ‘еҷЁе°ұжҳҜ sublime text ,е®ғеҫҲз®ҖеҚ•пјҢзј–еҶҷеӨ§йғЁеҲҶиҜӯиЁҖйғҪеҫҲokпјҢе°ұжҜ”еҰӮиҜҙеҶҷ python пјҢдёӢйқўжҳҜжҲ‘еңЁ2017е№ҙжҲ‘еңЁеӯҰд№ python ж—¶еҸ‘еёғиҝҮдёҖзҜҮе…ідәҺ sublime text зҡ„зҷҫеәҰз»ҸйӘҢпјҡ

дҪҶжҳҜжҲ‘зҺ°еңЁеҮ д№ҺдёҚеҶҚдҪҝз”Ёе®ғпјҢеҸ–иҖҢд»Јд№Ӣзҡ„жҳҜ VSCodeпјҢдёҖж¬ҫеҫ®иҪҜејҖжәҗзҡ„д»Јз Ғзј–иҫ‘еҷЁпјҢе®ғиҮӘеёҰ git пјҢ eslint зӯүе·Ҙе…·пјҢи®©жҲ‘们编з ҒжӣҙеҠ зҡ„жңүиҙЁйҮҸпјҢжңүж•ҲзҺҮгҖӮ
жҺҘдёӢжқҘжҳҜд»Јз Ғ规иҢғж–№йқўпјҢеҲҡеҶҷд»Јз Ғзҡ„еүҚеҮ е№ҙпјҢжҲ‘жҜ«дёҚе…іеҝғд»Јз ҒиҙЁйҮҸпјҢйҒөеҫӘвҖңиғҪз”Ёе°ұиЎҢвҖқзҡ„еҺҹеҲҷпјҢйҡҸзқҖйЎ№зӣ®зҡ„иҝӯд»ЈпјҢд»Јз Ғи¶ҠжқҘи¶ҠиҮғиӮҝпјҲеҘҪеңЁжҲ‘д№ӢеүҚйЎ№зӣ®йғҪдёҚйңҖиҰҒиҝӯд»ЈпјүпјҢжҲ‘д»ҝдҪӣеҗ¬еҲ°жңүдәәйӘӮйӘӮе’§е’§зҡ„еңЁеҗҗж§ҪжҲ‘д»Јз Ғ?пјҢе°ұеғҸжҲ‘еҗҗж§ҪеҲ«дәәд»Јз ҒдёҖж ·гҖӮзҺ°еңЁжҲ‘们е®Ңе…ЁеҸҜд»ҘдҪҝз”Ё eslint пјҢ prettier пјҢ editorConfig жқҘ规иҢғжҲ‘们зҡ„д»Јз ҒпјҢеҜ№дәҺеӣўйҳҹиҖҢиЁҖпјҢиҝҷдёӘиҮіе…ійҮҚиҰҒгҖӮ
еҶҚиҒҠиҒҠ gitе·ҘдҪңжөҒ пјҢзҺ°еңЁз®ЎзҗҶд»Јз ҒеҮ д№ҺйғҪжҳҜдҪҝз”Ё git зүҲжң¬з®ЎзҗҶе·Ҙе…·пјҢдәҶи§Је®ғжҳҜеҝ…иҰҒзҡ„пјҢеғҸдёҖдәӣеҹәжң¬зҡ„жҺЁжӢүеҗҲпјҢи§ЈеҶіеҶІзӘҒиҝҷдәӣжҲ‘们е°ұдёҚиҒҠдәҶпјҢдё»иҰҒиҒҠдёӢеӣўйҳҹеҚҸдҪңж–№йқўдҪҝз”Ё git зҡ„е·Ҙе…·еҸҠдҪҝз”Ёж–№жі•гҖӮ
дёӢйқўжҲ‘е°Ҷдё»иҰҒеӣҙз»•дёҠйқўдёүдёӘзӮ№жқҘжҺЁиҚҗдёҖдәӣе·Ҙе…·е’ҢдҪҝз”Ёж–№жі•гҖӮ
ESLint жҳҜдёҖж¬ҫжҸ’件еҢ–зҡ„ JavaScript д»Јз ҒйқҷжҖҒжЈҖжҹҘе·Ҙе…·пјҢе…¶ж ёеҝғжҳҜйҖҡиҝҮеҜ№д»Јз Ғи§Јжһҗеҫ—еҲ°зҡ„ ASTпјҲAbstract Syntax TreeпјҢжҠҪиұЎиҜӯжі•ж ‘пјүиҝӣиЎҢжЁЎејҸеҢ№й…ҚпјҢжқҘеҲҶжһҗд»Јз ҒиҫҫеҲ°жЈҖжҹҘд»Јз ҒиҙЁйҮҸе’ҢйЈҺж јй—®йўҳзҡ„иғҪеҠӣгҖӮ
е®ү装并еҲқе§ӢеҢ– eslintпјҡ
// е…ЁеұҖе®үиЈ… npm install -g eslint // cdеҲ°йЎ№зӣ®ж №зӣ®еҪ•дёӢ // ејәеҲ¶еҲқе§ӢеҢ–package.json npm init -force // еҲқе§ӢеҢ–ESLint eslint --init
еҶҷжіЁйҮҠ
дёӢйқўиҝҷиЎҢжіЁйҮҠиЎЁзӨәеңЁеҪ“еүҚж–Ү件дёӯзҰҒз”Ё console е…ій”®еӯ—
/* eslint no-console: "error" */
еҶҷж–Ү件
ESLintж”ҜжҢҒ eslint.js пјҢ eslintrc.yaml пјҢ eslintrc.json зұ»еһӢзҡ„й…ҚзҪ®ж–Ү件гҖӮ
еҰӮ eslint.js й…ҚзҪ®ж–Ү件пјҡ
module.exports = { env: { // зҺҜеўғ browser: true, es2021: true, }, extends: [ // жӢ“еұ• 'eslint:recommended', 'plugin:@typescript-eslint/recommended', ], parser: '@typescript-eslint/parser', // и§ЈжһҗеҷЁпјҢжң¬и§ЈжһҗеҷЁж”ҜжҢҒTs parserOptions: { // и§ЈжһҗеҷЁй…ҚзҪ®йҖүйЎ№ ecmaVersion: 12, // жҢҮе®ҡesзүҲжң¬ sourceType: 'module', // д»Јз Ғж”ҜжҢҒes6пјҢдҪҝз”Ёmodule }, plugins: [ // жҸ’件 '@typescript-eslint', ], rules: { // 规еҲҷ }, };parser - и§ЈжһҗеҷЁ
parserOptions - и§ЈжһҗеҷЁйҖүйЎ№
env е’Ң globals - зҺҜеўғе’Ңе…ЁеұҖеҸҳйҮҸ
rules - 规еҲҷ
offжҲ–0пјҢе…ій—ӯ规еҲҷ
warnжҲ–1пјҢејҖеҗҜ规еҲҷ
errorжҲ–2пјҢејҖеҗҜ规еҲҷпјҢ并дјҡеҮәй”ҷйҳ»жӯўд»Јз ҒиҝҗиЎҢ
plugins - жҸ’件
extends - жӢ“еұ•
规еҲҷжҳҜдҪҝз”ЁзҰ»иҰҒжЈҖжөӢзҡ„ж–Ү件жңҖиҝ‘зҡ„ .eslintrcж–Ү件дҪңдёәжңҖй«ҳдјҳе…Ҳзә§гҖӮ
йёҝи’ҷе®ҳж–№жҲҳз•ҘеҗҲдҪңе…ұе»әвҖ”вҖ”HarmonyOSжҠҖжңҜзӨҫеҢә
иЎҢеҶ…й…ҚзҪ®
е‘Ҫд»ӨиЎҢйҖүйЎ№
йЎ№зӣ®зә§й…ҚзҪ®
IDEзҺҜеўғй…ҚзҪ®
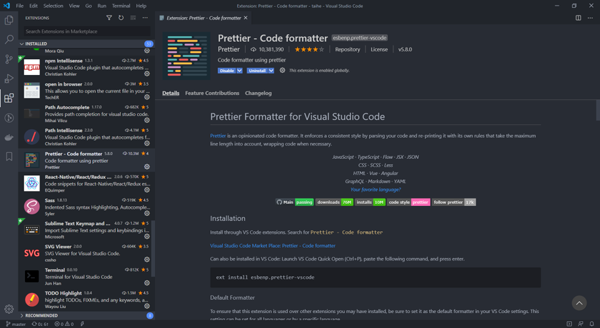
Prettier жҳҜдёҖдёӘд»Јз Ғж јејҸеҢ–зҡ„е·Ҙе…·гҖӮ
npm install --save-dev --save-exact prettier // ж јејҸеҢ–жүҖжңүж–Ү件пјҢnpxе‘Ҫд»ӨжҳҜдҪҝз”ЁеҪ“еүҚйЎ№зӣ®дёӢзҡ„prettier npx prettier --write .
Prettier ж”ҜжҢҒ .prettierrc дёәеҗҚз§°пјҢд»Ҙ .yaml .yml .json .js дёәеҗҺзјҖзҡ„зҡ„й…ҚзҪ®ж–Ү件пјҢеҪ“然дҪ д№ҹеҸҜд»ҘдҪҝз”Ё package.json ж–Ү件дёӯзҡ„ Prettier еұһжҖ§жқҘй…ҚзҪ®гҖӮ
module.exports = { printWidth: 80, //дёҖиЎҢзҡ„еӯ—з¬Ұж•°пјҢеҰӮжһңи¶…иҝҮдјҡиҝӣиЎҢжҚўиЎҢпјҢй»ҳи®Өдёә80 tabWidth: 2, //дёҖдёӘtabд»ЈиЎЁеҮ дёӘз©әж јж•°пјҢй»ҳи®Өдёә80 useTabs: false, //жҳҜеҗҰдҪҝз”ЁtabиҝӣиЎҢзј©иҝӣпјҢй»ҳи®ӨдёәfalseпјҢиЎЁзӨәз”Ёз©әж јиҝӣиЎҢзј©еҮҸ singleQuote: false, //еӯ—з¬ҰдёІжҳҜеҗҰдҪҝз”ЁеҚ•еј•еҸ·пјҢй»ҳи®ӨдёәfalseпјҢдҪҝз”ЁеҸҢеј•еҸ· semi: true, //иЎҢдҪҚжҳҜеҗҰдҪҝз”ЁеҲҶеҸ·пјҢй»ҳи®Өдёәtrue trailingComma: 'none', //жҳҜеҗҰдҪҝз”Ёе°ҫйҖ—еҸ·пјҢжңүдёүдёӘеҸҜйҖүеҖј" }EditorConfigжңүеҠ©дәҺз»ҙжҠӨи·ЁеӨҡдёӘзј–иҫ‘еҷЁе’ҢIDEд»ҺдәӢеҗҢдёҖйЎ№зӣ®зҡ„еӨҡдёӘејҖеҸ‘дәәе‘ҳзҡ„дёҖиҮҙзј–з ҒйЈҺж јпјҢеӣўйҳҹеҝ…еӨҮзҘһеҷЁгҖӮ
.editorconfigж–Ү件
# EditorConfig is awesome: https://EditorConfig.org # top-most EditorConfig file иЎЁзӨәжҳҜжңҖйЎ¶еұӮзҡ„й…ҚзҪ®ж–Ү件пјҢеҸ‘зҺ°и®ҫдёәtrueж—¶пјҢжүҚдјҡеҒңжӯўжҹҘжүҫ.editorconfigж–Ү件 root = true # Unix-style newlines with a newline ending every file еҜ№дәҺжүҖжңүзҡ„ж–Ү件 е§Ӣз»ҲеңЁж–Ү件жң«е°ҫжҸ’е…ҘдёҖдёӘж–°иЎҢ [*] end_of_line = lf insert_final_newline = true # Matches multiple files with brace expansion notation # Set default charset еҜ№дәҺжүҖжңүзҡ„js,pyж–Ү件пјҢи®ҫзҪ®ж–Ү件еӯ—з¬ҰйӣҶдёәutf-8 [*.{js,py}] charset = utf-8 # 4 space indentation жҺ§еҲ¶pyж–Ү件зұ»еһӢзҡ„зј©иҝӣеӨ§е°Ҹ [*.py] indent_style = space indent_size = 4 # Tab indentation (no size specified) и®ҫзҪ®жҹҗдёӯж–Ү件зҡ„зј©иҝӣйЈҺж јдёәtab MakefileжңӘжҢҮжҳҺ [Makefile] indent_style = tab # Indentation override for all JS under lib directory и®ҫзҪ®еңЁlibзӣ®еҪ•дёӢжүҖжңүJSзҡ„зј©иҝӣдёә [lib/**.js] indent_style = space indent_size = 2 # Matches the exact files either package.json or .travis.yml и®ҫзҪ®зЎ®еҲҮж–Ү件 package.json/.travis/.ymlзҡ„зј©иҝӣзұ»еһӢ [{package.json,.travis.yml}] indent_style = space indent_size = 2* еҢ№й…ҚйҷӨ/д№ӢеӨ–зҡ„д»»ж„Ҹеӯ—з¬ҰдёІ ** еҢ№й…Қд»»ж„Ҹеӯ—з¬ҰдёІ ? еҢ№й…Қд»»ж„ҸеҚ•дёӘеӯ—з¬Ұ [name] еҢ№й…Қnameдёӯзҡ„д»»ж„ҸдёҖдёӘеҚ•дёҖеӯ—з¬Ұ [!name] еҢ№й…ҚдёҚеӯҳеңЁnameдёӯзҡ„д»»ж„ҸдёҖдёӘеҚ•дёҖеӯ—з¬Ұ {s1,s2,s3} еҢ№й…Қз»ҷе®ҡзҡ„еӯ—з¬ҰдёІдёӯзҡ„д»»ж„ҸдёҖдёӘ(з”ЁйҖ—еҸ·еҲҶйҡ”) {num1..num2} еҢ№й…Қnum1еҲ°num2д№Ӣй—ҙзҡ„д»»ж„ҸдёҖдёӘж•ҙж•°, иҝҷйҮҢзҡ„num1е’Ңnum2еҸҜд»ҘдёәжӯЈж•ҙж•°д№ҹеҸҜд»Ҙдёәиҙҹж•ҙж•°indent_style и®ҫзҪ®зј©иҝӣйЈҺж ј(tabжҳҜзЎ¬зј©иҝӣпјҢspaceдёәиҪҜзј©иҝӣ) indent_size з”ЁдёҖдёӘж•ҙж•°е®ҡд№үзҡ„еҲ—ж•°жқҘи®ҫзҪ®зј©иҝӣзҡ„е®ҪеәҰпјҢеҰӮжһңindent_styleдёәtabпјҢеҲҷжӯӨеұһжҖ§й»ҳи®Өдёәtab_width tab_width з”ЁдёҖдёӘж•ҙж•°жқҘи®ҫзҪ®tabзј©иҝӣзҡ„еҲ—ж•°гҖӮй»ҳи®ӨжҳҜindent_size end_of_line и®ҫзҪ®жҚўиЎҢз¬ҰпјҢеҖјдёәlfгҖҒcrе’Ңcrlf charset и®ҫзҪ®зј–з ҒпјҢеҖјдёәlatin1гҖҒutf-8гҖҒutf-8-bomгҖҒutf-16beе’Ңutf-16leпјҢдёҚе»әи®®дҪҝз”Ёutf-8-bom trim_trailing_whitespace и®ҫдёәtrueиЎЁзӨәдјҡеҺ»йҷӨжҚўиЎҢиЎҢйҰ–зҡ„д»»ж„Ҹз©әзҷҪеӯ—з¬ҰгҖӮ insert_final_newline и®ҫдёәtrueиЎЁзӨәдҪҝж–Ү件д»ҘдёҖдёӘз©әзҷҪиЎҢз»“е°ҫ root иЎЁзӨәжҳҜжңҖйЎ¶еұӮзҡ„й…ҚзҪ®ж–Ү件пјҢеҸ‘зҺ°и®ҫдёәtrueж—¶пјҢжүҚдјҡеҒңжӯўжҹҘжүҫ.editorconfigж–Ү件
жҲ‘дҪҝз”Ёзҡ„жҳҜ VSCode пјҢжқҘз»ҷе®ғж·»еҠ йӯ”жі•пјҢеҠ EditorConfig пјҢ Eslint пјҢ Prettier пјҢ Git жү©еұ•гҖӮ
дёӢйқўжҳҜ Prettier зҡ„жү©еұ•пјҢжҲ‘д»ҘдёӢе®үиЈ…еҘҪдәҶпјҢеӨ§е®¶еңЁжү©еұ•дёӯиҮӘиЎҢжҗңзҙўе®үиЈ…е°ұеҘҪдәҶгҖӮ

й…ҚзҪ®е…ЁеұҖе·ҘдҪңеҢә setting.json ж–Ү件пјҢеңЁж–Ү件дёӯеҠ е…ҘдёӢйқўй…ҚзҪ®пјҡ
// и®ҫзҪ®е…ЁйғЁиҜӯиЁҖеңЁдҝқеӯҳж—¶иҮӘеҠЁж јејҸеҢ– "editor.formatOnSave": ture, // и®ҫзҪ®зү№е®ҡиҜӯиЁҖеңЁдҝқеӯҳж—¶иҮӘеҠЁж јејҸеҢ– "[javascript]": { "editor.formatOnSave": true }prettierй…ҚзҪ®
{ // и®ҫзҪ®е…ЁйғЁиҜӯиЁҖзҡ„й»ҳи®Өж јејҸеҢ–зЁӢеәҸдёәprettier "editor.defaultFormatter": "esbenp.prettier-vscode", // и®ҫзҪ®зү№е®ҡиҜӯиЁҖзҡ„й»ҳи®Өж јејҸеҢ–зЁӢеәҸдёәprettier "[javascript]": { "editor.defaultFormatter": "esbenp.prettier-vscode" } }ESLintй…ҚзҪ®
{ // дҝқеӯҳж—¶иҮӘеҠЁдҝ®еӨҚ "editor.codeActionsOnSave": { // For ESLint "source.fixAll.eslint": true, } }еңЁжҸҗдәӨ git д№ӢеүҚпјҢжҲ‘们йңҖиҰҒж ЎйӘҢжҲ‘们зҡ„д»Јз ҒжҳҜеҗҰз¬ҰеҗҲ规иҢғпјҢеҰӮжһңдёҚз¬ҰеҗҲпјҢеҲҷдёҚе…Ғи®ёжҸҗдәӨд»Јз ҒгҖӮ
йҰ–е…ҲпјҢе®үиЈ…дҫқиө–пјҡ
npm install -D husky // lint-staged еҸҜд»Ҙи®©huskyеҸӘжЈҖйӘҢgitе·ҘдҪңеҢәзҡ„ж–Ү件пјҢдёҚдјҡеҜјиҮҙдҪ дёҖдёӢеҮәзҺ°жҲҗзҷҫдёҠеҚғдёӘй”ҷиҜҜ npm install -D lint-staged
然еҗҺдҝ®ж”№ package.jsonпјҢеўһеҠ й…ҚзҪ®пјҡ
"scripts": { "precommit": "eslint src/**/*.js" } "husky": { "hooks": { "pre-commit": "lint-staged" } }, "lint-staged": { "src/**/*.{js,vue}": ["prettier --write", "eslint --cache --fix", "git add"] }еңЁ git commit д№ӢеүҚдјҡиҝӣе…Ҙ е·ҘдҪңеҢәж–Ү件зҡ„жү«жҸҸпјҢжү§иЎҢ prettier и„ҡжң¬пјҢдҝ®ж”№ eslint й—®йўҳпјҢ然еҗҺйҮҚиҰҒжҸҗдәӨеҲ°е·ҘдҪңеҢәгҖӮ
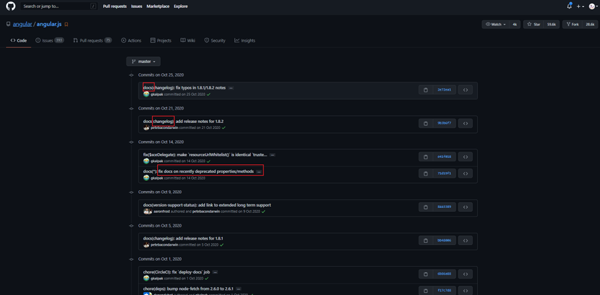
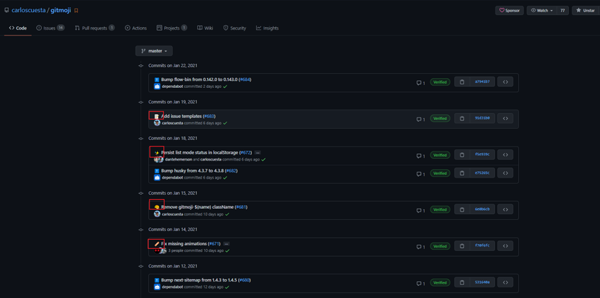
дёҖдёӘж јејҸеҢ–commit messageзҡ„е·Ҙе…·пјҢдёәд»Җд№ҲйңҖиҰҒиҝҷдёӘе·Ҙе…·пјҢдёӢйқўжҳҜ angular.js ејҖжәҗйЎ№зӣ®зҡ„commit messageпјҢеҫҲжё…жҘҡжҳҺдәҶжҳҜдёҚжҳҜпјҢеҮ д№ҺжүҖжңүеӨ§йЎ№зӣ®е’ҢеӨ§е…¬еҸёйғҪеңЁдҪҝз”Ёиҝҷз§Қ commit 规иҢғгҖӮ

еҘҪеӨ„пјҡ
жҸҗдҫӣжӣҙеӨҡзҡ„еҺҶеҸІдҝЎжҒҜпјҢж–№дҫҝеҝ«йҖҹжөҸи§Ҳ
еҸҜд»ҘиҝҮж»ӨжҹҗдәӣcommitпјҢдҫҝдәҺзӯӣйҖүд»Јз Ғreview
еҸҜд»ҘиҝҪиёӘcommitз”ҹжҲҗжӣҙж–°ж—Ҙеҝ—
еҸҜд»Ҙе…іиҒ”issues
npm install -g commitizen
е®үиЈ…з¬ҰеҗҲAngularJS规иҢғзҡ„жҸҗдәӨиҜҙжҳҺпјҢеҲқе§ӢеҢ–cz-conventional-changelogйҖӮй…ҚеҷЁпјҡ
commitizen init cz-conventional-changelog --save --save-exact
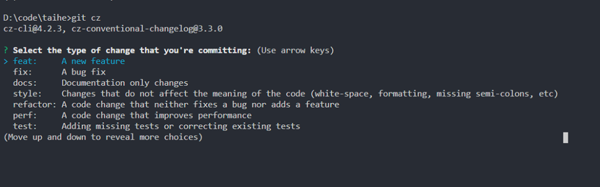
然еҗҺдҪҝз”Ё git cz е‘Ҫд»Ө д»Јжӣҝ git comit жқҘжҸҗдәӨgitиҜҙжҳҺпјҡ

дёҠйқўзҡ„жҸҗдәӨиҜҙжҳҺйғҪжҳҜиӢұж–Үзҡ„пјҢеҰӮжһңжғіиҮӘе®ҡд№үпјҢеҸҜд»ҘиҜ•иҜ•cz-customizableпјҢе…Ҳе®үиЈ…пјҡ
npm install cz-customizable --save-dev
дҝ®ж”№package.jsonж–Ү件пјҡ
"config": { "commitizen": { "path": "node_modules/cz-customizable" } }еңЁйЎ№зӣ®ж №зӣ®еҪ•дёӢеҲӣе»ә .cz.config.js ж–Ү件пјҡ
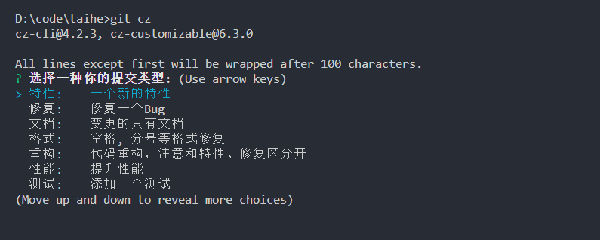
'use strict'; module.exports = { types: [ {value: 'зү№жҖ§', name: 'зү№жҖ§: дёҖдёӘж–°зҡ„зү№жҖ§'}, {value: 'дҝ®еӨҚ', name: 'дҝ®еӨҚ: дҝ®еӨҚдёҖдёӘBug'}, {value: 'ж–ҮжЎЈ', name: 'ж–ҮжЎЈ: еҸҳжӣҙзҡ„еҸӘжңүж–ҮжЎЈ'}, {value: 'ж јејҸ', name: 'ж јејҸ: з©әж ј, еҲҶеҸ·зӯүж јејҸдҝ®еӨҚ'}, {value: 'йҮҚжһ„', name: 'йҮҚжһ„: д»Јз ҒйҮҚжһ„пјҢжіЁж„Ҹе’Ңзү№жҖ§гҖҒдҝ®еӨҚеҢәеҲҶејҖ'}, {value: 'жҖ§иғҪ', name: 'жҖ§иғҪ: жҸҗеҚҮжҖ§иғҪ'}, {value: 'жөӢиҜ•', name: 'жөӢиҜ•: ж·»еҠ дёҖдёӘжөӢиҜ•'}, {value: 'е·Ҙе…·', name: 'е·Ҙе…·: ејҖеҸ‘е·Ҙе…·еҸҳеҠЁ(жһ„е»әгҖҒи„ҡжүӢжһ¶е·Ҙе…·зӯү)'}, {value: 'еӣһж»ҡ', name: 'еӣһж»ҡ: д»Јз ҒеӣһйҖҖ'} ], scopes: [ {name: 'жЁЎеқ—1'}, {name: 'жЁЎеқ—2'}, {name: 'жЁЎеқ—3'}, {name: 'жЁЎеқ—4'} ], // it needs to match the value for field type. Eg.: 'fix' /* scopeOverrides: { fix: [ {name: 'merge'}, {name: 'style'}, {name: 'e2eTest'}, {name: 'unitTest'} ] }, */ // override the messages, defaults are as follows messages: { type: 'йҖүжӢ©дёҖз§ҚдҪ зҡ„жҸҗдәӨзұ»еһӢ:', scope: 'йҖүжӢ©дёҖдёӘscope (еҸҜйҖү):', // used if allowCustomScopes is true customScope: 'Denote the SCOPE of this change:', subject: 'зҹӯиҜҙжҳҺ:\n', body: 'й•ҝиҜҙжҳҺпјҢдҪҝз”Ё"|"жҚўиЎҢ(еҸҜйҖү)пјҡ\n', breaking: 'йқһе…је®№жҖ§иҜҙжҳҺ (еҸҜйҖү):\n', footer: 'е…іиҒ”е…ій—ӯзҡ„issueпјҢдҫӢеҰӮпјҡ#31, #34(еҸҜйҖү):\n', confirmCommit: 'зЎ®е®ҡжҸҗдәӨиҜҙжҳҺ?' }, allowCustomScopes: true, allowBreakingChanges: ['зү№жҖ§', 'дҝ®еӨҚ'], // limit subject length subjectLimit: 100 };然еҗҺиҝҗиЎҢпјҢ git cz пјҡ

жЈҖйӘҢжҸҗдәӨзҡ„иҜҙжҳҺжҳҜеҗҰз¬ҰеҗҲ规иҢғпјҢдёҚз¬ҰеҗҲеҲҷдёҚеҸҜд»ҘжҸҗдәӨ
npm install --save-dev @commitlint/cli // е®үиЈ…з¬ҰеҗҲAngularйЈҺж јзҡ„ж ЎйӘҢ规еҲҷ npm install --save-dev @commitlint/config-conventional
еңЁж №зӣ®еҪ•дёӢеҲӣе»ә commitlint.config.js 并й…ҚзҪ®жЈҖйӘҢпјҡ
module.exports = { extends: ['@commitlint/config-conventional'] };然еҗҺеңЁ package.json дёӯй…ҚзҪ® husky пјҢд№ӢеүҚжҲ‘们已з»Ҹе®үиЈ…иҝҮдәҶпјҢзӣҙжҺҘж·»еҠ й…ҚзҪ®пјҡ
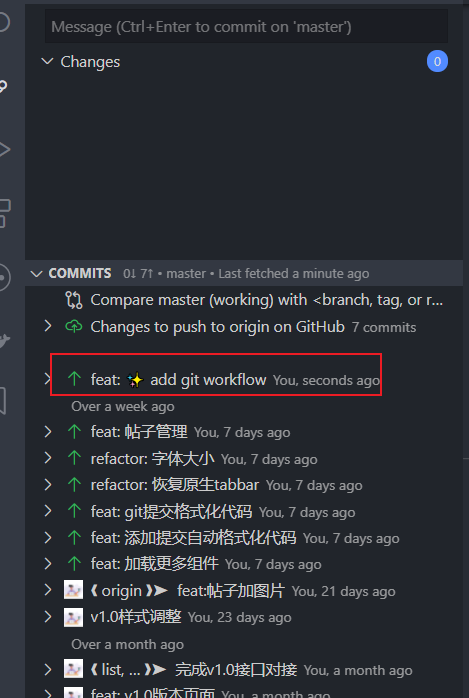
"husky": { "hooks": { "commit-msg": "commitlint -E HUSKY_GIT_PARAMS" } }еҰӮиҝҷж ·еӯҗзҡ„пјҢжҳҜдёҚжҳҜжӣҙеҠ з”ҹеҠЁеҪўиұЎдәҶпјҢжңүж„ҸжҖқдәҶгҖӮ

е®үиЈ…пјҡ
npm i -g gitmoji-cli
дҪҝз”ЁпјҡдҪ еҸҜд»ҘеңЁиҝҷдёӘ gitmoji зҪ‘з«ҷжүҫеҲ°жӣҙеӨҡзҡ„иЎЁжғ…жқҘдё°еҜҢдҪ зҡ„жҸҗдәӨи®°еҪ•пјҢеҸӘйңҖиҰҒеңЁжҸҗдәӨи®°еҪ•дёӯеҠ дёҠзұ»еһӢ :bug: зҡ„д»Јз Ғе°ұеҸҜд»ҘжҳҫзӨәиЎЁжғ…дәҶгҖӮ

д»ҘдёҠжҳҜвҖңеүҚз«Ҝд»Јз Ғе·ҘдҪңжөҒзҡ„зӨәдҫӢеҲҶжһҗвҖқиҝҷзҜҮж–Үз« зҡ„жүҖжңүеҶ…е®№пјҢж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҒзӣёдҝЎеӨ§е®¶йғҪжңүдәҶдёҖе®ҡзҡ„дәҶи§ЈпјҢеёҢжңӣеҲҶдә«зҡ„еҶ…е®№еҜ№еӨ§е®¶жңүжүҖеё®еҠ©пјҢеҰӮжһңиҝҳжғіеӯҰд№ жӣҙеӨҡзҹҘиҜҶпјҢж¬ўиҝҺе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ